Android控件之SeekBar的用法总结
1 SeekBar简介
SeekBar是进度条。我们使用进度条时,可以使用系统默认的进度条;也可以自定义进度条的图片和滑块图片等。
2 SeekBar示例
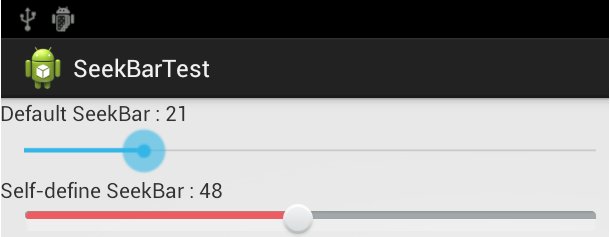
创建一个activity,包含2个SeekBar。
第1个SeekBar是系统默认的SeekBar。
第2个SeekBar是自定义SeekBar,使用自定义的背景图和滑块图片。
应用层代码
package com.skywang.control;
import android.os.Bundle;
import android.app.Activity;
import android.util.Log;
import android.widget.TextView;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
public class SeekBarTest extends Activity implements SeekBar.OnSeekBarChangeListener{
private static final String TAG = "SKYWANG";
// 与“系统默认SeekBar”对应的TextView
private TextView mTvDef;
// 与“自定义SeekBar”对应的TextView
private TextView mTvSelf;
// “系统默认SeekBar”
private SeekBar mSeekBarDef;
// “自定义SeekBar”
private SeekBar mSeekBarSelf;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.seek_bar_test);
// 与“系统默认SeekBar”对应的TextView
mTvDef = (TextView) findViewById(R.id.tv_def);
// “系统默认SeekBar”
mSeekBarDef = (SeekBar) findViewById(R.id.seekbar_def);
mSeekBarDef.setOnSeekBarChangeListener(this);
// 与“自定义SeekBar”对应的TextView
mTvSelf = (TextView) findViewById(R.id.tv_self);
// “自定义SeekBar”
mSeekBarSelf = (SeekBar) findViewById(R.id.seekbar_self);
mSeekBarSelf.setOnSeekBarChangeListener(this);
}
/*
* SeekBar停止滚动的回调函数
*/
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
/*
* SeekBar开始滚动的回调函数
*/
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
/*
* SeekBar滚动时的回调函数
*/
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
Log.d(TAG, "seekid:"+seekBar.getId()+", progess"+progress);
switch(seekBar.getId()) {
case R.id.seekbar_def:{
// 设置“与系统默认SeekBar对应的TextView”的值
mTvDef.setText(getResources().getString(R.string.text_def)+" : "+String.valueOf(seekBar.getProgress()));
break;
}
case R.id.seekbar_self: {
// 设置“与自定义SeekBar对应的TextView”的值
mTvSelf.setText(getResources().getString(R.string.text_self)+" : "+String.valueOf(seekBar.getProgress()));
break;
}
default:
break;
}
}
}
代码说明:
要监听SeekBar的滑动消息,通过实现“SeekBar.OnSeekBarChangeListener”接口。这个接口中包含3个方法onStartTrackingTouch()、onStopTrackingTouch()和onProgressChanged()。
layout文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_def"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_def" />
<!--
max=100,代表它的取值范围是0-100,共101个值;
progress=10,代表默认值是10
-->
<SeekBar
android:id="@+id/seekbar_def"
android:layout_width="620px"
android:layout_height="wrap_content"
android:max="100"
android:progress="10"
/>
<TextView
android:id="@+id/tv_self"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_self" />
<!--
max=100,代表它的取值范围是0-100,共101个值;
progress=20,代表默认值是20
progressDrawable,表示SeekBar的背景图片
thumbe,表示SeekBar的滑块图片
-->
<SeekBar
android:id="@+id/seekbar_self"
android:layout_width="620px"
android:layout_height="wrap_content"
android:max="100"
android:progress="20"
android:progressDrawable="@drawable/bg_bar"
android:thumb="@drawable/thumb_bar" />
</LinearLayout>
自定义SeekBar的背景定义为:android:progressDrawable="@drawable/bg_bar"。
它调用的bg_bar.xml的内容如下:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 背景图 --> <item android:id="@+android:id/background" android:drawable="@drawable/bar_dn" /> <!-- 第二进度图 --> <item android:id="@+android:id/SecondaryProgress" android:drawable="@drawable/bar_dn" /> <!-- 进度度 --> <item android:id="@+android:id/progress" android:drawable="@drawable/bar_up" /> </layer-list>
bar_dn.png如下图:

bar_up.png如下图:

自定义SeekBar的滑块定义为:android:thumb="@drawable/thumb_bar"。
它调用的thumb_bar.xml的内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 按下状态 -->
<item android:state_pressed="true"
android:drawable="@drawable/thumb_dn" />
<!-- 焦点状态 -->
<item android:state_focused="true"
android:drawable="@drawable/thumb_up" />
<!-- 默认状态 -->
<item android:drawable="@drawable/thumb_up" />
</selector>
thumb_up.png如下图:

thumb_dn.png如下图:

manifest文件
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.skywang.control"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.skywang.control.SeekBarTest"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
点击下载:源代码
运行效果:如图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

