Base64编码的深入认识与理解
Base64编码的深入认识与理解
之前在很多业务中都有见过或者用到过Base64编码,但一直一知半解,没有对它有一个深入的认识和理解。今天就来聊一聊Base64编码的问题。
首先要明确的是,Base64是一种可逆的编码方式,提到编码方式,我们首先想到的肯定是Ascii、GBK、Unicode这些常用的编码方法,那么Base64与这些编码方式有什么不同呢?
简单来将,Base64就是一种用64个Ascii字符来表示任意二进制数据的方法。主要用于将不可打印的字符转换成可打印字符,或者简单的说将二进制数据编码成Ascii字符。Base64是网络上最常用的传输8bit字节数据的编码方式之一。
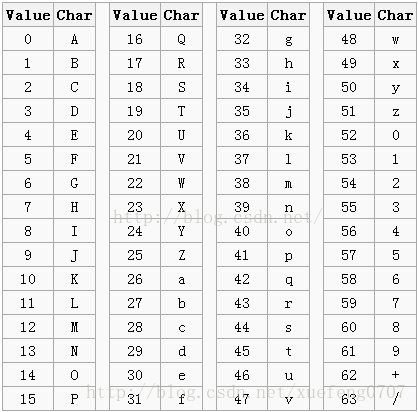
Base64的原理其实很简单,首先,需要准备一个包含64个字符的表格(如下表),0~63分别对应了唯一一个字符,比如18对应的是S。

然后,对二进制数据进行处理,每3个字节一组,一共3x8=24bit,将这24bit划分为4组,每组正好6个bit,6bit的数据刚好可以表示0~63的范围,也就可以对应上表的64个字符。这样我们就得到了4个数字作为索引,然后查表获得相应的4个字符,就得到了编码后的字符串。下表将整个处理的过程描述的很清楚。
| 文本 | M | a | n | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ASCII编码 | 77 | 97 | 110 | |||||||||||||||||||||
| 二进制位 | 0 | 1 | 0 | 0 | 1 | 1 | 0 | 1 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 1 | 0 | 1 | 1 | 1 | 0 |
| 索引 | 19 | 22 | 5 | 46 | ||||||||||||||||||||
| Base64编码 | T | W | F | u | ||||||||||||||||||||
所以,Base64编码会把3字节的二进制数据编码为4字节的文本数据,长度增加为原来的4/3。如果要编码的二进制数据不是3的倍数,最后会剩下1个或2个字节怎么办?此时,需在原数据后面添加1个或2个零值字节,使其字节数是3的倍数。然后,在编码后的字符串后面添加1个或2个等号“=”,表示所添加的零值字节数。解码的时候,会自动去掉。
下面来看一下Base64编码的优缺点。
优点:可以将二进制数据转换成可打印字符,方便传输数据;对数据进行简单的加密,肉眼安全。
缺点:内容编码后的体积会变大,编码和解码需要额外的工作量。
它的使用场景有很多,比如将图片等资源文件以Base64编码形式直接放于代码中,使用的时候反Base64后转换成Image对象使用;有些文本协议不支持不可见字符的传递,只能转换成可见字符来传递信息。有时在一些特殊的场合,大多数消息是纯文本的,偶尔需要用这条纯文本通道传一张图片之类的情况发生的时候,就会用到Base64,比如多功能Internet 邮件扩充服务(MIME)就是用Base64对邮件的附件进行编码的。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关推荐
-
JavaScript Base64编码和解码,实现URL参数传递。
为什么需要对参数进行编码?相信有过开发的经验的广大程序员都知道,在Web中,若是直接在Url地址上传递参数值,若是中文,或者+等什么的就会出现乱码现象,若是数字或者英文的好象没有什么问题,简言之,传递过来的参数是需要进行编码的.在这里,也许有人会说,为什么不直接用Server.UrlDecode和Server.UrlEncode这两个来进行编码和解码的操作呢? 的确,这两个服务器端对象很好使用,用起来也很方便,但是,若在客户端是HTML的Input,查询的时候页面是HTML或者其他的,反正不是.
