PyCharm配置mongo插件的方法
一、安装mongo plugs插件
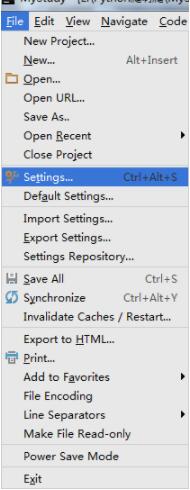
File->Setting

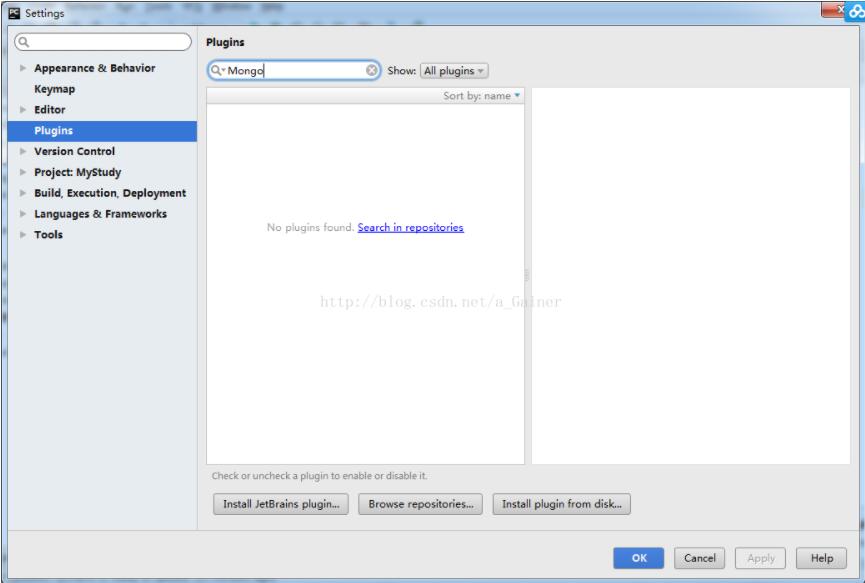
Plugins查询Mongo选择Search in repositories

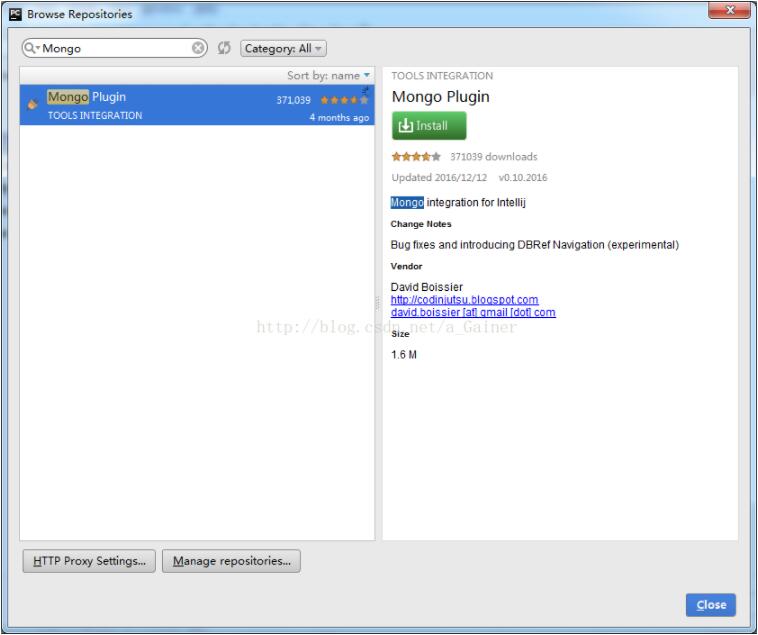
选择Mongo plugins,选择install

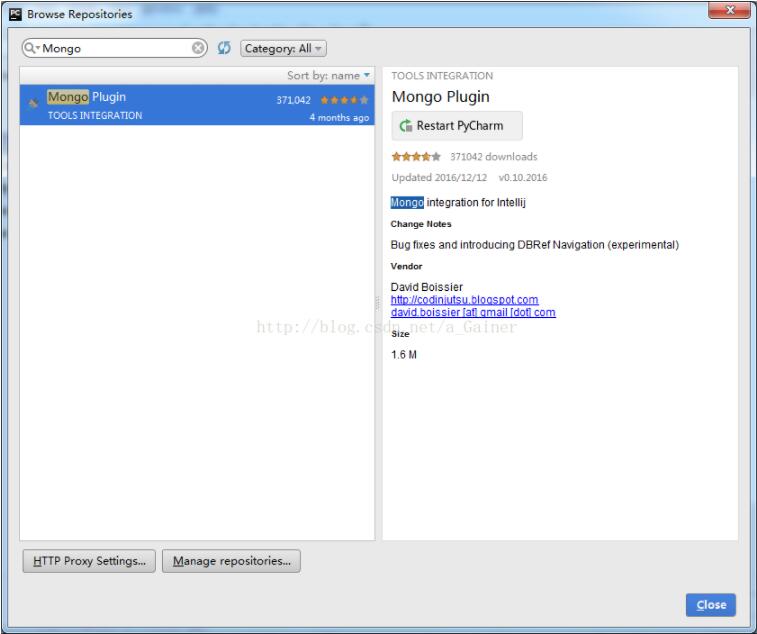
然后重启pycharm,Restart PyCharm就完成了mongo插件的安转

