jQuery EasyUI API 中文文档 - MenuButton菜单按钮使用介绍
扩展自 $.fn.linkbutton.defaults。用 $.fn.menubutton.defaults 重写了defaults。
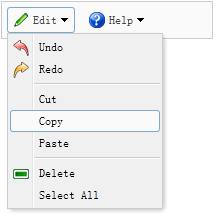
<a href="javascript:void(0)" id="mb" iconCls="icon-edit">Edit</a>
<div id="mm" style="width:150px;">
<div iconCls="icon-undo">Undo</div>
<div iconCls="icon-redo">Redo</div>
<div class="menu-sep"></div>
<div>Cut</div>
<div>Copy</div>
<div>Paste</div>
<div class="menu-sep"></div>
<div iconCls="icon-remove">Delete</div>
<div>Select All</div>
</div>
$('#mb').menubutton({
menu: '#mm'
});
特性
其特性扩展自 linkbutton,下列是为 menubutton 增加的特性。
名称 |
类型 |
说明 |
默认值 |
|
plain |
boolean |
True 就显示一个简单效果。 |
true |
|
menu |
string |
创建一个相应 menu 的选择器。 |
null |
|
duration |
number |
当悬停在按钮上时,以毫秒为单位定义的,显示menu的持续时间。 |
100 |
方法
名称 |
参数 |
说明 |
|
options |
none |
返回选项(options)对象。 |
|
disable |
none |
禁用 menubutton。 |
|
enable |
none |
启用 menubutton。 |
相关推荐
-
Jquery Easyui自定义下拉框组件使用详解(21)
本文实例为大家分享了Jquery Easyui自定义下拉框组件的实现代码,供大家参考,具体内容如下 加载方式 JS调用加载 自定义下拉框不能通过标签的方式进行创建. <input id="box" /> <script> $(function () { //JS 加载调用 $('#box').combo({ required : true, multiple : true, }); }); </script> 属性列表 <script>
-
Jquery Easyui搜索框组件SearchBox使用详解(19)
本文实例为大家分享了Jquery Easyui搜索框组件的实现代码,供大家参考,具体内容如下 加载方式 Class加载 <input id="ss" class="easyui-searchbox" style="width:300px" data-options="prompt:'Please Input Value',menu:'#box'"> </input> <div id="b
-
iOS中长按调出菜单组件UIMenuController的使用实例
UIMenuController的使用 UIMenuController的展现需要基于一个View视图,其交互则需要基于其所在View视图的Responder.举例来说,如果一个UIMenuController展现在当前ViewController的View上,则此UIMenuController的交互逻辑交由当前的ViewController进行管理. 在界面展示出UIMenuController需要3个条件: 1.当前的Responder处于第一响应. 2.UIMenuController对
-
vue多级多选菜单组件开发
本文实例为大家分享了vue多级多选菜单组件的制作方法,供大家参考,具体内容如下 要开发一个这样的多级多选菜单组件,功能是: 点击父标题栏可以打开与折叠子列表 点击父标题栏的勾选图标可以全选或取消子列表 点击子列表的勾选图标达到全选时,父标题栏的勾选图标自动勾选:反之,没达到全选时,父标题栏的勾选图标自动取消勾选 当所有父标题栏的勾选图标达到全选时,最底下那个全选框自动勾选:反之,没达到全选时,最底下那个全选框自动取消勾选 点击最底下那个全选框可以全选或取消全部的勾选图标 所以总结起来我们重点要利
-
Jquery Easyui验证组件ValidateBox使用详解(20)
本文实例为大家分享了Jquery Easyui验证组件的实现代码,供大家参考,具体内容如下 加载方式 Class加载 <input id="email" class="easyui-validatebox" data-options="required:true,validType:'email'" /> JS调用加载 <input id="email" /> <script> $(func
-
Bootstrap按钮下拉菜单组件详解
按钮组也是一个独立的组件,按钮组和下拉菜单组件一样,需要依赖于button.js插件才能正常运作. 把一组<div class="btn-group">组合进一个<div class="btn-toolbar">做成更复杂的组件. <div class="btn-toolbar" role="toolbar"> <div class="btn-group">
-
Jquery Easyui分割按钮组件SplitButton使用详解(17)
SpliButton组件依赖于Menu(菜单)组件和 LinkButton(按钮)组件 加载方式 Class加载 <a href="javascript:void(0)" id="edit" class="easyui-splitbutton" data-options="menu:'#box',iconCls:'icon-edit'">编辑</a> <div id="box"
-
Jquery Easyui日历组件Calender使用详解(23)
本文实例为大家分享了Jquery Easyui日历组件的实现代码,供大家参考,具体内容如下 加载方式 Class加载 <div id="box" class="easyui-calendar" style="width:200px;height:200px;"></div> JS调用加载 <div id="box"></div> <script> $(function
-
Jquery Easyui菜单组件Menu使用详解(15)
本文实例为大家分享了Jquery Easyui菜单组件的实现代码,供大家参考,具体内容如下 加载方式 菜单组件通常用于快捷菜单,在加载方式上,通过 class 或 JS 进行设置为菜单组件.然后,再通过 JS 事件部分再响应. <div id="box" class="easyui-menu"> <div>新建</div> <div> <span>打开</span> <!--二次菜单--&
-
jQuery EasyUI API 中文文档 - Menu菜单
用 $.fn.menu.defaults 重写了 defaults. 复制代码 代码如下: <div id="mm" class="easyui-menu" style="width:120px;"> <div>New</div> <div> <span>Open</span> <div style="width:150px;"> <di
随机推荐
- JDBC常用接口总结
- 浅谈JSON.stringify()和JOSN.parse()方法的不同
- 使用BAT批处理执行sql语句的代码
- asp.net实现服务器文件下载到本地的方法
- JS定时器实例详细分析
- css强制换行 css强制不换行的css方法
- 在Nginx服务器中启用SSL的配置方法
- layui分页效果实现代码
- Java获取一维数组的最小值实现方法
- Winform动态加载TabControl用法实例
- Android中的Looper对象详细介绍
- 浅析android中的线程封装
- Android Build类的详解及简单实例
- redis 用scan指令 代替keys指令(详解)
- python获取代码运行时间的实例代码
- python 列表推导式使用详解
- layer.open 获取不到表单信息的解决方法
- Redis中键值过期操作示例详解
- ubuntu19.04安装教程(图文步骤)
- Linux曝出Sudo提权漏洞 任意用户亦可运行root命令