30分钟带你了解Docker(推荐)
最近一直在忙项目,不知不觉2个多月没有更新博客了。正好自学了几天docker就干脆总结一下,也顺带增加一篇《30分钟入门系列》。网上能够查到的对于docker的定义我就不再重复了,说说我自己对它的理解:Docker一个方便多次部署的虚拟化Linux容器,与当下流行的SpringBoot和微服务框架搭配更加相得益彰,从而真正的做到从开发到部署的全流程灵敏。请注意这里的三个关键词:Linux容器,SpringBoot,灵敏。首先,Docker不能别用来部署本地应用(如果你有开发过基于Qt的桌面应用你就能体会到运行环境不统一对于开发人员来说简直是噩梦)。其次,这篇博客是针对Java开发人员的,但Docker的使用场景绝不仅限于此。最后,灵敏意味着可能有一些开发方式需要调整,到底如何利用Docker应该是当你了解它之后需要认真思考的问题。
一、环境准备
我个人的测试环境为VirtualBox,CentOS7及最新版本的Spring Boot。首先以最小化方式安装CentOS:


推荐在安装阶段就默认打开网络链接...接下来等待20分钟虚拟机安装完毕

由于是最小化安装,完成以后推荐安装几条基础命令:
1. yum update
2. yum install -y net-tools vim curl wget
以上测试环境就算搭建完成,以下开始安装Docker。我们进入官方网站,他们已经很贴心的为我们准备好了安装教程。目前我可以登陆Docker的官方网站,并且基于Centos的安装说明在这里也可以查看。不过为了以防万一,我在博客中还是记录一下如果你发现无法访问或阅读英文有些困难直接跟着下面的流程走即可:
1. 卸载系统中的早期版本
$ sudo yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-selinux \
docker-engine-selinux \
docker-engine
2. 安装工具
$ sudo yum install -y yum-utils \ device-mapper-persistent-data \ lvm2
3. 配置Docker的安装yum原
$ sudo yum-config-manager \ --add-repo \ https://download.docker.com/linux/centos/docker-ce.repo
4. 安装Docker CE
$ sudo yum install docker-ce
5. 启动Docker
$ sudo systemctl start docker
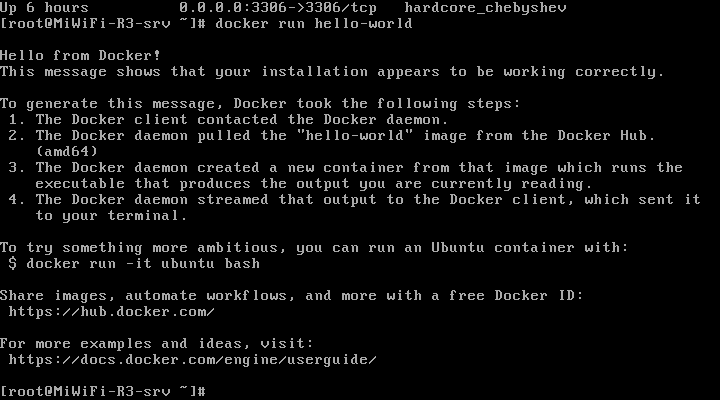
6. 运行Hello World
$ sudo docker run hello-world

