laravel 实现用户登录注销并限制功能
1. 创建登录控制器
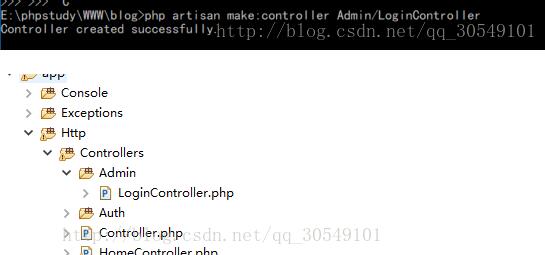
在项目根目录输入: php artisan make:controller Admin/LoginController

2.创建用户模块 以及数据库
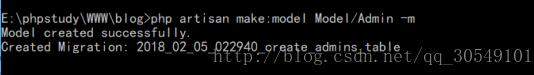
php artisan make:model Model/Admin -m

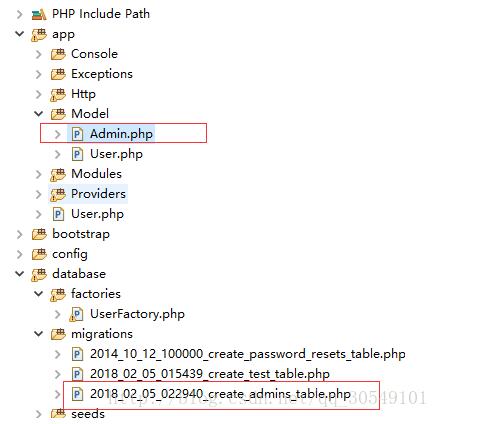
运行之后 项目中会新增两个PHP文件

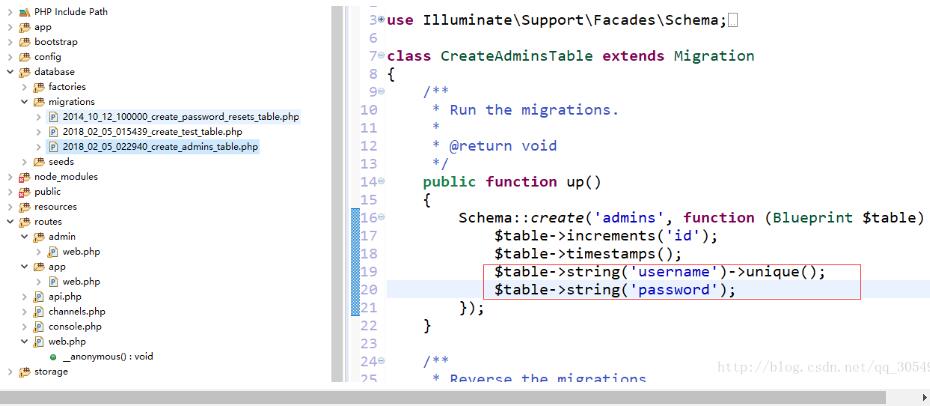
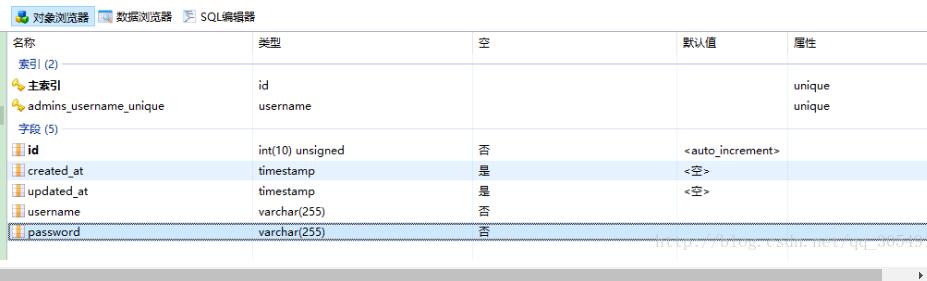
新创建了admins用户表,此用户表默认新建中只有主键,创建时间,编辑时间。我们接下来新加两个字段 用户名(username)
和密码(password).

在up函数中加上这两个字段,后面可以按自己的需求添加属性。
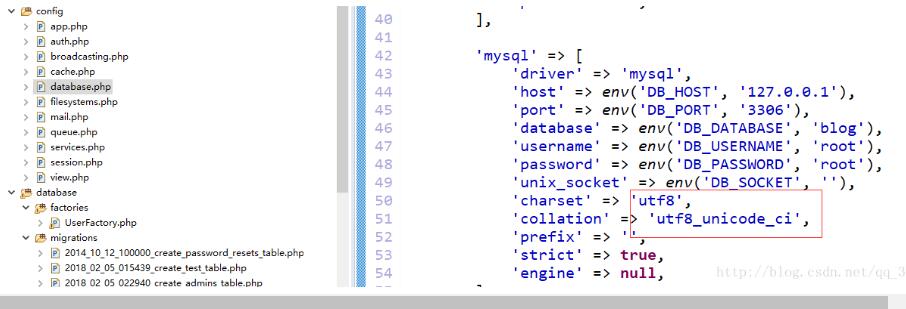
laravel默认的字符集是utf8mb4,新增的数据库字段会有这个字符集,想要改成utf8 可以直接修改datebase

