Android 自定义 HorizontalScrollView 打造多图片OOM 的横向滑动效果(实例代码)
自从Gallery被谷歌废弃以后,Google推荐使用ViewPager和HorizontalScrollView来实现Gallery的效果。的确HorizontalScrollView可以实现Gallery的效果,但是HorizontalScrollView存在一个很大的问题,如果你仅是用来展示少量的图片,应该是没问题的,但是如果我希望HorizontalScrollView可以想ViewPager一样,既可以绑定数据集(动态改变图片),还能做到,不管多少图片都不会OOM(ViewPager内部一直初始化,回收,至多只保持3个View)。本篇博客首先介绍HorizontalScrollView的简单用法,然后会在此基础上进行扩展,自定义HorizontalScrollView实现我们上面提到的效果,类似一屏可以显示多个View的ViewPager,再多的图片也不怕OOM。
1、HorizontalScrollView的简单用法
HorizontalScrollView其实是FrameLayout的子类,所以内部只能有一个直接的子View。我们用来做Gallery效果,首选当然是LinearLayout,然后方向设置为水平。
1、布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <HorizontalScrollView android:layout_width="wrap_content" android:layout_height="150dp" android:layout_gravity="center_vertical" android:background="#AA444444" android:scrollbars="none" > <LinearLayout android:id="@+id/id_gallery" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:orientation="horizontal" > </LinearLayout> </HorizontalScrollView> </LinearLayout>
很简单,就一个HorizontalScrollView内部有个水平方向的LinearLayout
MainActivity:
package com.example.zhy_horizontalscrollview;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.Window;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends Activity
{
private LinearLayout mGallery;
private int[] mImgIds;
private LayoutInflater mInflater;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
mInflater = LayoutInflater.from(this);
initData();
initView();
}
private void initData()
{
mImgIds = new int[] { R.drawable.a, R.drawable.b, R.drawable.c,
R.drawable.d, R.drawable.e, R.drawable.f, R.drawable.g,
R.drawable.h, R.drawable.l };
}
private void initView()
{
mGallery = (LinearLayout) findViewById(R.id.id_gallery);
for (int i = 0; i < mImgIds.length; i++)
{
View view = mInflater.inflate(R.layout.activity_index_gallery_item,
mGallery, false);
ImageView img = (ImageView) view
.findViewById(R.id.id_index_gallery_item_image);
img.setImageResource(mImgIds[i]);
TextView txt = (TextView) view
.findViewById(R.id.id_index_gallery_item_text);
txt.setText("some info ");
mGallery.addView(view);
}
}
}
很简单,我预先准备了一些图片直接放在了Drawble下,然后循环加入HorizontalScrollView的LinearLayout中即可,Item的布局就省了,后面会贴源码。
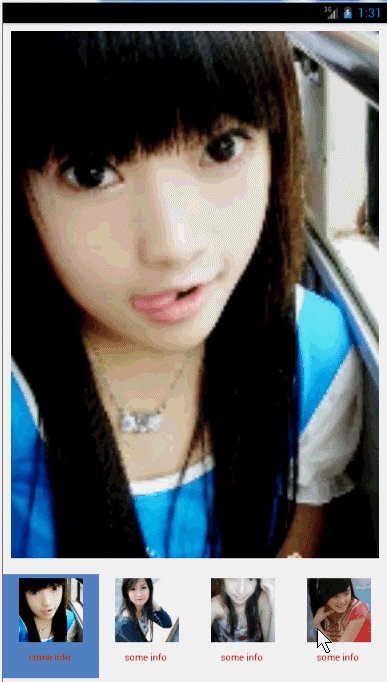
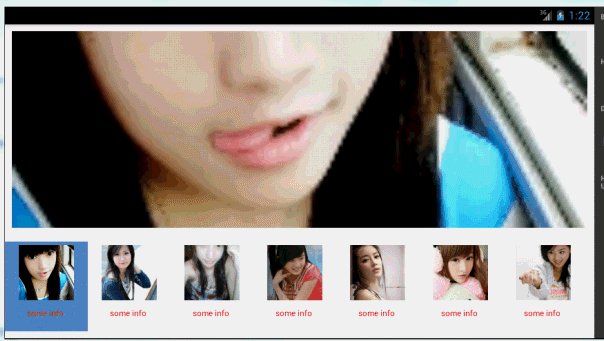
效果图:

效果还是不错的~如果只需要简单展示几张图片,直接用就可以了。
下面准备进入正题,HorizontalScrollView不管里面多少View都是不会回收的,当达到一定量的时候会发生OOM,下面介绍如何改写HorizontalScollView实现文章开始所说的效果。
2、自定义HorizontalScrollView
思想:
1、首先根据屏幕的大小和Item的大小,计算可以一个屏幕最多可以加载多少个Item,然后加载该数量Item。
2、当用户右滑(从右向左),滑动到一定距离时,加载下一张,删除第一张