7. 配置国内的镜像加速
curl -sSL https://get.daocloud.io/daotools/set_mirror.sh | sh -s http://57326c54.m.daocloud.io
二、操作指南
网上有关docker的命令有很多,详细的说明各位可以去更权威的地方查阅。这里我只列举几条最重要的命令并加以说明:
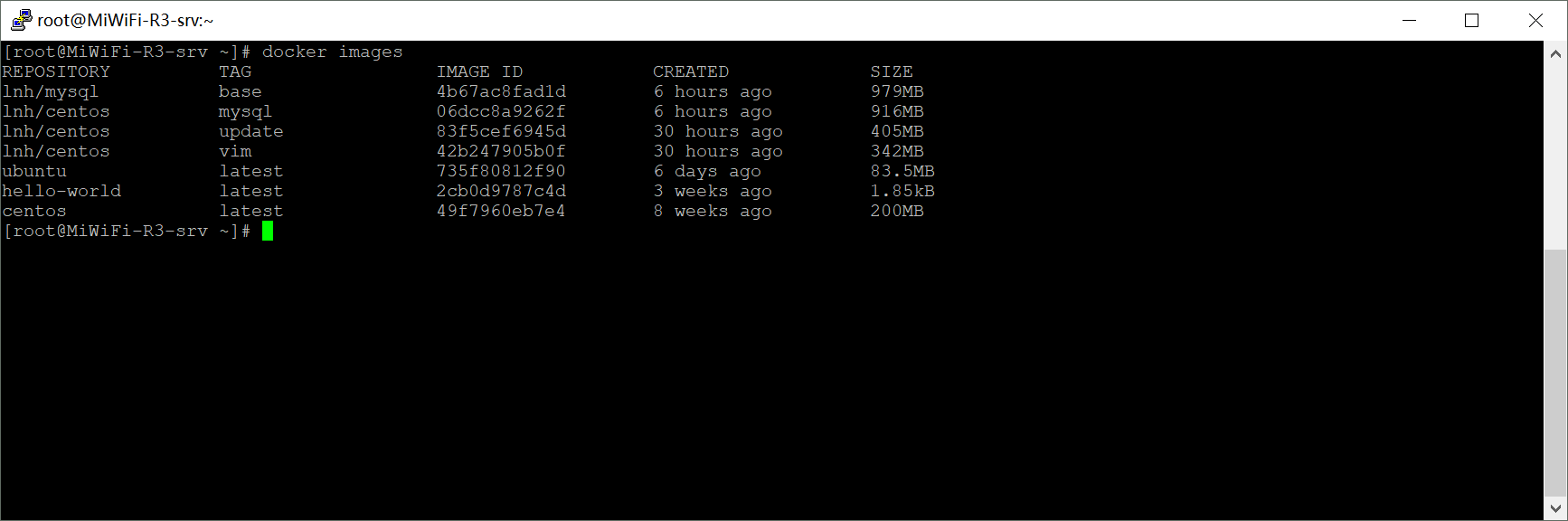
1. 查阅镜像列表:docker images

你应该不会有这么多镜像,但是至少应该存在一条hello-world。没错这就是你刚刚下载的测试镜像。
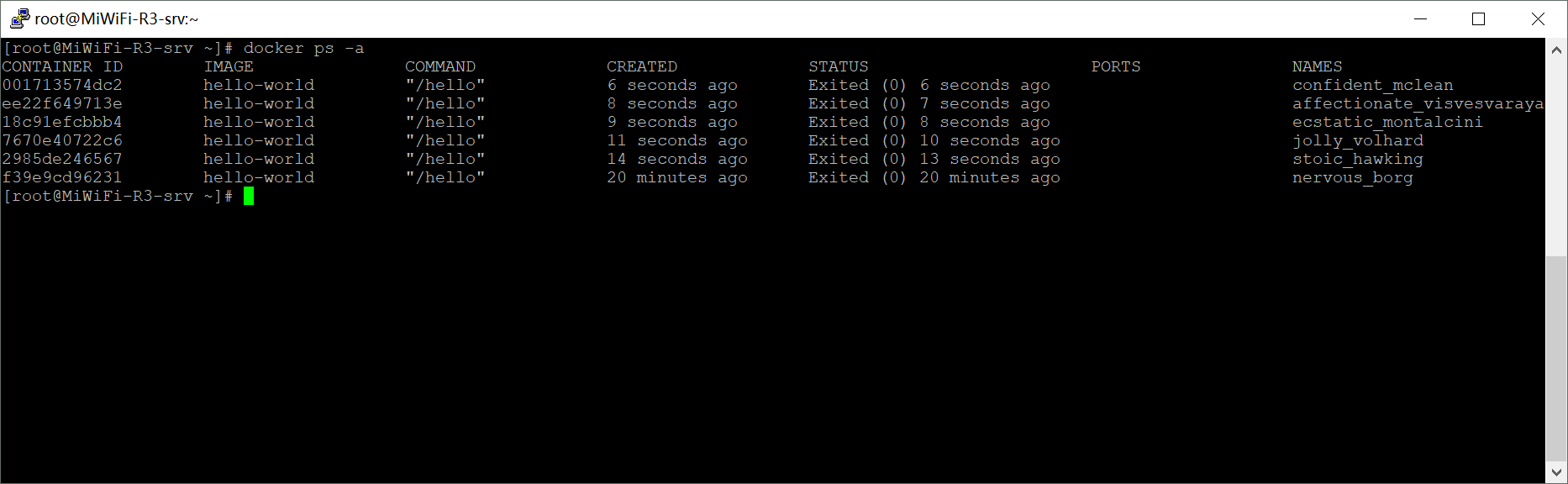
2. 查阅容器列表:docker ps -a