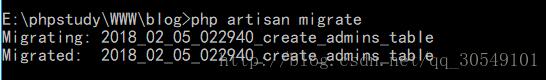
接下来运行数据迁移命令 php artisan migrate 来创建数据表

运行之后数据库中新增了admins表

3.填充数据
因为还没有做注册所以我们利用tinker来表中填充数据,如果已经做了注册功能就不用坐下面的步骤了,也可以直接运行sql,直接
填充,保证密码加密。
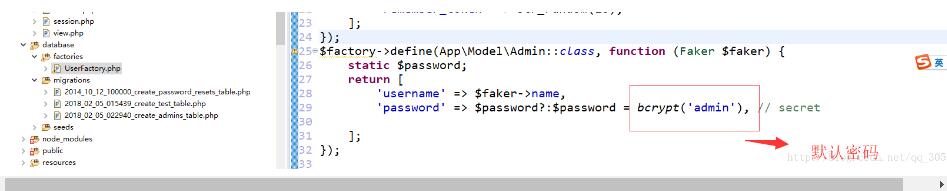
首先在配置中添加想要新增的数据。在datebase/factories/

define方法里面写自己的用户模块的命名,里面加上默认密码。

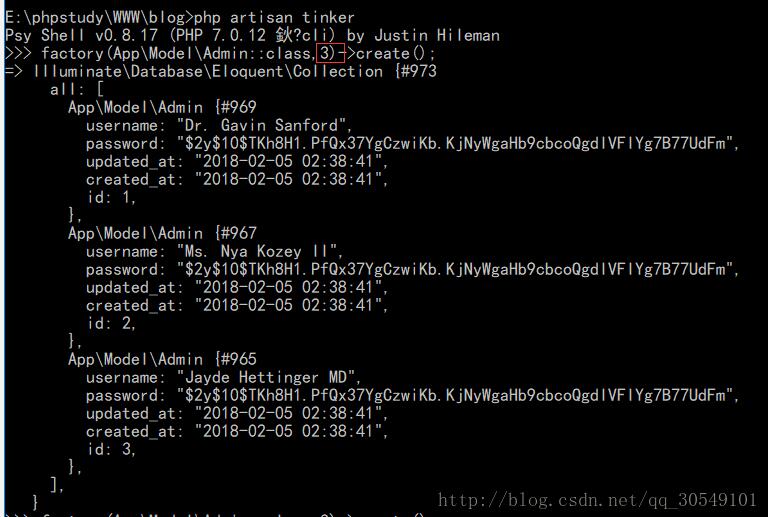
之后运行php artisan tinker 命令 里面输入 factory(模块命名,条数);
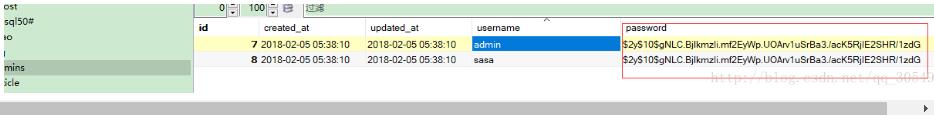
运行之后数据库中新增了三条数据,实例中密码都是admin。

4.用户登录配置
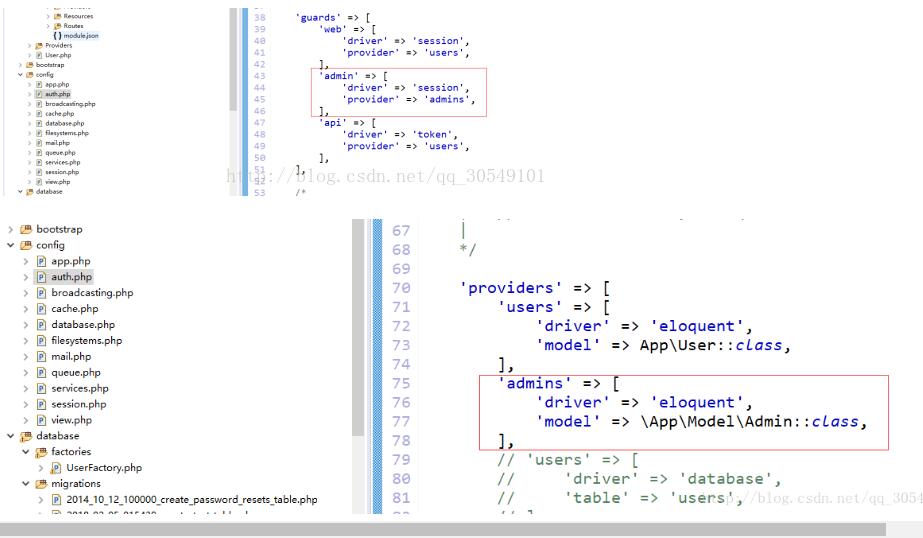
首先在config/auth.php中添加配置,框架默认都是走的自带的User模块。