3、当用户左滑(从左向右),滑动到一定距离时,加载上一张,删除最后一张
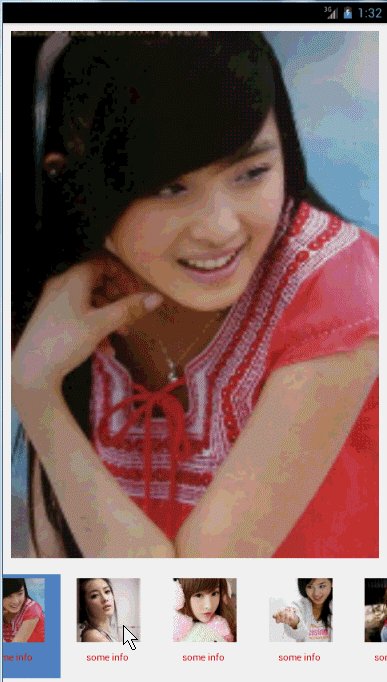
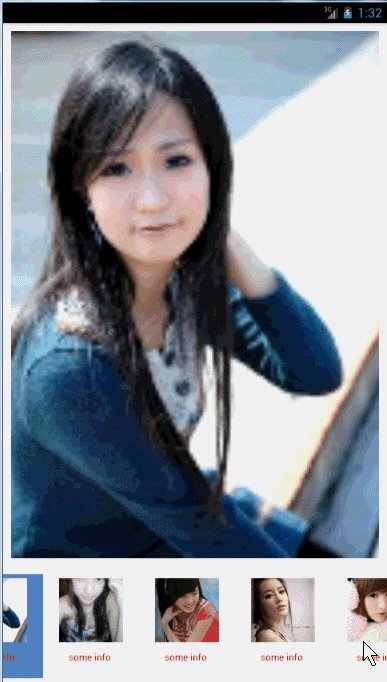
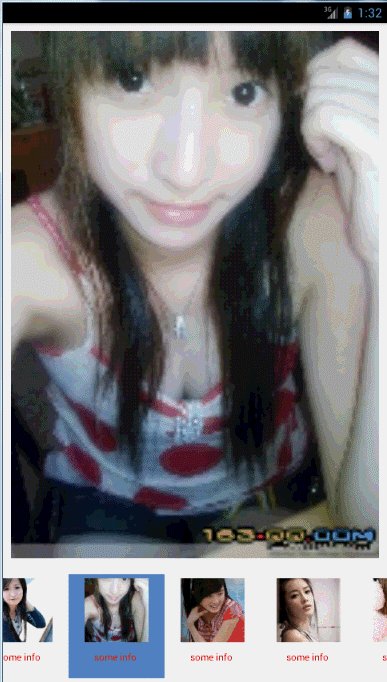
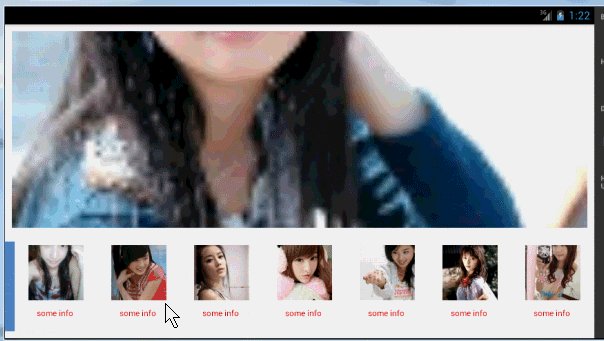
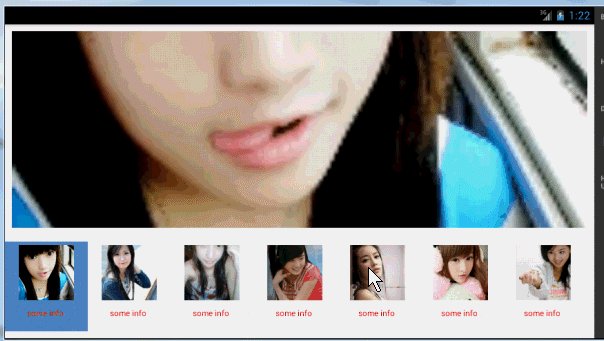
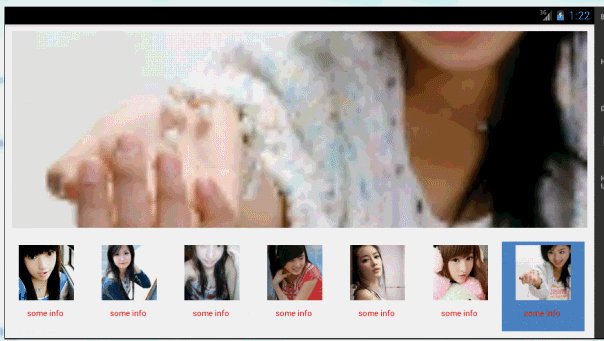
看下最后的效果图:

为了增加一定的趣味,做了一个类似上面的相册效果,支持拖动时自动变化,和点击变化~~是不是很赞~
1、首先看布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/white" android:orientation="vertical" > <FrameLayout android:layout_width="fill_parent" android:layout_height="0dp" android:layout_weight="1" > <ImageView android:id="@+id/id_content" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_gravity="center" android:layout_margin="10dp" android:scaleType="centerCrop" android:src="@drawable/ic_launcher" /> </FrameLayout> <com.example.zhy_horizontalscrollview.MyHorizontalScrollView android:id="@+id/id_horizontalScrollView" android:layout_width="wrap_content" android:layout_height="150dp" android:layout_gravity="bottom" android:background="@android:color/white" android:scrollbars="none" > <LinearLayout android:id="@+id/id_gallery" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:orientation="horizontal" > </LinearLayout> </com.example.zhy_horizontalscrollview.MyHorizontalScrollView> </LinearLayout>
没任何变化,除了把类名改成了我们自定义的类~
2、为了和国际接轨,我们也搞个Adapter,类似BaseAdapter
package com.example.zhy_horizontalscrollview;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class HorizontalScrollViewAdapter
{
private Context mContext;
private LayoutInflater mInflater;
private List<Integer> mDatas;
public HorizontalScrollViewAdapter(Context context, List<Integer> mDatas)
{
this.mContext = context;
mInflater = LayoutInflater.from(context);
this.mDatas = mDatas;
}
public int getCount()
{
return mDatas.size();
}
public Object getItem(int position)
{
return mDatas.get(position);
}
public long getItemId(int position)
{
return position;
}
public View getView(int position, View convertView, ViewGroup parent)
{
ViewHolder viewHolder = null;
if (convertView == null)
{
viewHolder = new ViewHolder();
convertView = mInflater.inflate(
R.layout.activity_index_gallery_item, parent, false);
viewHolder.mImg = (ImageView) convertView
.findViewById(R.id.id_index_gallery_item_image);
viewHolder.mText = (TextView) convertView
.findViewById(R.id.id_index_gallery_item_text);
convertView.setTag(viewHolder);
} else
{
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.mImg.setImageResource(mDatas.get(position));
viewHolder.mText.setText("some info ");
return convertView;
}
private class ViewHolder
{
