Sublime Text v4.0(4143)安装方法
版本Sublime Text v4.0(4143) 所需软件
Sublime Text v4.0(4143)下载地址:https://www.sublimetext.com/download_thanks?target=win-x64
010 Editor下载地址(其他十六进制编辑器也可以)
http://xiazai.jb51.net/202302/yuanma/EditorWin64Installer_jb51.rar
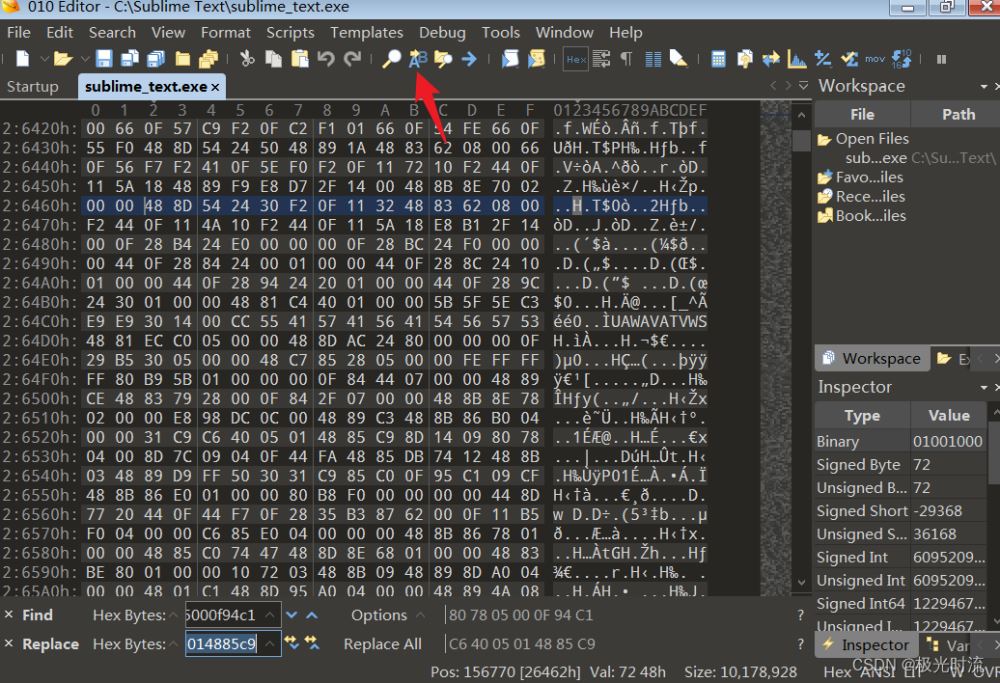
破解方法 安装软件找到软件安装位置,找到sublime_text.exe将sublime_text.exe 拖入010 Editor中,点击替换查找 807805000f94c1 替换为c64005014885c9,保存即可。



到此这篇关于Sublime Text v4.0(4143)安装方法的文章就介绍到这了,更多相关Sublime Text v4.0安装内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Sublime Text 4怎么安装使用
目录 安装 使用 安装 在这里我们可以在sublime text官网进行下载.官网链接:传送门 在这里我下载的版本是Sublime Text 4 (Build 4113) 更新于2021/11/14鉴于有同学在下载了4113版本以上的安装包以后无法正常使用(官网仅支持最新版下载).博主在这里已经更新4113版本的安装包到网盘中(链接在下文,安装包是几个月前从官网下载的)最好能够使用4113版本,博主无法保证最新sublimetext成功使用 安装流程在这里我就不一一赘述了.小白一路默认即可,建议
-
如何使用SublimeText3配置 PHP IDE环境
首先是安装好PHP之后配置环境变量 然后在cmd中输入php -v 能看到版本号即为配置好了 之后在sublime中新建编译系统,输入代码 { "cmd": ["php", "$file"], "file_regex": "^(...*?):([0-9]*):?([0-9]*)", "selector": "source.php" } 然后保存在默认位置,改名字为ph
-
将Sublime Text 设置成中文版的完整教程
写这篇博客的原因:我当时在网上找教程的时候很多都说第一步先在Preferences里面找到Package Control,但是当时我的Preferences里面并没有这一项,以至于无从下手,再经过找资料尝试以后才发现:需要自己添加之后才会有这一项,可能这个细节被那些写博客的人疏忽了,所以我趁热打铁,刚刚更改汉语版后,又把中文包删了,来写一下这篇博客. 1.打开Sublime Text,使用快捷键Shift+Ctrl+P,弹出查找栏,如图: 2.在搜索框中输入关键字 install ,出现下拉选项
-
Sublime Text v4.0(4143)安装方法
版本Sublime Text v4.0(4143) 所需软件 Sublime Text v4.0(4143)下载地址:https://www.sublimetext.com/download_thanks?target=win-x64010 Editor下载地址(其他十六进制编辑器也可以) http://xiazai.jb51.net/202302/yuanma/EditorWin64Installer_jb51.rar 破解方法 安装软件找到软件安装位置,找到sublime_text.exe将
-
安装Sublime Text支持Go插件的方法步骤
1.安装GO 进入GO的国内网站,下载安装 https://golang.google.cn/ 2.环境变更配置 重要的是GOROOT 和 GOPATH, 一般安装在C:\GO目录下, 会自动配置GOROOT目录 , 以及在PATH上加入C:\GO\bin 3.在命令中进行测试 go env 查看环境变更 其中GOPATH会在 go install中用到,GO语言会 GOPATH目录下建立bin.pkg目录 ,来存在编译好的二进制文件及包文件 4.安装sublimeText3 此工具以快捷.可扩
-
PHP 5.0 Pear安装方法
pear是PHP的扩展和应用程序库,包含了很多有用的类,安装好php5.0后,pear实际上并没有被安装,安装的方法如下: 1.在php目录中双击go-pear.bat. 2.按照提示输入一些设置信息,主要是要把局域网的网关加上,如http://192.168.0.1:80/ ,pear要用这个地址访问Internet,若无代理服务器则直接回车 3.然后会提示一些包和PHP绑定,选择Y . 4.然后安装基本包和提示安装成功,就这么简单. 5.打开windows目录下的php.ini
-
Sublime Text 4 安装Package Control的详细步骤
我们刚开始是没有Package Control(如下图)的需要我们自己安装的,通过安装Package Control之后我们就可以安装自己想要得插件了.最近换了台电脑安装了Sublime Text 4但是按照之前的方法Package Control怎么也安装不上,之前都是Ctrl+`快捷键调出控制台在里边粘入一段代码之后直接敲击回车. 通过自己查资料多次尝试发现Sublime Text 4可以直接安装不需要之前那些步骤所以记录下来希望可以帮助大家. 首先打开Sublime Text,使用快捷键S