-
js 显示base64编码的二进制流网页图片
Data URI scheme. Data URI scheme是在RFC2397中定义的,目的是将一些小的数据,直接嵌入到网页中,从而不用再从外部文件载入.比如上面那串字符,其实是一张小图片,将这些字符复制黏贴到火狐的地址栏中并转到,就能看到它了,一张2*2的白色gif图片. 在上面的Data URI中,data表示取得数据的协定名称,image/gif是数据类型名称,base64 是数据的编码方法,逗号后面就是这个image/gif文件base64编码后的数据. 目前,Data URI sc
-
js对图片base64编码字符串进行解码并输出图像示例
复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv=&qu
-
PHP安全的URL字符串base64编码和解码
如果直接使用base64_encode和base64_decode方法的话,生成的字符串可能不适用URL地址.下面的方法可以解决该问题: URL安全的字符串编码: 复制代码 代码如下: function urlsafe_b64encode($string) { $data = base64_encode($string); $data = str_replace(array('+','/','='),array('-','_',''),$data); return $data;
-
c# Base64编码和图片的互相转换代码
事出有因 我们已经做了一个编辑器,这个编辑器可以以xml格式存储一些信息.在存储图片信息时我们碰到了一些问题.我们本来在xml信息中存储的是图片的路径,然而一旦客户把这个信息copy到其他电脑上而没有同时copy相关的图片时,就会出现一些问题. 后来,我们把图片数据转换为Base64编码,替代了原先存储图片路径的方式. 转换流程 将图片转化为Base64字符串的流程是:首先使用BinaryFormatter将图片文件序列化为二进制数据,然后使用Convert类的ToBase64
-
javascript从image转换为base64位编码的String
最近需要把app的微信分享方法开放给webview,涉及到分享的图片,如果通过传送图片连接,那将要在后台再取一次图片文件,会影响速度,我选择webview把image以base64位编码的方式传给本地应用. 下面是实现的参考代码: <!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"&g
-
javascript中的Base64、UTF8编码与解码详解
Base64编码说明 Base64编码要求把3个8位字节(3*8=24)转化为4个6位的字节(4*6=24),之后在6位的前面补两个0,形成8位一个字节的形式. 如果剩下的字符不足3个字节,则用0填充,输出字符使用'=',因此编码后输出的文本末尾可能会出现1或2个'='. base64编码库:(已验证可用) 复制代码 代码如下: var base64 = (function(){ var keyStr = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmn
-
各种格式的编码解码工具类分享(hex解码 base64编码)
复制代码 代码如下: import java.io.UnsupportedEncodingException;import java.net.URLDecoder;import java.net.URLEncoder; import org.apache.commons.codec.DecoderException;import org.apache.commons.codec.binary.Base64;import org.apache.commons.codec.binary.Hex;im
-
Base64编码的深入认识与理解
Base64编码的深入认识与理解 之前在很多业务中都有见过或者用到过Base64编码,但一直一知半解,没有对它有一个深入的认识和理解.今天就来聊一聊Base64编码的问题. 首先要明确的是,Base64是一种可逆的编码方式,提到编码方式,我们首先想到的肯定是Ascii.GBK.Unicode这些常用的编码方法,那么Base64与这些编码方式有什么不同呢? 简单来将,Base64就是一种用64个Ascii字符来表示任意二进制数据的方法.主要用于将不可打印的字符转换成可打印字符,或者简单的说将二进制
-
Python简单实现Base64编码和解码的方法
本文实例讲述了Python简单实现Base64编码和解码的方法.分享给大家供大家参考,具体如下: Base64编码是一种"防君子不防小人"的编码方式.广泛应用于MIME协议,作为电子邮件的传输编码,生成的编码可逆,后一两位可能有"=",生成的编码都是ascii字符. 优点:速度快,ascii字符,肉眼不可理解 缺点:编码比较长,非常容易被破解,仅适用于加密非关键信息的场合 Python Base64编码和解码示例: >>> import base6
-
node.js学习之base64编码解码
一. Base64编码由来 为什么会有Base64编码呢?因为有些网络传送渠道并不支持所有的字节,例如传统的邮件只支持可见字符的传送,像ASCII码的控制字符就 不能通过邮件传送.这样用途就受到了很大的限制,比如图片二进制流的每个字节不可能全部是可见字符,所以就传送不了.最好的方法就是在不改变传统协议的情 况下,做一种扩展方案来支持二进制文件的传送.把不可打印的字符也能用可打印字符来表示,问题就解决了.Base64编码应运而生,Base64就是一种 基于64个可打印字符来表示二进制数据的表示方法