ImageView mImg;
TextView mText;
}
}
3、下面先看用法:
package com.example.zhy_horizontalscrollview;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.ImageView;
import com.example.zhy_horizontalscrollview.MyHorizontalScrollView.CurrentImageChangeListener;
import com.example.zhy_horizontalscrollview.MyHorizontalScrollView.OnItemClickListener;
public class MainActivity extends Activity
{
private MyHorizontalScrollView mHorizontalScrollView;
private HorizontalScrollViewAdapter mAdapter;
private ImageView mImg;
private List<Integer> mDatas = new ArrayList<Integer>(Arrays.asList(
R.drawable.a, R.drawable.b, R.drawable.c, R.drawable.d,
R.drawable.e, R.drawable.f, R.drawable.g, R.drawable.h,
R.drawable.l));
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
mImg = (ImageView) findViewById(R.id.id_content);
mHorizontalScrollView = (MyHorizontalScrollView) findViewById(R.id.id_horizontalScrollView);
mAdapter = new HorizontalScrollViewAdapter(this, mDatas);
//添加滚动回调
mHorizontalScrollView
.setCurrentImageChangeListener(new CurrentImageChangeListener()
{
@Override
public void onCurrentImgChanged(int position,
View viewIndicator)
{
mImg.setImageResource(mDatas.get(position));
viewIndicator.setBackgroundColor(Color
.parseColor("#AA024DA4"));
}
});
//添加点击回调
mHorizontalScrollView.setOnItemClickListener(new OnItemClickListener()
{
@Override
public void onClick(View view, int position)
{
mImg.setImageResource(mDatas.get(position));
view.setBackgroundColor(Color.parseColor("#AA024DA4"));
}
});
//设置适配器
mHorizontalScrollView.initDatas(mAdapter);
}
}
用起来是不是有点像ListView,初始化数据适配器,然后设置数据适配器,然后就是设置各种回调~~
如果仅仅是一堆图片展示,类似商品切换,更见简单,就不需要设置滚动监听和点击监听了~
4、最后看自定义的MyHorizontalScrollView类
package com.example.zhy_horizontalscrollview;
import java.util.HashMap;
import java.util.Map;
import android.content.Context;
import android.graphics.Color;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.WindowManager;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
public class MyHorizontalScrollView extends HorizontalScrollView implements
OnClickListener
{
/**
* 图片滚动时的回调接口
*
* @author zhy
*
*/
public interface CurrentImageChangeListener
{
void onCurrentImgChanged(int position, View viewIndicator);
}
/**
* 条目点击时的回调
*
* @author zhy
*
*/
public interface OnItemClickListener
{
void onClick(View view, int pos);
}
private CurrentImageChangeListener mListener;
private OnItemClickListener mOnClickListener;
private static final String TAG = "MyHorizontalScrollView";
/**
* HorizontalListView中的LinearLayout
*/
private LinearLayout mContainer;
