iis6伪静态重写路径的配置步骤(.net项目)
第一步:在网站项目涨添加URLRewriter程序集的引用和FormRewriterControlAdapter程序集引用。
注:如果项目中有分页,那么需要添加“FormRewriterControlAdapter”程序集引用,否则不需要添加该引用。
下载地址:http://www.net.cn/service/ziliao/cpsc/200906/3842.html(万网/帮助中心(M享主机UrlRewrite组件和使用手册))
第二步:配置webconfig文件:
注意事项:1、参数用()括起来,使用 $1 来获得参数。2、多个参数的时候使用&分割。
1、在<configuration>与</configuration>节点中间加入如下配置:
代码如下:
<configSections>
<section name="RewriterConfig" type="URLRewriter.Config.RewriterConfigSerializerSectionHandler, URLRewriter" />
</configSections>
2、在<system.web>与</system.web> 之间加入
代码如下:
<httpHandlers>
<add verb="*" path="*.aspx" type="URLRewriter.RewriterFactoryHandler, URLRewriter" />
<add verb="*" path="*.html" type="URLRewriter.RewriterFactoryHandler, URLRewriter" />
</httpHandlers>
<system.web>
<httpModules>
<add type=”URLRewriter.ModuleRewriter, URLRewriter” name=”ModuleRewriter”/>
</httpModules>
</system.web>
3、配置伪静态的语法:在<configuration>与</configuration>之间加入<RewriterConfig> </RewriterConfig>节点。
在<RewriterConfig>与</RewriterConfig>之间加入伪静态规则:
<Rules> <!–定义伪静态第一条规则开始–> <RewriterRule> <LookFor>~/xxxx/view(.[\d]*)\.html</LookFor> <SendTo>~/xxxx/view.aspx?id=$1</SendTo> </RewriterRule>
<!–定义伪静态第一条规则结束–> <!–定义伪静态第二条规则开始–> <RewriterRule> <LookFor>~/yyyy/(.[\d]*)/view.html</LookFor> <SendTo>~/yyyy/view.aspx?id=$1</SendTo> </RewriterRule>
<RewriterConfig>
<Rules>
<!--官网-->
<RewriterRule>
<LookFor>~/web/new/type-(.[0-9]*)\.html</LookFor>
<SendTo>~/web/new.aspx?id=$1</SendTo>
</RewriterRule>
<RewriterRule>
<LookFor>/index.html</LookFor>
<SendTo>/index.aspx</SendTo>
</RewriterRule>
<RewriterRule>
<LookFor>/aboutus/aboutusContent-(.*).html</LookFor>
<SendTo>/aboutus/aboutusContent.aspx?pageurl=$1</SendTo>
