vue中的自定义属性并获得属性的值方式
目录
- 自定义属性并获得属性的值
- 例如
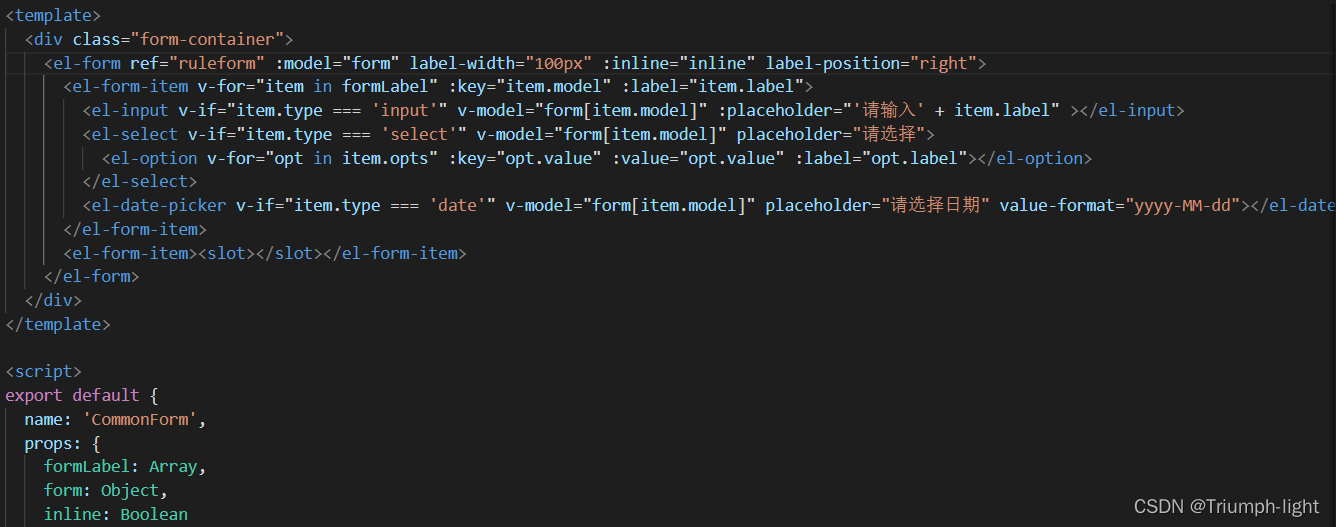
- 对自定义属性--props的理解
- 初始props
- 问题的出现
- 为什么会发生双向流动的问题?
- 补充问题
自定义属性并获得属性的值
例如
data-radius语法: data-属性
vue:
<div @mouseover='changeRadius($event)' @mouseout='changeRadius(false)' @click='setlocation($event)'> <div data-radius='100'>100m</div> <div data-radius='300'>300m</div> <div data-radius='500'>500m</div> <div data-radius='1000'>1000m</div> </div>
获取属性的值:ev.target.dataset.radius
methods:
setlocation:function(ev){
this.dispradius = ev.target.dataset.radius + '米'
}
对自定义属性--props的理解
由于最近学习完vue在做项目,但是在跟做项目时,发现一个问题就是props自定义属性出现了可以读也可以写,并且数据流向成了双向的问题。
初始props
在刚刚学习的时候,对于props的了解是只能读不能写,并且同时它还是作为组件之间值传递的工具,父组件对子组件单向数据流动
问题的出现
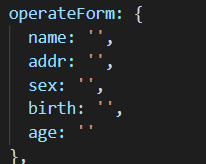
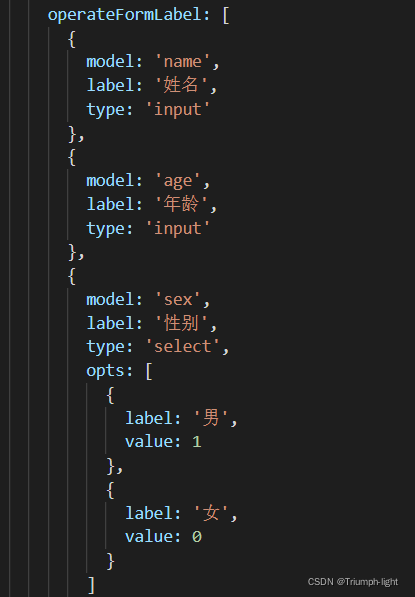
此处放代码:



在页面中用vue去查数据的确发生了数据的更改
但是在跟做别人的项目时,发现父组件和子组件中数据出现了双向流动,并且eslint规范报了错误,今天查阅props文档的时候,原文如下:
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父级组件的状态,从而导致你的应用的数据流向难以理解。
发现props数据单向流动并不是固定死的,它是通常情况下都是单向流动,但是它在数据为对象和数组时,是可以发生双向流动
为什么会发生双向流动的问题?
原因:注意在 JavaScript 中对象和数组是通过引用传入的,所以对于一个数组或对象类型的 prop 来说,在子组件中改变变更这个对象或数组本身将会影响到父组件的状态。
总结:
1、为了规范自己的代码书写,以后将保证当要这个 prop 用来传递一个初始值;这个子组件接下来希望将其作为一个本地的 prop 数据来使用时,将其存储到data数据中,data的数据是可读写的
2、对于双向流动的问题,不去直接修改props的值,当父组件在需要子组件的值时,再进行子向父传值(此处还有一个问题,随后补充)
补充问题
前面说到props自定义属性不能写,其实是为了限制数据流向混乱,因此只读不写,所以这里数组和对象是可以写的。
代码证明:
this.tableData = this.tableData.filter((item, index) => index !== i)
const id = this.tableData[i].id
但是最后为了规范,还是将数据存到了data,进行了代码修改。而且也出现了数据异步的问题(已经解决在后面的文章)。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

