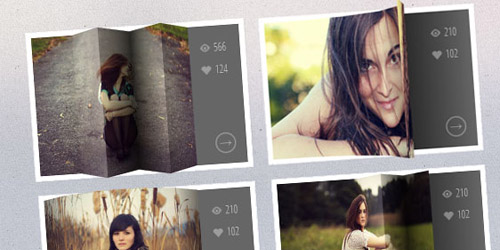
24款热门实用的jQuery插件推荐
vanity toolset是一套方便的UI工具集,可以帮助你快速的搭建幻灯,聚光灯,占位,收放相关的UI,它完成了大部分的UI功能,你只需要花费很少时间就可以构建一个完整功能的UI

这个漂亮的进度条插件可以帮助你快速构建一个功能丰富的加载条,让你的界面不在千篇一律。

一个帮助你创建元素透明效果的jQuery插件。

一个超干净整洁的工具提示jQuery插件,基于Gips的免费素材

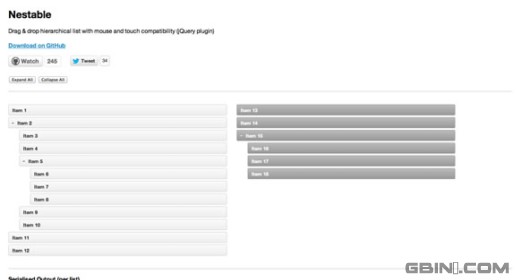
一个帮助你实现层次拖放列表的jQuery插件

一个实现通知的jQuery插件,可以快速简单的帮助你添加简单的提示通知

一个帮助你更好的支持触摸设备的jQuery插件

允许你针对任意字体设置光学字偶距(Optical Kerning)(注:光学字偶距可以调整单词间的间距)

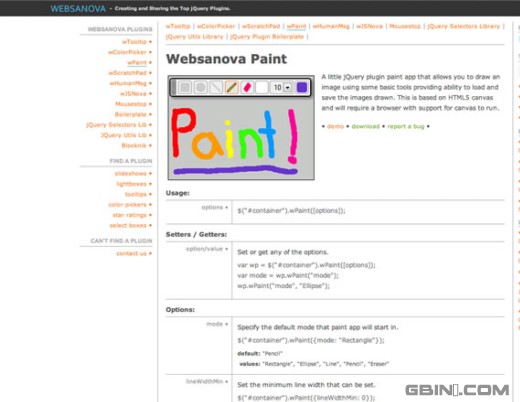
一个jQuery画图的应用,可以让你保存你的涂鸦

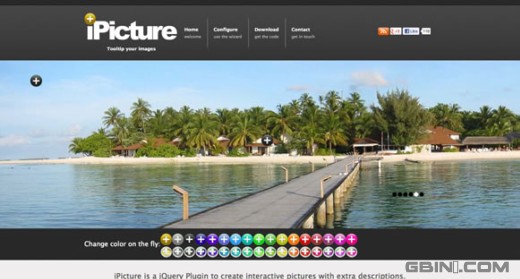
以帮助你通过添加描述来创建互动图片的jQuery插件

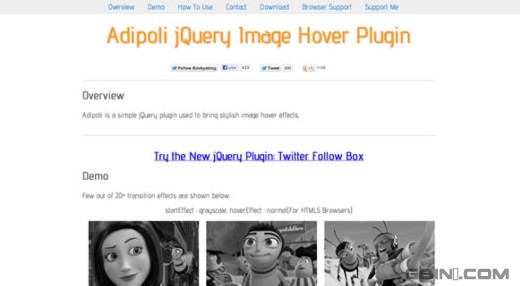
一个帮助你创建各种不同悬浮效果的jQuery插件

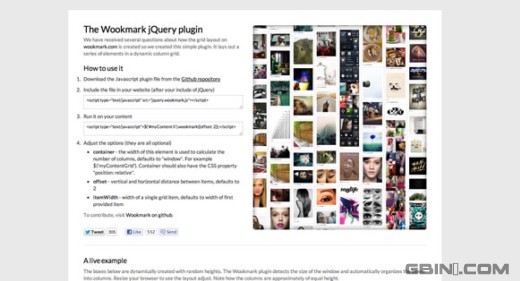
一个仿制wookmark.com的网格布局jQuery插件,它可以帮助你动态的布局列元素