/**
* 子元素的宽度
*/
private int mChildWidth;
/**
* 子元素的高度
*/
private int mChildHeight;
/**
* 当前最后一张图片的index
*/
private int mCurrentIndex;
/**
* 当前第一张图片的下标
*/
private int mFristIndex;
/**
* 当前第一个View
*/
private View mFirstView;
/**
* 数据适配器
*/
private HorizontalScrollViewAdapter mAdapter;
/**
* 每屏幕最多显示的个数
*/
private int mCountOneScreen;
/**
* 屏幕的宽度
*/
private int mScreenWitdh;
/**
* 保存View与位置的键值对
*/
private Map<View, Integer> mViewPos = new HashMap<View, Integer>();
public MyHorizontalScrollView(Context context, AttributeSet attrs)
{
super(context, attrs);
// 获得屏幕宽度
WindowManager wm = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics outMetrics = new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(outMetrics);
mScreenWitdh = outMetrics.widthPixels;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mContainer = (LinearLayout) getChildAt(0);
}
/**
* 加载下一张图片
*/
protected void loadNextImg()
{
// 数组边界值计算
if (mCurrentIndex == mAdapter.getCount() - 1)
{
return;
}
//移除第一张图片,且将水平滚动位置置0
scrollTo(0, 0);
mViewPos.remove(mContainer.getChildAt(0));
mContainer.removeViewAt(0);
//获取下一张图片,并且设置onclick事件,且加入容器中
View view = mAdapter.getView(++mCurrentIndex, null, mContainer);
view.setOnClickListener(this);
mContainer.addView(view);
mViewPos.put(view, mCurrentIndex);
//当前第一张图片小标
mFristIndex++;
//如果设置了滚动监听则触发
if (mListener != null)
{
notifyCurrentImgChanged();
}
}
/**
* 加载前一张图片
*/
protected void loadPreImg()
{
//如果当前已经是第一张,则返回
if (mFristIndex == 0)
return;
//获得当前应该显示为第一张图片的下标
int index = mCurrentIndex - mCountOneScreen;
if (index >= 0)
{
// mContainer = (LinearLayout) getChildAt(0);
//移除最后一张
int oldViewPos = mContainer.getChildCount() - 1;
mViewPos.remove(mContainer.getChildAt(oldViewPos));
mContainer.removeViewAt(oldViewPos);
//将此View放入第一个位置
View view = mAdapter.getView(index, null, mContainer);
mViewPos.put(view, index);
mContainer.addView(view, 0);
view.setOnClickListener(this);
//水平滚动位置向左移动view的宽度个像素
scrollTo(mChildWidth, 0);
//当前位置--,当前第一个显示的下标--
mCurrentIndex--;
mFristIndex--;
//回调
if (mListener != null)
{
notifyCurrentImgChanged();
}
}
}
/**
* 滑动时的回调
*/
public void notifyCurrentImgChanged()
{
//先清除所有的背景色,点击时会设置为蓝色
for (int i = 0; i < mContainer.getChildCount(); i++)
{
mContainer.getChildAt(i).setBackgroundColor(Color.WHITE);
}
mListener.onCurrentImgChanged(mFristIndex, mContainer.getChildAt(0));
}
/**
* 初始化数据,设置数据适配器
*
* @param mAdapter
*/
public void initDatas(HorizontalScrollViewAdapter mAdapter)
{
this.mAdapter = mAdapter;
mContainer = (LinearLayout) getChildAt(0);
// 获得适配器中第一个View
