在vue中安装使用vux的教程详解
最近因为的工作的原因在弄vue,从后端弄到前端之前一直用js,现在第一次接触vue感觉还挺有意思的,就是自己太菜了,这个脑子呀。。。。不太够用。。。。。页面设计用了一个叫vux的东西,vux可以提供一些组件,用起来还是比较方便的,因为自己比较菜吧,所以有很多东西还是不太深入了解。。。比如对vux自带样式的修改。。希望有大牛看到的话也可以多多指点。。。
今天就记录一下vux的安装使用吧。。。。。。
首先自己要先新建一个vue项目,cmd进入到项目目录下,进行安装
1.在项目目录下安装vux(也可以使用yarn安装,本人没有使用过就不多介绍了,我是用npm安装,网速慢的话可以使用淘宝镜像安装)
npm install vux --save
安装淘宝镜像
npm install --registry=https://registry.npm.taobao.org npm config get registry //判断淘宝镜像是否安装成功
使用淘宝镜像安装vux
cnpm install vux --save
2.安装成功后安装vux-loader,如果使用的是vux2的话必须安装vux-loader
npm install vux-loader --save-dev
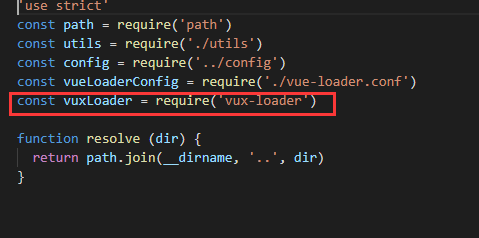
安装成功后在 build/webpack.base.conf.js 中进行配置
const vuxLoader = require('vux-loader')

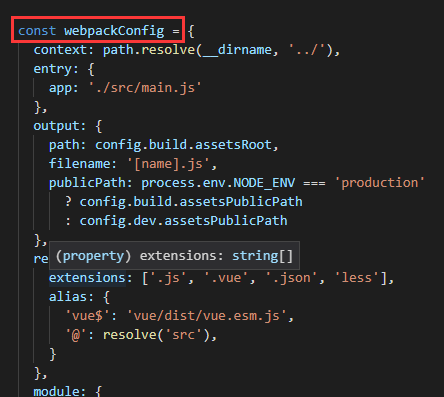
将原来的 module.exports 代码赋值给变量 webpackConfig

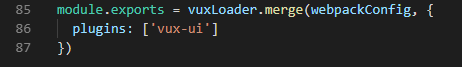
并在build/webpack.base.conf.js中添加如下代码
module.exports = vuxLoader.merge(webpackConfig, {
plugins: ['vux-ui']
})

3.安装less-loader以正确编译less源码
npm install less less-loader --save-dev
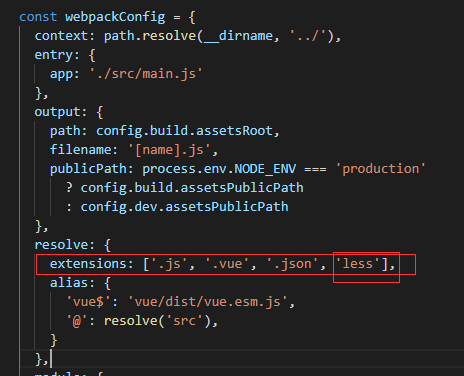
安装成功后在代码的resolve中添加less 如图:

4.安装yaml-loader
npm install yaml-loader --save-dev
5. 重新编译项目后就可以使用vux的组件了
npm run dev
总结
以上所述是小编给大家介绍的在vue中安装使用vux的教程详解,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
相关推荐
-
Vue项目中使用Vux的安装过程
最近想用vue+vux写一个项目,于是到vux的官网看了文档开始着手搭建项目,但是遇到一些坑.下面简单说下安装vux 的过程. 默认已安装vue环境 1.安装vux npm install vux --save-dev 2.安装vux-loader npm install vux-loader --save-dev //官网没提安装这个,但是不安装会报错 3.安装less-loader以正确编译less源码 npm install less less-loader --save-dev 4.安装
-
Vue使用vux-ui自定义表单验证遇到的问题及解决方法
初学框架vue搭配vux使用发现这个UI库使用有些力不从心.下面说说自己在表单验证过程遇到的两个需求问题及解决的方法. 1.使用x-input组件可知,官方只给了三种类型的is-type验证器,分别是:email,china-name,china-mobile,其他需要自己自定义验证器,怎么写验证器? 解决方法:自定义is-type验证器(试验过可以在valid使用正则验证) <x-input type="number" v-model="code" plac
-
vue.js整合vux中的上拉加载下拉刷新实例教程
