vscode搭建python Django网站开发环境的示例
这里使用pip安装的方式,打开命令行,输入执行:
pip install django==2.2
这里选择安装2.2版本是因为是新的lts版本,长期支持稳定版。
接下来再安装pillow,Django底层一部分是基于pillow进行的。
pip install pillow
pylint在面对django框架时表现的有些不足,所以我这里选择安装
pip install pylint_django
在vscode中安装Django:Django 的插件,用于模板中语法提示和补全,这里我们选择1.0版本的那个。

在launch.json中找到Django代码并添加端口:

在命令行或者终端中,进入我们要创建项目的路径,并输入:
django-admin startproject testapp
此时会自动创建项目testapp.
- 如果这是你第一次使用 Django 的话,你需要一些初始化设置。
- 也就是说,你需要用一些自动生成的代码配置一个 Django project —— 即一个 Django 项目实例需要的设置项集合,包括数据库配置、Django 配置和应用程序配置。
- https://docs.djangoproject.com/zh-hans/2.1/intro/tutorial01/

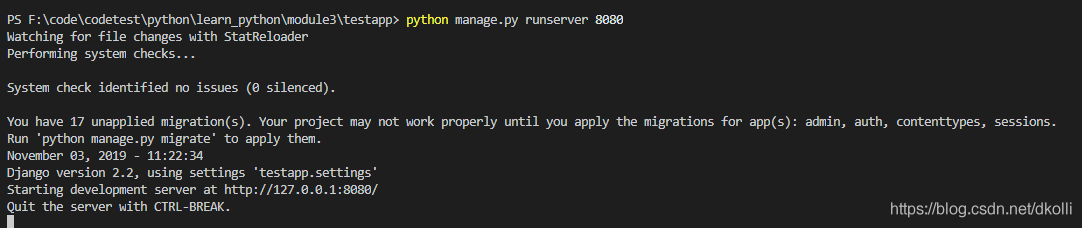
在manage.py同一路径下运行代码:

python manage.py runserver 8000 这里的端口默认是8000,可以到配置文件中更改

此时在浏览器中打开:
127.0.0.1:8000

出现如下页面,就证明你成功了!
其中manage.py用于运行Django项目。
Django不仅仅是一个web框架,也是一个服务器,可以通过manage.py直接运行。
而testapp/testapp这个主文件夹下,setting.py是总的配置文件。
urls.py是总的路由映射文件,路由映射就是把发送来的url请求进行分配,分配给不同的handler处理器,处理器通过处理得到不同的结果并把结果返回给浏览器。
wsgi.py一般在项目部署的时候能够用到。
到此这篇关于vscode搭建python Django网站开发环境的示例的文章就介绍到这了,更多相关vscode搭建python Django环境内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
python环境中的概念conda中与环境相关指令操作
目录 1.虚拟环境 2.虚拟环境的作用 3.什么是conda 4.环境相关指令 1.查看包 2.查看conda版本 3.查看环境 4.创建新的环境 5.环境切换 6.退出此环境 7.删除环境 1.虚拟环境 它是一个虚拟化的概念,从电脑独立开辟出来的环境.通俗的来讲,虚拟环境就是借助虚拟机来把一部分内容独立出来,我们把这部分独立出来的东西称作“容器”,在这个容器中,我们可以只安装我们需要的依赖包,各个容器之间互相隔离,互不影响 2.虚拟环境的作用 在一些项目开发中,我们需要一些项目的框架,但是可能
-
详解在Anaconda环境下Python安装pydot与graphviz的方法
本文介绍在Anaconda环境中,安装Python语言pydot与graphviz两个模块的方法. 最近进行随机森林(RF)的树的可视化操作,需要用到pydot与graphviz模块:因此记录一下二者具体的安装方法. 相关环境的版本信息:Anaconda Navigator:1.10.0:Python 3.8.5. 话不多说,我们开始下载与安装操作.首先,打开Anaconda Prompt (Soft). 在弹出的窗口中输入: conda install -c anaconda pydot 随后
-
anaconda中安装的python环境中没有pip3的问题及解决
目录 anaconda中安装的python环境中没有pip3 找到安装anaconda的文件夹 点击envs 发现了安装的三个虚拟环境 打开tf的虚拟环境下的Scripts文件夹 通过cmd进入到这个文件夹 然后执行 easy_install-3.5.exe pip 总结 anaconda中安装的python环境中没有pip3 在使用anaconda配置的python环境时,发现在python环境中并没有安装pip3的包,只有pip的 找到安装anaconda的文件夹 点击envs (利用ana
-
PyCharm添加Anaconda中的虚拟环境Python解释器出现Conda executable is not found错误解决
目录 发现问题 解决步骤: 总结 发现问题 在Anaconda配置好虚拟环境后,需要将环境添加进PyCharm中.(或者新建项目时,设置针对某一项目的运行环境),选择Conda Environment是有时会出现Conda executable is not found错误. 本文的错误来源配置Anaconda和Pytorch的过程中,本机的安装过程见此文WIndows10系统 安装Anaconda.Pycharm以及Pytorch环境(NVIDIA GPU版本) 解决步骤: 点击文件夹图标 因
-
vscode搭建python Django网站开发环境的示例
这里使用pip安装的方式,打开命令行,输入执行: pip install django==2.2 这里选择安装2.2版本是因为是新的lts版本,长期支持稳定版. 接下来再安装pillow,Django底层一部分是基于pillow进行的. pip install pillow pylint在面对django框架时表现的有些不足,所以我这里选择安装 pip install pylint_django 在vscode中安装Django:Django 的插件,用于模板中语法提示和补全,这里我们选择1.0
-
详解如何使用Docker部署Django+MySQL8开发环境
前一段时间重装了系统,然后我还没有备份,导致电脑里的开发环境全都没有了. 一想到又要装 Python 环境,还要装数据库,然后安装过程中还可能报一堆错就头疼. 最近正在学习 Docker,这不正好解决了我当前的痛点了吗?而且,不止这次重装系统,以后再重装都不怕了,只要拿着 Dockerfile 和 docker-compose 文件,不管到什么环境,一条命令轻松跑起来. 之前部署 Python 开发环境,都是用的 virtualenv,或者是 Pipenv.这次使用 Docker 之后,对比下来
-
基于Jupyter notebook搭建Spark集群开发环境的详细过程
一.概念介绍: 1.Sparkmagic:它是一个在Jupyter Notebook中的通过Livy服务器 Spark REST与远程Spark群集交互工作工具.Sparkmagic项目包括一组以多种语言交互运行Spark代码的框架和一些内核,可以使用这些内核将Jupyter Notebook中的代码转换在Spark环境运行. 2.Livy:它是一个基于Spark的开源REST服务,它能够通过REST的方式将代码片段或是序列化的二进制代码提交到Spark集群中去执行.它提供了以下这些基本功能:提