你应该也只会看到一条hello-world的容器。
这里我们已经接触到了有关docker的第一个重要概念:镜像和容器。不过暂时我还不打算对这两个概念加以说明,我们可以反复运行
$ sudo docker run hello-world
然后再查看容器列表:

没错,你现在发现多次运行同一个镜像只会发生一次镜像下载,但是却会出现多个容器。更准确的说,你运行了几次hello-world就会生成几个容器。
3. 停止和删除容器:docker stop/rm [container_id]
我们删除掉所有hello-world容器,瞬间整个世界变的美好了。
4. 删除镜像:docker rmi [image_id]
我们删除掉hello-world镜像,世界终于又归于寂静。
有了感性认识以后,现在可以说明镜像和容器的概念:
镜像就好像是iso文件,docker需要使用镜像作为源。一个镜像可以反复被使用,而每次当docker通过镜像启动起来的就是一个容器,容器之间相互隔离。如果容器被删除了,在容器中的所有改变都会丢失。
用一张最经典的图来表示镜像与容器的关系:

没错,一个完整的docker项目就应该是这样,在本地系统(boosfs)之上可能存在多个镜像(image)它们之间存在继承关系,而最上层处于运行环境的就是容器(container)。所有的修改操作都只在容器中。如果容器被关闭数据会发生丢失,除非你将容器刻录为新的镜像层。不过我们还有别的更好的手段将数据保存下来,但不在我们今天的讨论中。
5. 获取镜像:docker pull [image_name]
**********************************************
请确认你已经配置了国内的镜像加速:
vim /etc/docker/daemon.json
配置:
{
"registry-mirrors": ["http://57326c54.m.daocloud.io"]
}
重启Docker:systermctl restart docker
**********************************************
先查询一下与CentOS有关的镜像
docker search centos
第一个看上去很“官方”的样子
docker pull centos:latest
下载完成以后先查询一下确认镜像没有问题docker images。
6. 交互的方式来启动镜像:docker run -it [image_name] [args...]
docker run -it centos /bin/bash
咦?似乎没有任何变化。再仔细看看,命令提示符是不是有变化。

