加速XP搜索功能堪比vista
自微软的Windows Vista系统推出以来,关于其优点就不曾绝于耳,其中一个被人反复提及的重大改进就是Windows Vista的快速搜索的功能,用过Vista的朋友对此肯定也深有体会,无论在什么地方,搜索框都如影随形的跟着你,输入关键字的一部分后,搜索结果就有可能已经提前显示出来了。
但是,对于那些还没有条件升级到Vista的朋友,为什么不想一些办法来加速Windows XP的搜索功能呢?毕竟这对你来说才是最实际的事情。下面就和大家谈一下如何优化Windows XP搜索助理的搜索速度方面的技巧。
大家经常要搜索的内容一般是自己的一些文档,如果你有规律的存放在同一个地方,例如我的文档下,那么当你要搜索其中的一个文件的时候,就可以大大的提高搜索的速度。
调出搜索助理后,点击“所有文件和文件夹”,然后在“在这里查找”的下拉列表框中选择“我的文档”,然后在关键字部分输入你的关键字,点击搜索就可以迅速搜索到你需要的内容。

图1 只搜索我的文档
假如你想搜索存在根目录下的文档,你依然可以通过从搜索中移除系统目录来加速搜索过程。
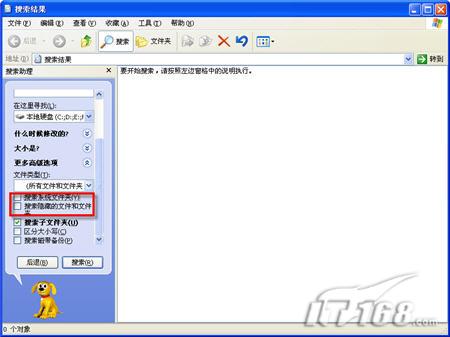
调出搜索助理后,点击“所有文件和文件夹”,点击“更多高级选项”右边的小按钮,把“搜索系统文件夹”前面的复选框去掉,如果“搜索隐藏的文件和文件夹”前面的复选框也被选中的话,同样把它去掉,再搜索一下试一试,是不是比以前快多了?

图2 不搜索系统文件夹
如果在你的硬盘上有很多ZIP格式的文件,或者Windows XP中所谓的压缩文件夹,XP的搜索伴侣同样会对其进行内部的搜索,会导致搜索慢下来。为了不让搜索伴侣去搜索压缩文件夹,一方面可以把你的所有压缩文件夹移动到根目录下,然后配置搜索伴侣只搜索“我的文档”文件夹;一方面可以禁用Windows XP对压缩文件夹的支持。
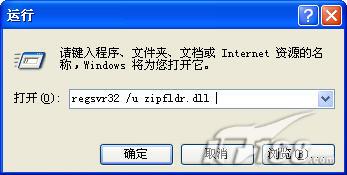
要想禁用这个功能支持,访问开始菜单中的运行对话框,然后在其中输入这个命令:regsvr32 /u zipfldr.dll ,然后点击确定。重启后你的更改就生效了。

图3 禁用压缩功能支持
要想重新启用Windows XP对压缩文件夹的支持的话,使用这个命令:regsvr32 zipfldr.dll。
怎么样?通过以上几个小技巧你是否让你的XP的搜索功能更快了呢?尽管还是没有Vista的搜索功能强大,但搜索速度相比以前来说却是快了很多。