</RewriterRule>
<RewriterRule>
<LookFor>/shop/GiftList-(.*)-(.*).html</LookFor>
<SendTo>/shop/GiftList.aspx?nav=$1&price=$2</SendTo>
</RewriterRule>
<RewriterRule>
<LookFor>/shop/list-(.*)-(.*)-(.*).html</LookFor>
<SendTo>/shop/list.aspx?nav=$1&licno=$2&orderby=$3</SendTo>
</RewriterRule>
<RewriterRule>
<LookFor>/shop/list-(.*)-(.*)-(.*)-(.*).html</LookFor>
<SendTo>/shop/list.aspx?nav=$1&licno=$2&orderby=$3&price=$4</SendTo>
</RewriterRule>
</Rules>
</RewriterConfig>
<RewriterConfig>
<rewriter>
<rewrite url="^(/.+(\.gif|\.png|\.jpg|\.ico|\.pdf|\.css|\.js)(\?.+)?)$" to="$1" processing="stop" />
<rewrite url="~/lmh$" to="~/Users.aspx?user=lmh" processing="stop" />
<rewrite url="~/tags/(.+)" to="~/tag/tagcloud.aspx?tag=$1" processing="stop"/> <rewrite url="^~/mypage(\?.+)?$" to="~/index.htm$1" processing="stop" /> <rewrite url="~/article-([^-]+)-([^-]+)-([^-]+).html" to="~/testurl/article.asp?id=$1&sid=$2&page=$3" processing="stop"/>
<rewrite url="^(.*)/(\?.+)?$" to="$1/index.htm$2?" />
</rewritr>
</RewriterConfig>
url是可以使用正则表达式的。比如上面的例子:
规则一:当发现文件类型为 .gif, .png,.jpg, .ico, .pdf, .css or .js时,停止rewrite
规则二:就是将/lmh重写到/Users.aspx?user=lmh,$在正则表达式中表示是串的结束,也就是说/lmhe是不会被重写到to后的地址的,如果把$去掉则可以
规则三:将tags/xxx重写为tag/tagcloud.aspx?Tag=xxx
规则四:当用户输入错误象mypagexxx形式的地址时,转到网站默认页面
规则五:设置用户网站的默认页面为index.htm
新添asp规则:将article.asp?id=13&sid=10&page=2通过伪静态转换成article-10-13-2.html格式来访问页面
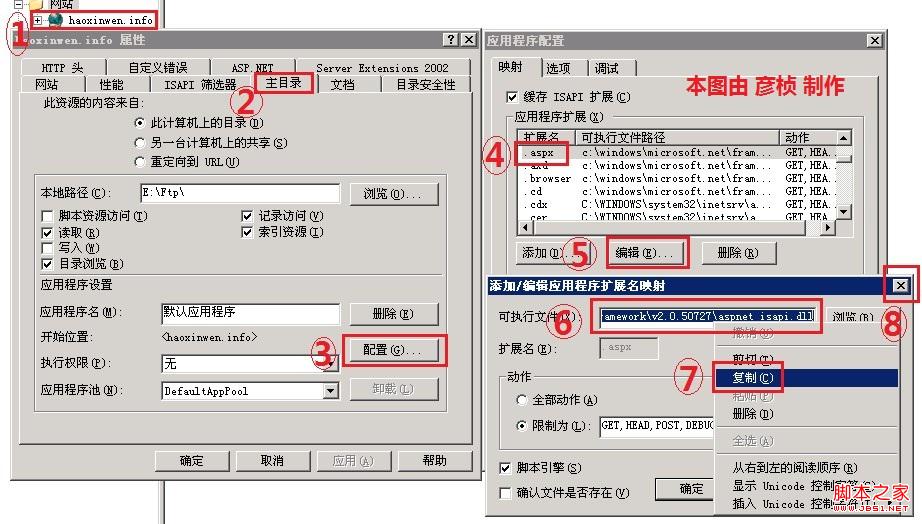
第三步:配置IIS6.0
1、右键点击 要设置网站的网站
2、属性 ——》主目录 ——》配置——》
3、如右侧窗口,找到 .aspx 扩展名——》编辑——》复制 可执行文件的路径——》关闭

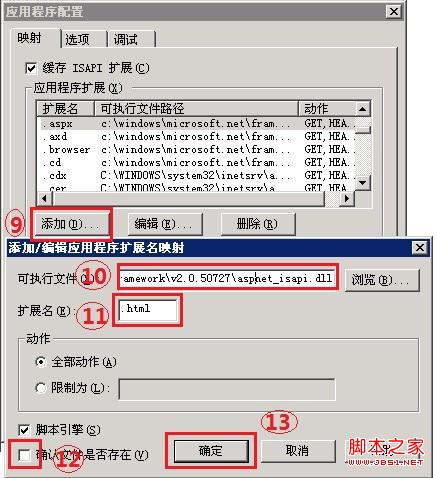
4、点击 添加——》粘贴 刚复制的 可执行文件路径
5、扩展名填写 .html (如果是 .htm 或者 任意你想要的扩展都可以 前提是以后的应用程序扩展列表里边没有该扩展)

6、不选中 确认文件是否存在
7、确定