没错,你已经进入了容器,现在是在容器的CentOS操作界面。
7. 安装Mysql
$ sudo yum install -y wget $ sudo wget http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm $ sudo rpm -ivh mysql-community-release-el7-5.noarch.rpm $ sudo yum install mysql-community-server
配置
$ sudo mysql_install_db --user=mysql --ldata=/var/lib/mysql
启动
$ sudo mysqld_safe
8. 离开容器:Ctrl + q, Ctrl + p
这个组合键是用来退出容器并让容器在后台保持运行
9. 重新登陆容器:docker exec -it [container_id] [args...]
docker exec -it 21f99e364fb1 bash
赋予MySQL的root用户远程连接权限
# mysql -u root
mysql> UPDATE mysql.user SET Password = PASSWORD('12345678') WHERE User = 'root';
mysql> GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY '12345678' WITH GRANT OPTION;
mysql> flush privileges;
10. 提交镜像:docker commit [container_id] [myimage_name:tag]
要提交自己的镜像首先需要退出当前容器:
exit docker commit 21f99e364fb1 centos:mysql
11. 端口映射:docker run -p [local_port]:[docker_port] -it [image_name] [args...]
docker run -p 3307:3306 -it centos:mysql /bin/bash
这样我们在本地的操作系统中就可以通过访问虚拟机的3307端口访问我们在docker中部署的mysql服务了。
三、构建SpringBoot项目的docker镜像
到目前为止,如果你的操作一切顺利代表已经掌握了docker的基本使用方法。上面的对于mysql的安装其实只是起到一个抛砖引玉的作用,目的是让你熟悉docker的基础命令,实际在开发中我们很少会将mysql部署在docker中。更常见的一个开发场景是将SpringBoot项目生成docker镜像,下面我们就正式进入实战环节。
1. 在本地先构建一个SpringBoot项目
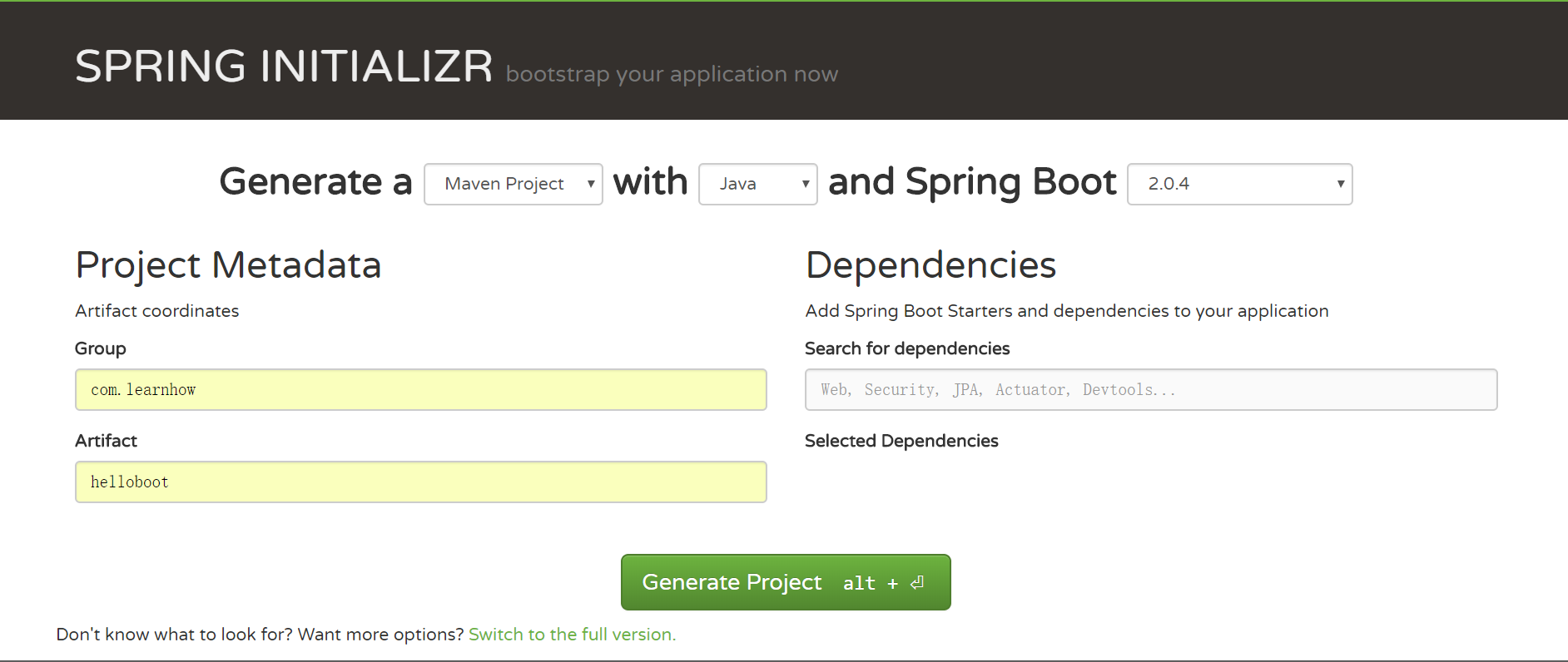
通过SpringBoot的官网为我们生成一个基础项目:

接着通过你喜欢的IDE导入并打开项目,在pom.xml文件中添加依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<plugin>
<groupId>com.spotify</groupId>
<artifactId>docker-maven-plugin</artifactId>
<version>1.0.0</version>
<configuration>
<imageName>${docker.image.prefix}/${project.artifactId}</imageName>
<dockerDirectory>src/main/docker</dockerDirectory>
<resources>
<resource>
<targetPath>/</targetPath>
<directory>${project.build.directory}</directory>
<include>${project.build.finalName}.jar</include>
</resource>
</resources>
</configuration>
</plugin>
编写一个controller文件:
@RestController
public class DockerController {
@RequestMapping("/")
public String hello() {
return "Hello Docker!";
}
}
现在本地运行一下,看看有没有问题。如果一切正常进入下一步。
2. 接下来我们需要将项目放到docker的环境中去打包
(1) 在虚拟机中安装jdk
yum -y install java-1.8.0-openjdk*
(2) 配置环境变量如下
vim /etc/profile export JAVA_HOME=/usr/lib/jvm/java-1.8.0-openjdk-1.8.0.161-0.b14.el7_4.x86_64 export PATH=$PATH:$JAVA_HOME/bin
(3) 从Apache官网下载最新版本的maven
tar vxf apache-maven-3.5.4-bin.tar.gz mv apache-maven-3.5.4 /usr/local/maven3
(4) 配置环境变量如下
export MAVEN_HOME=/usr/local/maven3 export PATH=PATH:MAVEN_HOME/bin
(5) 使环境变量生效
source /etc/profile
(6) 编写DockerFile文件
在main目录下添加一个docker目录并创建DockerFile文件,文件内容如下
FROM openjdk:8-jdk-alpine VOLUME /tmp ADD helloboot-0.0.1-SNAPSHOT.jar app.jar ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/app.jar"]
(7) 接着在项目路径下使用maven打包
mvn package docker:build
如果中间发生构建失败可能的原因是你的项目名称和我的不一样,请仔细检查DockerFile文件,通常在第一次i构建中你可能会遇到各种各样的错误信息。放到网上查一下就可以了。
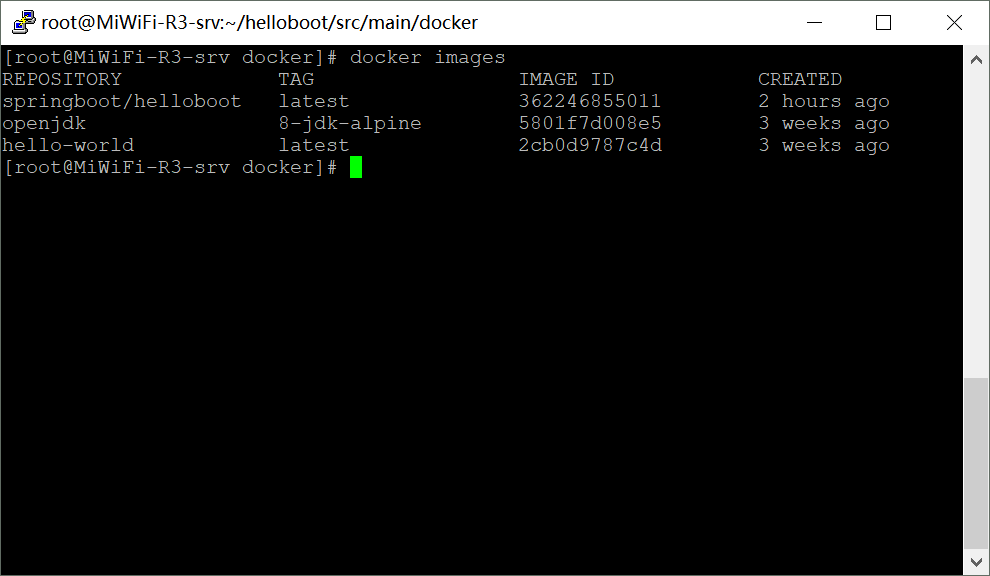
构建完成以后我们可以通过docker images查询一下镜像列表:

没错第一个镜像就是我们的项目。下面启动这个镜像并通过服务器的80端口来映射:
docker run -p 80:8080 -t springboot/helloboot
最后我们在本地通过浏览器直接访问虚拟机的ip,如果可以看到“Hello Docker!”
说明使用 Docker 部署 Spring Boot 项目成功!
哈哈,30分钟带你了解Docker,大家都看明白了吗?有任何疑问欢迎给小编留言哦,小编很乐意和大家一起学习!