final View view = mAdapter.getView(0, null, mContainer);
mContainer.addView(view);
// 强制计算当前View的宽和高
if (mChildWidth == 0 && mChildHeight == 0)
{
int w = View.MeasureSpec.makeMeasureSpec(0,
View.MeasureSpec.UNSPECIFIED);
int h = View.MeasureSpec.makeMeasureSpec(0,
View.MeasureSpec.UNSPECIFIED);
view.measure(w, h);
mChildHeight = view.getMeasuredHeight();
mChildWidth = view.getMeasuredWidth();
Log.e(TAG, view.getMeasuredWidth() + "," + view.getMeasuredHeight());
mChildHeight = view.getMeasuredHeight();
// 计算每次加载多少个View
mCountOneScreen = mScreenWitdh / mChildWidth+2;
Log.e(TAG, "mCountOneScreen = " + mCountOneScreen
+ " ,mChildWidth = " + mChildWidth);
}
//初始化第一屏幕的元素
initFirstScreenChildren(mCountOneScreen);
}
/**
* 加载第一屏的View
*
* @param mCountOneScreen
*/
public void initFirstScreenChildren(int mCountOneScreen)
{
mContainer = (LinearLayout) getChildAt(0);
mContainer.removeAllViews();
mViewPos.clear();
for (int i = 0; i < mCountOneScreen; i++)
{
View view = mAdapter.getView(i, null, mContainer);
view.setOnClickListener(this);
mContainer.addView(view);
mViewPos.put(view, i);
mCurrentIndex = i;
}
if (mListener != null)
{
notifyCurrentImgChanged();
}
}
@Override
public boolean onTouchEvent(MotionEvent ev)
{
switch (ev.getAction())
{
case MotionEvent.ACTION_MOVE:
// Log.e(TAG, getScrollX() + "");
int scrollX = getScrollX();
// 如果当前scrollX为view的宽度,加载下一张,移除第一张
if (scrollX >= mChildWidth)
{
loadNextImg();
}
// 如果当前scrollX = 0, 往前设置一张,移除最后一张
if (scrollX == 0)
{
loadPreImg();
}
break;
}
return super.onTouchEvent(ev);
}
@Override
public void onClick(View v)
{
if (mOnClickListener != null)
{
for (int i = 0; i < mContainer.getChildCount(); i++)
{
mContainer.getChildAt(i).setBackgroundColor(Color.WHITE);
}
mOnClickListener.onClick(v, mViewPos.get(v));
}
}
public void setOnItemClickListener(OnItemClickListener mOnClickListener)
{
this.mOnClickListener = mOnClickListener;
}
public void setCurrentImageChangeListener(
CurrentImageChangeListener mListener)
{
this.mListener = mListener;
}
}
首先,加载第一个Item,根据item的宽计算当前屏幕可以加载多少张图片,然后初始化第一屏的图片,接下来就是从写onTouchEvent,在其中监听用户的ACTION_MOVE,然后根据移动的距离加载前一张或者后一张,同时动态移除不可见的View,回收内存~~~~
代码中有个Map专门存储View和posion的,主要是为了给点击回调提供当前的View的位置,有点类似:Android 自定义 ViewPager 打造千变万化的图片切换效果里面的Map的巧妙用法~~
是不是完全实现了ViewPager和HorizontalScrollView的合体~~~HorizontalScrollView的效果,ViewPager的特性~~~~
最后贴一下旋转屏幕后的效果图:

可以看出,不仅是做相册,还是图片轮播想过都是刚刚的!
如果你的项目中需要用到Gallery类似的效果,果断使用上例尝试吧~~
源码下载
总结
以上所述是小编给大家介绍的Android 自定义 HorizontalScrollView 打造多图片OOM 的横向滑动效果(实例代码),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!