-
关于base64编码的原理及实现方法分享
一.Base64编码原理 步骤1:将所有字符转化为ASCII码:步骤2:将ASCII码转化为8位二进制:步骤3:将二进制3个归成一组(不足3个在后边补0)共24位,再拆分成4组,每组6位:步骤4:统一在6位二进制前补两个0凑足8位:步骤5:将补0后的二进制转为十进制:步骤6:从Base64编码表获取十进制对应的Base64编码: 说明:不足3个补0的最终Base64编码为=,而不是A! 二.Base64编码示例 示例一:zyq对应Base64编码为enlx 示例二:mzwu对应Base64编码为
-
Base64编码解码原理及C#编程实例
一. Base64编码由来 为什么会有Base64编码呢?因为有些网络传送渠道并不支持所有的字节,例如传统的邮件只支持可见字符的传送,像ASCII码的控制字符就不能通过邮件传送.这样用途就受到了很大的限制,比如图片二进制流的每个字节不可能全部是可见字符,所以就传送不了.最好的方法就是在不改变传统协议的情况下,做一种扩展方案来支持二进制文件的传送.把不可打印的字符也能用可打印字符来表示,问题就解决了.Base64编码应运而生,Base64就是一种基于64个可打印字符来表示二进制数据的表示方法. 二
-
解析原来浏览器原生支持JS Base64编码解码
上次给大家分享了如何用js实现剪切板粘贴上传图片,今天跟大家分享下JS Base64编码解码. 1. 基础不牢,选型糟糕 糟糕的技术选型往往源自自身技术广度不足.就在数月前,一个前端HTML字符信息转Base64的需求,我是毫不犹豫去找了个开源的base64.js.使用很简单,浏览器引入该JS文件,然后Base64编码这样: 解码就调用decode方法,如下: 数据准确,功能良好.当时弄完还洋洋得意,以为是个完美的解决.结果,今天发现,尼玛原来浏览器很早就支持了JS Base64加密解密,而上面
-
PHP 实现base64编码文件上传出现问题详解
一.场景 领导:小A同学,我们要做一个样本上传进行分析的功能,你看下是否使用base64编码加进去,这样客户端的同学就不需要用form-data方式来上传了,直接使用json格式就可以上报,可以让格式上报统一. 小A:好的,领导,马上搞定! 咋看上面的对话没啥问题,很多公司团队内部为了一些标准化的问题,都会进行一些技术选型问题,但是噩梦也就从这个对话开始,功能实现当然都是很简单的,先来看简单流程图: 本身的流程是一个很简单的文件转换成base64上传,再服务端decode保存,在开发联调过程中没
-
Base64 编码介绍、Base64编码转换原理与算法
Base64编码,是我们程序开发中经常使用到的编码方法.它是一种基于用64个可打印字符来表示二进制数据的表示方法.它通常用作存储.传输一些二进制数据编码方法!也是MIME(多用途互联网邮件扩展,主要用作电子邮件标准)中一种可打印字符表示二进制数据的常见编码方法!它其实只是定义用可打印字符传输内容一种方法,并不会产生新的字符集!有时候,我们学习转换的思路后,我们其实也可以结合自己的实际需要,构造一些自己接口定义编码方式.好了,我们一起看看,它的转换思路吧! Base64实现转换原理 它是用64个可
-
JS实现对中文字符串进行utf-8的Base64编码的方法(使其与Java编码相同)
本文实例讲述了JS实现对中文字符串进行utf-8的Base64编码的方法.分享给大家供大家参考,具体如下: 要进行编码的字符串:"select 用户名 from 用户" 使用JAVA进行编码,Java程序: String sql = "select 用户名 from 用户"; String encodeStr = new String(Base64.encode(sql.getBytes("UTF-8"))); // 编码 System.out.
-
Javascript base64编码实现代码
复制代码 代码如下: /* * base64编码 */ var base64EncodeChars = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/"; var base64DecodeChars = new Array( -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1
随机推荐
- 《CSS3实战》笔记--渐变设计(一)
- JSP与Servlet的介绍说明
- 七个绝招应对网上银行盗贼
- go语言睡眠排序算法实例分析
- Python和perl实现批量对目录下电子书文件重命名的代码分享
- Html5 js实现手风琴效果
- 学习jQuey中的return false
- php socket通信(tcp/udp)实例分析
- 搭建一个私有的Docker registry教程
- php数组索引与键值操作技巧实例分析
- 重置默认样式 css reset第1/2页
- jQuery获取剪贴板内容的方法
- ThinkPHP的SAE开发相关注意事项详解
- jQuery基于扩展实现的倒计时效果
- Flex 动态绑定BindingUtils.bindProperty
- nginx: [warn] "log_format" directive used only on "http" level 解决方法
- Android读取资源文件的方法
- python决策树之C4.5算法详解
- 浅析vue.js数组的变异方法
- Python 如何优雅的将数字转化为时间格式的方法