-
python+django+mysql开发实战(附demo)
开发工具:pycharm 环境:python3.7.4(例子中用的3.6)下载安装pycharm:http://www.jetbrains.com/pycharm/download/#section=windows分为社区版和专业版,一个免费一个收费Pycharm2021破解版下载: https://www.jb51.net/softs/598504.html下载安装python:https://www.python.org/downloads/windows/安装好开发工具和python环境后
-
用virtualenv建立多个Python独立虚拟开发环境
本文为大家分享了virtualenv建立多个Python独立虚拟开发环境,供大家参考,具体内容如下 1.安装virtualenv: pip install virtualenv 2.创建一个python的虚拟环境: virtualenv test_demo 用virtualenv创建虚拟环境,是通过复制全局的python解释器,达到环境的互不影响:新建的虚拟环境会自动复制python解释器环境保存到当前路径之下: 3.virtualenv虚拟环境: activate #进入虚拟环境 进入虚拟环境
-
Docker搭建前端Java的开发环境详解
一.解决的痛点 1.免搭建后端开发环境. 2.开发环境改变只需要改变镜像就能同步更新. 3.不需要eclipse等IDE工具. 4.切换开发项目 二.解决思路 利用docker启动Ubuntu镜像,在容器中搭建好项目需要的开发环境,使用挂载卷将本地代码挂载到容器中,使用容器中的环境编译运行代码,宿主机通过 docker 暴漏出的端口访问容器中的服务,这样前端的开发机上就只需要部署docker就搞定了. 三.关于docker 了解docker 本文并不打算细讲docker的知识,相关的文章有很多,
-
VS2015 搭建Asp.net core开发环境的方法
前言 随着ASP.NET Core 1.0 rtm的发布,网上有许多相关.net core 相关文章,最近正好有时间就尝试VS2015 搭建Asp.net core开发环境,以下是简单的搭建过程,下面来一起看看吧. 步骤如下 一.首先你得装个vs2015 并且保证已经升级至 update3及以上(此处附上一个vs2015带up3的下载链接: ed2k://|file|cn_visual_studio_enterprise_2015_with_update_3_x86_x64_dvd_892329
-
Docker搭建自己的PHP开发环境
1. 前言 1.1 为什么要用Docker ? 是否有这样的场景,你搞了一个项目,在本地开发时需要搭建环境,放到线上时也需要搭建环境,到公司想暗戳戳玩一下要搭建环境,不搭还不行,因为你的环境依赖还挺多.这个时候如果有了Docker,只需要在机器上装个Docker,放上写好的Dockerfile,一行命令就自动完成这个事,方便又高效,岂不是很爽? 1.2 准备 接下来,本文介绍如何搭建一个PHP的开发环境,将用 zPhal-dockerfiles 做为例子,这是我为我的博客系统准备的一套Docke
-
Python django框架开发发布会签到系统(web开发)
引言 最近学习了虫师的发布会签到系统demo,结合自己所学django知识,对demo重新塑造了一下.也是为了练练手,巩固知识.现在就分享一下成果~ Django工作流 学习django web开发,先来简单了解一下django的工作机制,请看下图: 简单说明: 用户通过浏览器访问:http://127.0.0.1:8000/index,首先运行的是urlpatterns程序,通过url路由找到对应的视图函数views.py,视图函数处理所有逻辑和数据,并且将用户要的数据经过函数处理后通过ind
-
在Ubuntu中安装VSCode并配置C/C++开发环境的方法步骤
第一步,打开Ubuntu Software下载VSCode.(so easy) 官网地址:https://code.visualstudio.com/docs/?dv=linux64_deb 然后使用 sudo dpkg -i xxx.deb解压即可 第二步,如果你的电脑中没有gcc,g++,gdb的话,可以通过以下代码获得. sudo apt-get update //访问源列表,并读取软件列表 sudo apt-get install gcc sudo apt-get install g+
随机推荐
- php加密算法之实现可逆加密算法和解密分享
- 十个提高MongoDB安全性的配置技巧
- jquery遍历筛选数组的几种方法和遍历解析json对象
- ExtJS 2.0实用简明教程 之ExtJS版的Hello
- 轻松玩转WinGate实现代理
- 远程无法连接SQL2000及MySQL的原因和解决办法
- java实现接口的典型案例
- js图片加载效果实例代码(延迟加载+瀑布流加载)
- php数组去重的函数代码
- 使用网络地址转换实现多服务器负载均衡
- C#列表框、复选列表框、组合框的用法实例
- jQuery中通过ajax的get()函数读取页面的方法
- 运用Windows XP附带的Msicuu.exe、Msizap.exe来彻底卸载顽固程序
- jQuery 学习入门篇附实例代码
- 计算WWW在线人数
- 分享J2EE的13种核心技术
- Redis和Lua实现分布式限流器的方法详解
- linux 获取文件名称并生成列表txt的方法
- iOS中block的定义与使用
- 生产消费者模式实现方式和线程安全问题代码示例