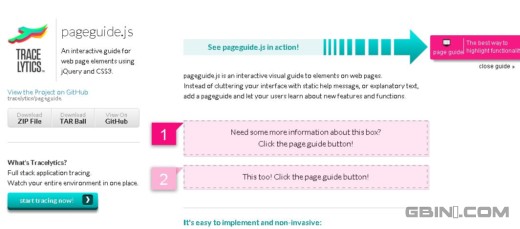
一个帮助你创建友好的用户使用指南的jQuery插件












相关推荐
-
web的各种前端打印方法之jquery打印插件jqprint实现网页打印
web的打印方法具我自己懂得知道的有: 1.JQuery插件Jqprint实现 2.JQery打印插件PrintArea实现网页打印 3.CSS控制网页打印样式 JQuery插件Jqprint实现: 首先要导入js文件: jquery.jqprint.js下载 复制代码 代码如下: <script language="javascript" src="jquery-1.7.1.min.js"></script> <script lang
-
jQuery多媒体插件jQuery Media Plugin使用详解
jQuery Media Plugin是一款基于jQuery的网页媒体播放器插件,它支持大部分的网络多媒体播放器和多媒体格式,比如:Flash, Windows Media Player, Real Player, Quicktime, MP3,Silverlight, PDF.它根据当前的脚本配置,自动将a标签替换成div,并生成object, embed甚至是iframe代码,至于生成object还是embed,jQuery Media会根据当前平台自动判别,因此兼容性方面非常出色.下面这段
-
jQuery瀑布流插件Wookmark使用实例
插件下载:https://github.com/GBKS/Wookmark-jQuery官方主页:http://www.wookmark.com/jquery-plugin 下载插件后,在网页中引用插件的JS文件: 复制代码 代码如下: <script src="jquery-1.8.2.min.js"></script><script src="jquery.wookmark.min.js"></script> HT
-
在浏览器中实现图片粘贴的jQuery插件-- pasteimg使用指南
pasteimg是一款可以在浏览器中实现图片粘贴的jQuery插件,兼容Chrome.Firefox.IE11以及其他使用这些内核的浏览器,比如,国内著名的360浏览器. pasteimg可以识别浏览器中直接复制的图片,也可以识别复制的富文本中的图片.仅仅可以识别在浏览器中复制的内容,操作系统中复制的图片是不能识别的. pasteimg依赖jQuery,简单易用,引入jQuery和paste.image.js后,调用方式如下: 复制代码 代码如下: //在需要监听粘贴事件的dom元素上调用pas
-
Jquery多选下拉列表插件jquery multiselect功能介绍及使用
有一个多选的需求,在网上找到了这个插件:multiselect https://github.com/ehynds/jquery-ui-multiselect-widget csdn博客上有这个插件的介绍,不少童鞋都问了这么个问题,怎么获取选中的值?真是个好问题,因为我在看demo的时候也发现了这个问题,呵呵! 先简单说说这个插件: jquery-multiselect 基于Jquery-ui的组件体系. 所以使用它的时候,先得导入jquery-ui相关的js和css哦 特性 •支持点击labe
-
jQuery布局插件UI Layout简介及使用方法
UI Layout是一种基于jQuery的布局框架,项目主页http://layout.jquery-dev.net/.该框架的参考原型是ExtJS的border-layout,因此十分适用于将原有使用ExtJS的项目改造成jQuery项目.其核心是一个大小自适应的中心面板(必选),面板的上下左右四个方向可以放置可折叠.可缩放的面板(可选),各个面板可以添加任意数量的页眉和页脚面板.UI Layout支持内层布局的嵌套,任意块元素都可以当作布局的容器,最基本的布局容器是body. 基本使用方法:
-
JQuery插件iScroll实现下拉刷新,滚动翻页特效
JQuery插件:iScroll 页面布局: <div id="wrapper"> <div id="scroller"> <div id="pullDown"> <span class="pullDownIcon"></span><span class="pullDownLabel">下拉刷新...</span> <
-
Jquery瀑布流插件使用介绍
瀑布流布局浅析 浅谈个人在瀑布流网页的实现中遇到的问题和解决方法 折腾:瀑布流布局(基于多栏列表流体布局实现) javascript 瀑布流.各大瀑布流简析与建议 因为自己用jquery比较多,便萌生了把瀑布流做成插件的想法,图片就借用迅雷UED上的那些美图吧. 先看看Demo 把代码放出来吧 复制代码 代码如下: ;(function($){ var //参数 setting={ column_width:204,//列宽 column_className:'waterfall_column'
-
12款经典的白富美型—jquery图片轮播插件—前端开发必备
图片轮播是网站中的常用功能,用于在有限的网页空间内展示一组产品图片或者照片,同时还有非常吸引人的动画效果.本文向大家推荐12款实用的 jQuery 图片轮播效果插件,帮助你在你的项目中加入一些效果精美的图片轮播效果,希望这些插件能够帮助到你. Nivo Slider 首先推荐的这款插件号称世界上最棒的图片轮播插件,有独立的 jQuery 插件和 WordPress 插件两个版本. 目前下载量已经突破 1,800,000 次!jQuery 独立版本的插件主要有如下特色: ✓ 16个独特的过渡效果
-
把jQuery的类、插件封装成seajs的模块的方法
注:本文使用的seajs版本是2.1.1一.把Jquery封装成seajs的模块 复制代码 代码如下: define(function () { //这里放置jquery代码 把你喜欢的jquery版本放进来就好了 return $.noConflict();}); 调用方法:这样引进就可以像以前一样使用jquery 复制代码 代码如下: define(function (require, exports, module) { var $ = require('./js/jquery');
-
jQuery多级弹出菜单插件ZoneMenu
ZoneMenu是一个菜单jQuery插件,只需占用页面上的一个小区域,却可以实现多级菜单. 完整HTML文件代码: 复制代码 代码如下: <!DOCTYPE html > <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>ZoneMenu- jquery plugin<
随机推荐
- 自己开发Dojo的建议框架
- AngularJS中过滤器的使用与自定义实例代码
- 判断Keep-Alive模式的HTTP请求的结束的实现代码
- Android中Json数据读取与创建的方法
- javascript中字符串替换函数replace()方法与c# 、vb 替换有一点不同
- 深入理解Java对象的序列化与反序列化的应用
- Python中使用ConfigParser解析ini配置文件实例
- 使用navicat 8实现创建数据库和导入数据 管理用户与权限[图文方法]
- CSS超级技巧大放送合集
- javascript中的事件代理初探
- jQuery的层级查找方式分析
- 实用jquery操作表单元素的简单代码
- 金山反病毒20050124_日报
- “网络钓鱼”主要手法及防范
- 专家观点:破解MD5和SHA-1不意味密码破解(图)
- Python中decorator使用实例
- PHP源代码数组统计count分析
- jQuery实现多张图片上传预览(不经过后端处理)
- VLAN如何在内网上进行划分
- CentOS 7下JDK8的详细安装步骤

