Vue2.0基于vue-cli+webpack父子组件通信(实例讲解)
在git命令行下,执行以下命令完成环境的搭建:
1,npm install --global vue-cli 安装vue命令行工具
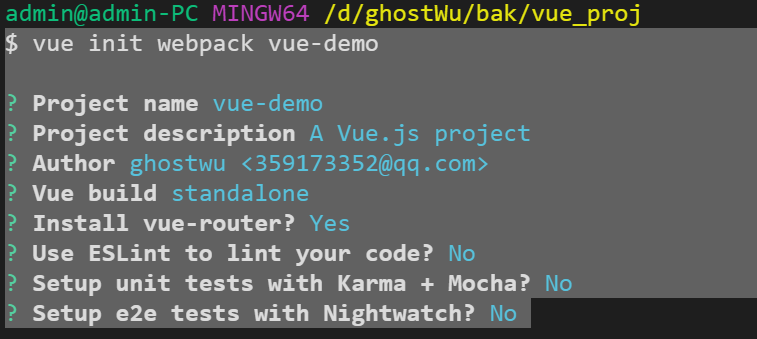
2,vue init webpack vue-demo 使用vue命令生成一个webpack项目,项目名称为vue-demo

3,cd vue-demo 切入项目
4,npm install安装package.json中的所有依赖包
5,npm run dev运行项目
一、父组件向子组件传递数据
然后删除默认的Hello.vue组件,把App.vue整理成以下样子:
<template>
<div id="app">
这是一个空的app
</div>
</template>
<script>
export default {
name : 'app'
}
</script>
<style>
</style>
把router下面index.js文件修改如下:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
}
]
})
1、在components目录下创建一个子组件Child.vue
代码如下:
<template>
<div>
<h3>这是子组件</h3>
<p>{{content}}</p>
</div>
</template>
<script>
export default {
props : ['content']
}
</script>
2、把App.vue的代码修改如下:
<template>
<div id="app">
<child :content="msg"></child>
</div>
</template>
<script>
import child from './components/Child.vue';
export default {
name : 'app',
data(){
return {
'msg' : '这是来自父组件的问候'
}
},
components : {
child
}
}
</script>
这样就完成了父组件通过props属性向子组件传递数据
也可以用v-bind绑定属性
<template> <div id="app"> <child :content="msg"></child> <child v-bind:content="msg"></child> </div> </template>
小结:
子组件在props中创建一个属性,用以接收父组件传过来的值
父组件中调用子组件
在子组件标签中绑定子组件props中创建的属性
把需要传给子组件的值赋给该属性,如我们上文中父组件的msg
二、子组件向父组件传递数据
1,把Child.vue修改如下:
<template>
<div>
<h3>这是子组件</h3>
<p>{{content}}</p>
<p>
<input type="button" value="告诉父王一个消息" v-on:click="send">
</p>
</div>
</template>
<script>
export default {
props : ['content'],
methods : {
send(){
this.$emit( 'ParentRecEv', "父王,孩儿正在跟ghostwu学习vue2.0" )
}
}
}
</script>
子组件通过$emit发送一个自定义的事件ParentRecEv, 后面参数是内容
2,App.vue修改如下
<template>
<div id="app">
<child :content="msg"></child>
<child v-bind:content="msg" v-on:ParentRecEv="showMsg"></child>
<p>{{data}}</p>
</div>
</template>
<script>
import child from './components/Child.vue';
export default {
name : 'app',
data(){
return {
'msg' : '这是来自父组件的问候',
data : ''
}
},
methods : {
showMsg( msg ){
this.data = msg;
}
},
components : {
child
}
}
</script>
在第二个子组件监听事件ParentRecEv,当子组件点击按钮就会触发这个自定义事件,然后触发showMsg函数,就能收到子组件传递的数据,没有绑定自定义事件是不能收到子组件发送的信息的.
小结:
子组件中通过$emit触发一个自定义事件
将需要传的值作为$emit的第二个参数,该值会被父组件的方法接收到
在父组件中调用子组件并在子组件标签上绑定发送的自定义事件
他们的共同点就是有桥梁,子向父的桥梁是自定义事件$emit,父向子的桥梁是props中的属性. 这就是他们之间传递数据的关键
以上这篇Vue2.0基于vue-cli+webpack父子组件通信(实例讲解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。

