Electron-vue脚手架改造vue项目的方法
1. 什么是Electron
Electron可以让你使用纯 JavaScript 调用丰富的原生 APIs 来创造桌面应用。你可以把它看作是专注于桌面应用而不是 web 服务器的,io.js 的一个变体。
这不意味着 Electron 是某个图形用户界面(GUI)库的 JavaScript 版本。 相反,Electron 使用 web 页面作为它的 GUI,所以你能把它看作成一个被 JavaScript 控制的,精简版的 Chromium 浏览器。
从开发的角度来看, Electron application 本质上是一个 Node. js 应用程序。应用启动的入口是一个与 Node.js 模块相同的 package.json文件。
项目名称:Electron
项目官网:https://electronjs.org/docs
2. Electron核心
electron核心我们可以分成2个部分,主进程和渲染进程。主进程连接着操作系统和渲染进程,可以把她看做页面和计算机沟通的桥梁。渲染进程就是我们所熟悉的前端环境了。只是载体改变了,从浏览器变成了window。传统的web环境我们是不能对用户的系统就行操作的。而electron相当于node环境,我们可以在项目里使用所有的node api 。
简单理解就是:给web项目套上一个node环境的壳。
3. 什么是Electron-vue
本案例中用到的是Electron-vue脚手架,原项目采用了vue-cli脚手架搭建开发环境,在开始编码之前,在github上搜了一下,发现有大神写了一个基于Vue和Electron的脚手架就是Electron-vue啦
项目名称:electron-vue
项目地址:https://github.com/SimulatedGREG/electron-vue
项目文档:https://simulatedgreg.gitbooks.io/electron-vue/content/en/
4. Electron-vue改造vue项目
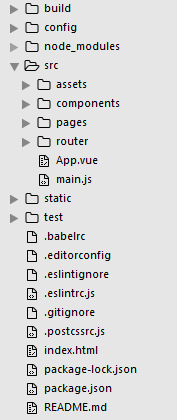
调整前(通过命令vue init webpack my-project 创建项目)

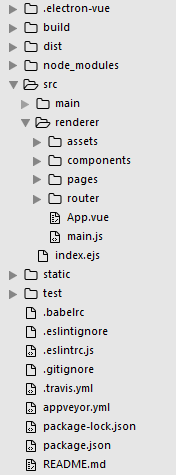
改造后(通过命令vue init simulatedgreg/electron-vue my-project 创建项目,在用该命令初始化vue项目时,各个参数跟vue-cli初始化项目是一样样的)

调整步骤
将 原项目的src目录下的文件 拷贝到 当前项目src/renderer目录 下。调整好之后npm run dev启动,一片红啊
存在问题
1. 原项目中引用的工具包,如element-ui stylus-loader stylus在新项目中需安装一下
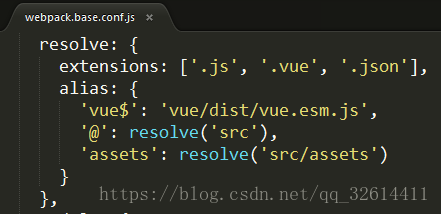
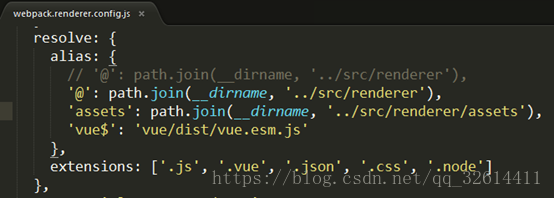
2. 原项目中在build/webpack.base.conf.js中配置的参数对应的修改到新项目的.electron-vue/webpack.renderer.config.js中
build/webpack.base.conf.js文件如下:

.electron-vue/webpack.renderer.config.js调整如下:

3. 原项目中用到了stylus预编译,Electron-vue初始化的项目无法编译stylus,需要在.electron-vue/webpack.renderer.config.js 中做相应配置,让新项目能正常编译stylus,(如果用到了less、sass等其他css预编译语言,需设置对应的配置项)

4. 样式出错,Electron是基于WebKit内核的,对于flex、box-sizing、filter等属性需加上-webkit前缀
5. 可能存在的误区
一开始接到要将web页面包装成桌面应用的需求时,因为项目都是用的vue编写,惯性固化的思维让我认为只有vue项目通过Electron-vue的构建方式,(先安装Electron-vue脚手架,再把原先的Vue项目拷贝过来)才能构建成桌面应用。事实是,将项目打包成桌面应用跟使用什么前端框架没有关系,通过Electron任何项目都能打包成桌面应用(注意不是Electron-vue,Electron-vue是能快速将Vue项目打包成桌面程序的脚手架工具,整合了Vue脚手架和Electron的产物)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