-
Sublime Text新建.vue模板并高亮(图文教程)
本文介绍了 Sublime Text新建.vue模板并高亮(图文教程),分享给大家,也给自己留个笔记. 准备工作 下载安装新建文件模板插件 SublimeTmpl 下载安装vue语法高亮插件 Vue Syntax Highlight Sublime Text安装插件的方法有两种: 1.使用Sublime Text自带的安装库 Package Control 去安装 点击菜单栏的 Preferences -> Package Control 或使用快捷键 CTRL+SHIFT+P 打开终端窗口,输
-
thinkPHP5.0框架安装教程
本文实例讲述了thinkPHP5.0框架安装方法.分享给大家供大家参考,具体如下: ThinkPHP5的环境要求如下: PHP >= 5.4.0 PDO PHP Extension MBstring PHP Extension CURL PHP Extension 严格来说,ThinkPHP无需安装过程,这里所说的安装其实就是把ThinkPHP框架放入WEB运行环境(前提是你的WEB运行环境已经OK),可以通过两种方式获取和安装ThinkPHP. 一.下载ThinkPHP安装 获取ThinkPH
-
Sublime Text 3常用插件及安装方法
相关教程:sublime text 3 快捷键大全以及配置编译环境. 安装Sublime Text 3插件的方法: 朋友们,小站活着不容易,全靠广告费养着了,如果本文对你有帮助.麻烦动下手点下页面的广告吧,谢谢! 直接安装 安装Sublime text 2插件很方便,可以直接下载安装包解压缩到Packages目录(菜单->preferences->packages). 使用Package Control组件安装 也可以安装package control组件,然后直接在线安装: 1.按Ctrl+
-
将Sublime Text 3 添加到右键中的简单方法
网上一般有两种方法解决这个问题,个人觉得第二种对小白来讲更通俗一些,提倡自己动手配置下注册表,记录下来以免以后忘记^_^ 以下方法为转载: 1.win+R打开cmd窗口,输入regedit,打开注册表 2.依次找到HKEY_CLASSESS_ROOT->*->Shell,下面新建项,命名为Sublime Text 3 3.在项"Sublime Text 3"下新建字符串值,命名为Icon,值为 C:\Program Files\Sublime Text 3\sublime_
-
详述 Sublime Text 打开 GBK 格式中文乱码的解决方法
Sublime Text 是一个代码编辑器,其具有漂亮的用户界面和强大的功能,例如代码缩略图,Python 的插件,代码段等.还可自定义键绑定,菜单和工具栏.Sublime Text 的主要功能包括:拼写检查,书签,完整的 Python API , Goto 功能,即时项目切换,多选择,多窗口等等.Sublime Text 也是一个跨平台的编辑器,同时支持 Windows.Linux.Mac OS X 等操作系统. 但是由于 Sublime Text 默认的编码格式为 UTF-8,因此这就造成了
-
Sublime Text 3插件Minify的安装与使用(js代码压缩)
目录 需要用到的软件 进入正题Minify的安装 Minify文档翻译 需要用到的软件 SublimeText3+Node.js 进入正题Minify的安装 打开SublimeText,快捷键ctrl+shift+p调出package control输入install package找到minify回车安装即可,安装结成功后该文档在编辑器中弹出. # 注意(uglify-js默认只支持es5,如果要支持es6需要当前安装) uglify-js@3已支持es6压缩 # 未安装过minify所需组件
随机推荐
- springboot 打包部署 共享依赖包(分布式开发集中式部署微服务)
- perl 简明教程 perl教程集合
- 整理的比较全的一句话后门代码(方面大家查找后门)
- JSP页面中文参数的传递(get和post方法分析)
- jQuery的一些注意
- python中函数传参详解
- jquery.rotate.js实现可选抽奖次数和中奖内容的转盘抽奖代码
- python输出当前目录下index.html文件路径的方法
- 使用ASP在IIS创建WEB站点的函数
- 安卓APP测试之使用Burp Suite实现HTTPS抓包方法
- 用户目录上只用了几十M ,为什么在后台显示用了500M了呢
- android 9PNG图片制作过程(图文介绍)
- java反射之通过反射了解集合泛型的本质(详解)
- Mybatis和orcale update语句中接收参数为对象的实例代码
- 基于Eclipse中SVN图标不显示的解决方法
- 支持oicq头像的留言簿(一)
- Typescript的三种运行方式(小结)
- C++小知识:不要节约代码行数
- Android使用ViewFlipper实现上下滚动消息
- DataFrame:通过SparkSql将scala类转为DataFrame的方法

