winform 使用Anchor属性进行界面布局的方法详解
每个控件的定位方法:
一、使用Anchor:
Anchor分为Left、Top、Right、Bottom四个属性。
它们的含义如下:
Top——表示控件中与父窗体(或父控件)相关的顶部应该保持固定。
Bottom——表示控件中与父窗体(或父控件)相关的底边应该保持固定。
Left——表示控件中与父窗体(或父控件)相关的左边缘应该保持固定。
Right——表示控件中与父窗体(或父控件)相关的右边缘应该保持固定。
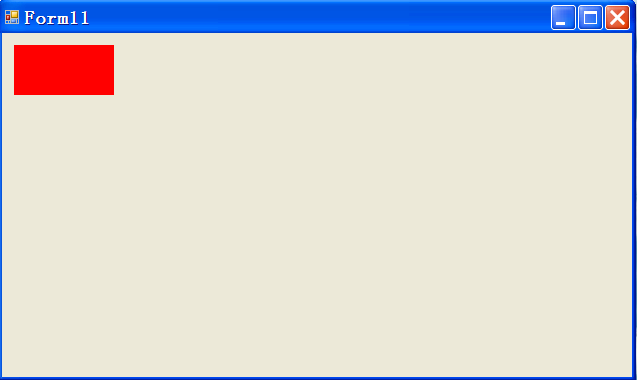
一般控件默认为Left | Top,定位根据为左上方的边界。控件的Anchor为:Top, Left。
默认定位方式变化之前:

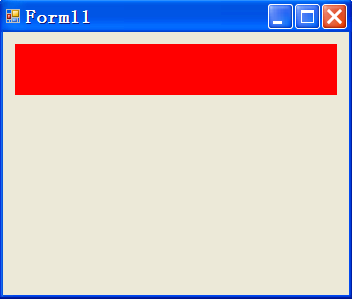
默认定位方式变化之后:

如果需要控件跟着窗体大小变化,则需要用Left | Top | Right | Bottom 四个属性来定位。控件的Anchor为Top, Bottom, Left, Right。
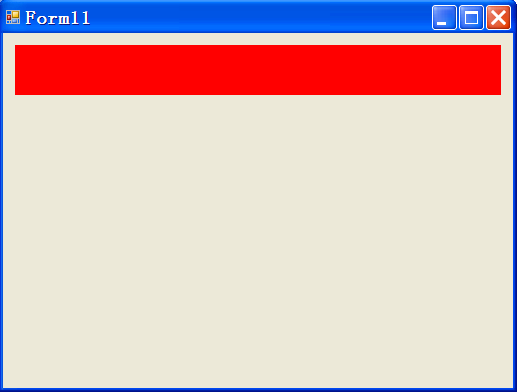
跟随窗体大小变化之前:

跟随窗体变化之后:

如果需要控件居中,则可以使用Top属性定位。控件的Anchor为Top。
居中变化之前:

居中变化之后:

如果需要控件宽度根据窗体大小变化,则使用Left | Right属性定位。控件的Anchor值为Left,Right。
跟随窗体左右大小变化之前:

跟随窗体左右大小变化之后:

相关推荐
-
在winform下实现左右布局多窗口界面的方法
在web页面上我们可以通过frameset,iframe嵌套框架很容易实现各种导航+内容的布局界面,而在winform.WPF中实现其实也很容易,我这里就分享一个:在winform下实现左右布局多窗口界面. 我这里说的多窗口是指一个父窗口包含多个子窗口,在winform中实现这种效果很简单,即将某个窗口的IsMdiContainer设为true,然后将其它子窗口的MdiParent设为其父窗口对象即可,这样就完成了一个多窗口界面,效果如下: 点击NEW新打开一个窗口,其效果如下: 请看我上图红色
-
在winform下实现左右布局多窗口界面的方法之续篇
在上篇文章在winform下实现左右布局多窗口界面的方法已经实现了左右布局多窗口界面,今天本来是研究基于winform的插件编程,没想到顺便又找到了另一种实现方案,这种实现方案更简单,要写的代码也很少,具体实现如下. 可视化设计部份: 1.父窗口:ParentForm的IsMdiContainer 设置为 true,即:this.IsMdiContainer=true; 2.在父窗口中添加一个顶部菜单:menuStrip1,并新增一个菜单项:Windows,且将menuStrip1的MdiWin
-
winform 使用Anchor属性进行界面布局的方法详解
每个控件的定位方法: 一.使用Anchor: Anchor分为Left.Top.Right.Bottom四个属性. 它们的含义如下: Top--表示控件中与父窗体(或父控件)相关的顶部应该保持固定. Bottom--表示控件中与父窗体(或父控件)相关的底边应该保持固定. Left--表示控件中与父窗体(或父控件)相关的左边缘应该保持固定. Right--表示控件中与父窗体(或父控件)相关的右边缘应该保持固定. 一般控件默认为Left | Top,定位根据为左上方的边界.控件的Anchor为:To
-
SwiftUI 登录界面布局实现示例详解
目录 引言 页面分析-元素构成 实战编程-背景图片 实战编程-说明文字 实战编程-登录方式 实战编程-辅助文字 本章小结 引言 为了更好地了解和学习SwiftUI,我们快速学习SwiftUI的三种基本布局:HStack水平布局容器.VStack垂直布局容器.ZStack层叠布局容器. 在实际开发过程中,登录页面是移动端产品必不可少的页面,也是很好的练手项目. 接下来,我们将用10分钟来构建一个登录页面布局,以下面UI设计稿为例: 页面分析-元素构成 采用自顶向下的设计思想拆解UI设计稿的元素,可
-
Flexible.js可伸缩布局实现方法详解
阿里团队开源的一个库.flexible.js,主要是实现在各种不同的移动端界面实现一稿搞定所有的设备兼容自适应问题. 实现方法: 通过JS来调整html的字体大小,而在页面中的制作稿则统一使用rem这个单位来制作.关键代码如下: ;(function(win, lib) { var doc = win.document; var docEl = doc.documentElement; var metaEl = doc.querySelector('meta[name="viewport&quo
-
Bootstrap基本布局实现方法详解
看到了一篇 20 分钟打造 Bootstrap 站点的文章,内容有点老,重新使用 Bootstrap3 实现一下,将涉及的内容也尽可能详细说明. 1. 创建基本的页面 我们先创建一个基本的 HTML 模板页面,使用 sublime + emmet 可以直接创建这个页面. 1.1 新建一个文件, Ctrl + N 1.2 保存到页面文件中,Ctrl + S,命名为 index.html 1.3 在这个空白页面中,输入 html:5,然后直接按制表键 Tab,就应该可以看到一个基本的 HTML5 模
-
android流式布局onLayout()方法详解
在上一篇中及就写了自定义view中的onMeausre()和onDraw()两个方法.在这里就用简单的流式布局来介绍一下onLayout()方法. 在onLayout方法中有四个参数,我画了一个简单的图来分清楚值哪里. 好啦,现在就直接看代码吧. FlowLayout.Java package com.example.my_view; import android.content.Context; import android.util.AttributeSet; import android.
-
解决C# winForm自定义鼠标样式的两种实现方法详解
第一种:(调用系统API)首先引入两个命名空间 复制代码 代码如下: using System.Runtime.InteropServices;using System.Reflection; 导入API 复制代码 代码如下: [DllImport("user32.dll")]public static extern IntPtr LoadCursorFromFile(string fileName);[DllImport("user32.dll")]public
-
js基础之DOM中document对象的常用属性方法详解
-----引入 每个载入浏览器的 HTML 文档都会成为 Document 对象. Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问. 属性 1 document.anchors 返回对文档中所有 Anchor 对象的引用.还有document.links/document.forms/document.images等 2 document.URL 返回当前文档的url 3 document.title 返回当前文档的标题 4 do
-
JavaSwing基础之Layout布局相关知识详解
一.View layout方法 首先,还是从ViewRootImpl说起,界面的绘制会触发performMeasure.performLayout方法,而在performLayout方法中就会调用mView的layout方法开始一层层View的布局工作. private void performLayout(WindowManager.LayoutParams lp, int desiredWindowWidth, int desiredWindowHeight) { final View ho
-
Unity InputFiled TMP属性和各种监听示例详解
目录 实践过程 Input Field Settings Control Settings InputField(TMP)事件监听 实践过程 Input Field Settings Font Asset:字体文件资源 Point Size:控制的字大小 Character Limit:字符限制,当输入内容超过指定数量,不再接收新输入的内容.通常用户登录页面我们都会限制不要输入太多. Content Type:输入类型(Standard--标准,可以输入任何字符:Auto corrected--
-
js基础之DOM中元素对象的属性方法详解
在 HTML DOM (文档对象模型)中,每个部分都是节点. 节点是DOM结构中最基本的组成单元,每一个HTML标签都是DOM结构的节点. 文档是一个 文档节点 . 所有的HTML元素都是 元素节点 所有 HTML 属性都是 属性节点 文本插入到 HTML 元素是 文本节点 注释是 注释节点. 最基本的节点类型是Node类型,其他所有类型都继承自Node,DOM操作往往是js中开销最大的部分,因而NodeList导致的问题最多.要注意:NodeList是'动态的',
随机推荐
- PHP生成静态页
- DataGridView - DataGridViewCheckBoxCell的使用介绍
- .net下实现Word动态填加数据打印
- python写xml文件的操作实例
- Go语言编程中字符串切割方法小结
- 简单掌握Windows中C#启动外部程序进程的方法
- Vue中组件之间数据的传递的示例代码
- 浅谈mysqldump使用方法(MySQL数据库的备份与恢复)
- 使用PHP强制下载PDF文件示例
- 再谈IE中Flash控件的自动激活 ObjectWrap
- 微信小程序 滚动到某个位置添加class效果实现代码
- Java Web中常用的分页组件(Java端实现)
- JavaScript 判断判断某个对象是Object还是一个Array
- jQuery层动画定位滑动效果的方法
- 分享个简易版Linux服务器初始化Shell脚本
- 用Ruby实现一个单元测试框架的教程
- C#获取进程或线程相关信息的方法
- java容器详细解析
- SpringMVC结合ajaxfileupload实现文件无刷新上传代码
- Android 7.0 监听网络变化的示例代码