加上图中的两个配置,命名按照自己的模块名字来命名。
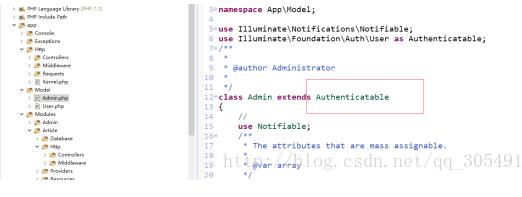
修改模块继承函数跟系统的自带的User.php一样就可以了。

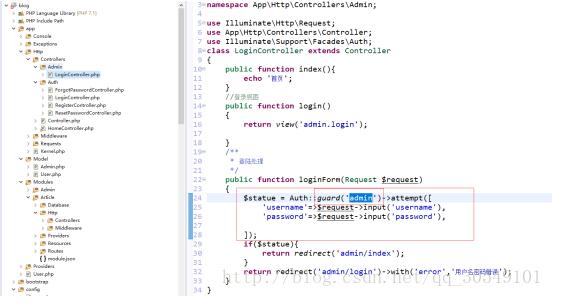
5.登录函数
这里先略过前段页面的表单的写法以及表单提交的方式,直接获取数据的函数来写。
$statue = Auth::guard('admin')->attempt([
'username'=>$request->input('username'),
'password'=>$request->input('password'),
]);
以上就是登录函数,guard函数中写入自己在auth.php配置中写的命名。指定用户登录的表。

在前段页面中获取的时候也要指定命名。

6.限制页面权限
后台登陆首页之前判断是否登陆,如果没有登录则跳转到登录页。
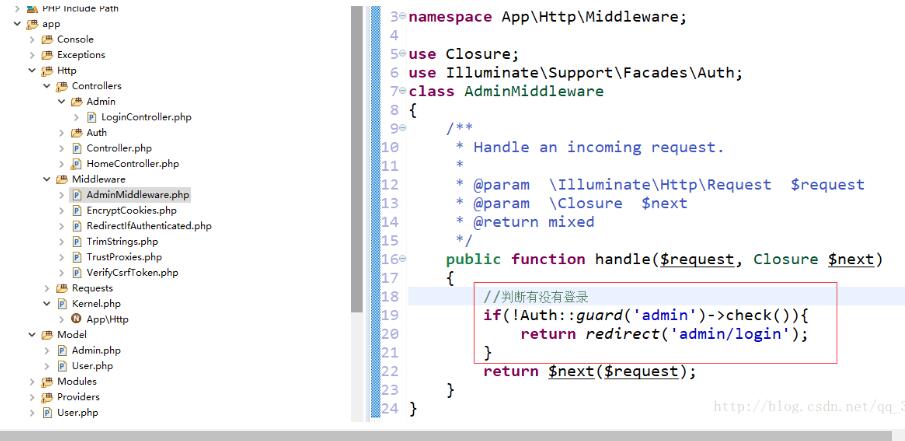
首先做一个中间件,让每个页面控制器运行之前先运行中间件,我们在中间件中写一些页面是否有权限访问的动作。

运行之后里面填写验证指定的表用户是否登陆

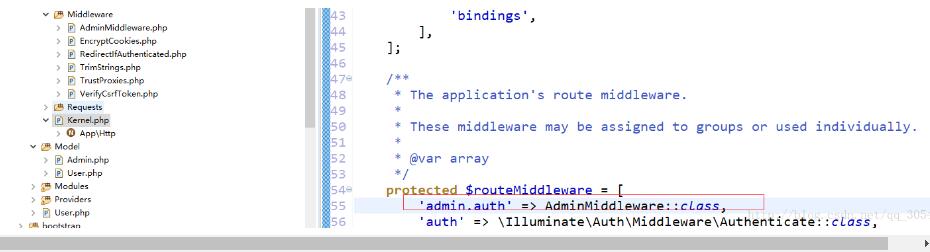
之后我们在kernel.php中添加中间件

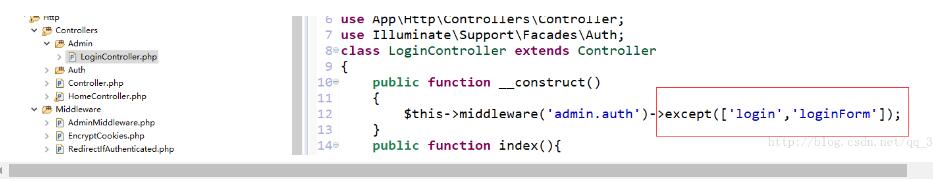
我们在登录的控制器中调用,并指定哪个函数不需要限制。

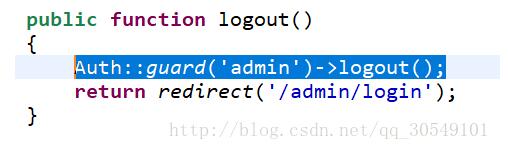
7.注销

以上这篇laravel 实现用户登录注销并限制功能就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。