前言 Vux 是基于 Vue 和 Weui 开发的手机端页面 UI 组件库,开发初衷是满足公司的微信端表单需求,因为第三方的调查问卷表单系统在手机上实在比较丑(还是 PC 那一套样式适配了大小而已).于是用 vue 重构了表单组件,后来一发不可收拾把其他常用组件也一并开发了. 相比于 React 还是更喜欢用 Vue ,除了目前社区组件不多,周边构建工具还是比较完善的(作者也特别勤奋). 下面话不多说了,来一看看详细的介绍吧. 先上图 创建项目 使用vue-cli 创建一个vue项目 安装vux
-
vue+vux实现移动端文件上传样式
样式使用的是vux的cell组件 如下图的官方demo样子 上图的样式需要修改一下,把 保护中 修改成一个图片 并且内嵌一个input type='file' 就可以拥有好看的样式的文件上传了 <!--引入组件--> import { Cell } from 'vux' <!--官网的组件是这么写的--> <group> <cell title="title" value="value"></cell>
-
Vue中使用vux的配置详解
Vue中使用vux的配置,分为两种情况: 一.根据vux文档直接安装,无需手动配置 npm install vue-cli -g // 如果还没安装 vue init airyland/vux2 my-project // 创建名为 my-project 的模板 cd my-project // 进入项目 npm install --registry=https://registry.npm.taobao.org // 开始安装 npm run dev // 运行项目 二.想在已创建的Vue工程
-
Vue+Vux项目实践完整代码
提供完整的路由,services````````````` ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-
在vue中安装使用vux的教程详解
最近因为的工作的原因在弄vue,从后端弄到前端之前一直用js,现在第一次接触vue感觉还挺有意思的,就是自己太菜了,这个脑子呀....不太够用.....页面设计用了一个叫vux的东西,vux可以提供一些组件,用起来还是比较方便的,因为自己比较菜吧,所以有很多东西还是不太深入了解...比如对vux自带样式的修改..希望有大牛看到的话也可以多多指点... 今天就记录一下vux的安装使用吧...... 首先自己要先新建一个vue项目,cmd进入到项目目录下,进行安装 1.在项目目录下安装vux(也可以
-
vue cli安装使用less的教程详解
vue-cli构建的项目默认是不支持less的,需要自己添加依赖 1.安装less和less-loader ,在项目目录下运行如下命令 npm install less less-loader --save-dev 2.安装成功后,打开build/webpack.base.conf.js ,在 module.exports = 的对象的module.rules 后面添加一段: module.exports = { // 此处省略无数行,已有的的其他的内容 module: { rules: [ /
-
在 CentOS 7 中安装 MySQL 8 的教程详解
准备 本文环境信息: 软件 版本 CentOS CentOS 7.4 MySQL 8.0.x 安装前先更新系统所有包 sudo yum update 安装 1. 添加 Yum 包 wget https://dev.mysql.com/get/mysql80-community-release-el7-1.noarch.rpm # 或者 wget http://repo.mysql.com/mysql80-community-release-el7-1.noarch.rpm sudo yum up
-
在Centos 8.0中安装Redis服务器的教程详解
目录 1.官网下载Linux版安装包 2.使用XShell 和Xftp连接Centos: 3.默认下,redis相关的安装文件会存储在/usr/local/bin 这个目录下 4.前台启动redis服务器 5.后台启动Redis服务器(推荐) 5.1 把redis.conf 文件复制一份 5.2 修改配置文件参数: 5.3 回到redis-server 所在目录: 企业级开发中,经常需要把一些中间件安装在Linux服务上.主要考虑到linux服务器的性能吧. 1.官网下载Linux版安装包 R
-
使用Vue开发动态刷新Echarts组件的教程详解
需求背景:dashboard作为目前企业中后台产品的"门面",如何更加实时.高效.炫酷的对统计数据进行展示,是值得前端开发工程师和UI设计师共同思考的一个问题.今天就从0开始,封装一个动态渲染数据的Echarts折线图组件,抛砖引玉,一起来思考更多有意思的组件. 准备工作 项目结构搭建 因为生产需要(其实是懒),所以本教程使用了 ==vue-cli==进行了项目的基础结构搭建. npm install -g vue-cli vue init webpack vue-charts cd
-
Ubuntu下安装配置Docker的教程详解
获取Docker 1.准备 Docker要求64位Linux且内核版本在3.10以上,在终端里输入uname -r查看,如图: 接下来更新源并查看是否有https方法: sudo apt-get update sudo apt-get install apt-transport-https ca-certificates 2.添加key 输入以下命令添加GPG key: sudo apt-key adv \ --keyserver hkp://ha.pool.sks-keyservers.net
-
ubuntu 安装openssh服务器的教程详解
1.安装openssh 首先得安装 openssl 和zlib 安装openssl ---下载openssl-1.0.1j.tar.gz,解压到/usr/openssl/目录下进入解压目录 执行./config -fPIC 如下图 安装zlib---下载zlib-1.2.8.tar.gz解压到/usr/zlib/目录下 执行./configure make 和 make install命令 ok 2.下载openssh.tar.gz包解压放在/usr/openssh/目录下 解压 如图 执行 .
-
linux 编译安装python3.6的教程详解
1. 首先去官网 https://www.python.org/downloads/source/ 下载 Gzipped source tarball 不要下载 " XZ compressed source tarball " ,目前 python3.6 最新版压缩包名字是:Python-3.6.7.tgz. 把下载的压缩包随便放到一个地方,也可以放到桌面(便于安装过后删除安装包和解压后的安装包). 2. 命令行切换到上面压缩文件所在的目录(比如桌面),然后输入 tar -xzf P
-
java 中maven pom.xml文件教程详解
maven pom.xml文件教程详解,具体内容如下所示: <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.x
-
CentOS7 下载安装Tomcat 9的教程详解
tomcat 不多解释,直接开车: 1.官网下载安装包 将tomcat 安装到 /usr/local/tomcat/ 目录下 cd /usr/local/ mkdir tomcat/ cd tomcat/ wget http://archive.apache.org/dist/tomcat/tomcat-9/v9.0.0.M18/bin/apache-tomcat-9.0.0.M18.tar.gz 2.解压 ,执行以下命令 tar -zxvf apache-tomcat-9.0.0.M18
随机推荐
- autoit3最新汉化版下载
- PowerShell实现批量重命名文件
- 一位高手整理的IIS FAQ
- 50 道Java 线程面试题(经典)
- java ArrayList按照同一属性进行分组
- js 能实现监听F5页面刷新子iframe 而父页面不刷新的方法
- JavaScript继承学习笔记【新手必看】
- AspNetPager与Socut.Data使用方法
- 解决hibernate+mysql写入数据库乱码
- javascript生成大小写字母
- JQuery的$命名冲突详细解析
- Anti-Virus Tools 2007 熊猫专杀民间版下载
- 将一个表中个某一列修改为自动增长的方法
- jQuery中$.extend()用法实例
- 图解Javascript——作用域、作用域链、闭包
- Android利用Sensor(传感器)实现指南针小功能
- C#中怎样从指定字符串中查找并替换字符串?
- Android仿淘宝预订日历(18)
- PHP简单实现解析xml为数组的方法
- android 之listview 优化方法