2.配置mongo插件
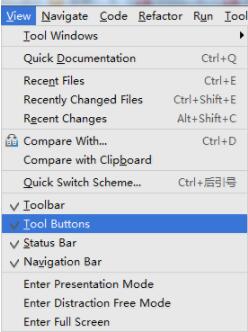
选择View->ToolButton

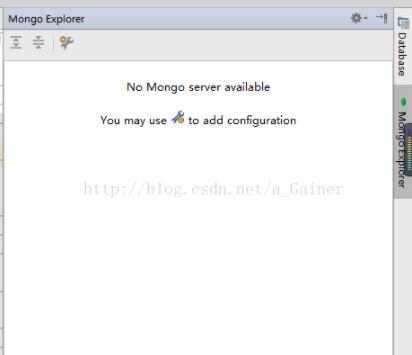
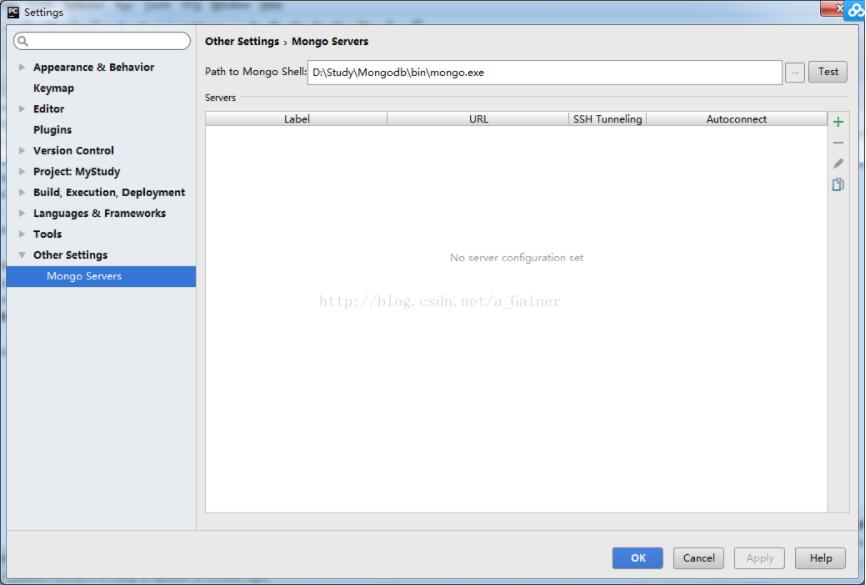
在pycharm的右边可以看到,选择扳手标志


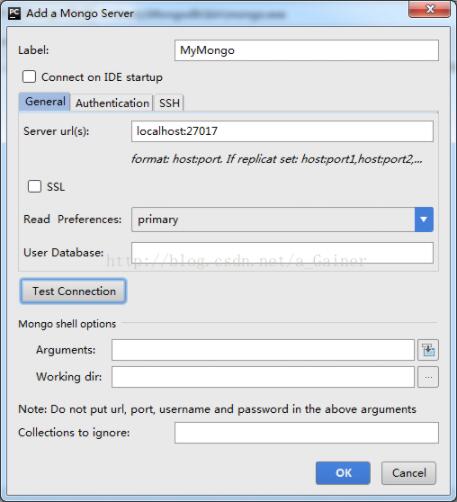
选择绿色加号按钮出现Add a mongo server,输入label即可,也可设置用户名和密码:

选择ok后就可以在pycharm上可视化查看mongodb了。

以上这篇PyCharm配置mongo插件的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
在 Python 应用中使用 MongoDB的方法
在这篇文章中,将向您展示如何使用Python链接目前主流的MongoDB(V3.4.0)数据库,主要使用PyMongo(v3.4.0)和MongoEngine(V0.10.7).同时比较SQL和NoSQL. 英文原文:https://realpython.com/blog/python/introduction-to-mongodb-and-python 1.SQL vs NoSQL 如果你不是很熟悉NoSQL这个概念,MongoDB就是一个NoSQL数据库.近几年来它越来越受到整个行业的欢迎.
-
使用Python脚本操作MongoDB的教程
连接数据库 MongoClient VS Connection class MongoClient(pymongo.common.BaseObject) | Connection to MongoDB. | | Method resolution order: | MongoClient | pymongo.common.BaseObject | __builtin__.object | class Connection(pymongo.mongo_client.MongoClient) | C
-
Python的MongoDB模块PyMongo操作方法集锦
开始之前当然要导入模块啦: >>> import pymongo 下一步,必须本地mongodb服务器的安装和启动已经完成,才能继续下去. 建立于MongoClient 的连接: client = MongoClient('localhost', 27017) # 或者 client = MongoClient('mongodb://localhost:27017/') 得到数据库: >>> db = client.test_database # 或者 >>
-
Python3安装Pymongo详细步骤
本篇教程展示如何安装Pymongo库,编辑器使用的当然是pycharm. 准备 我们这里直接使用pycharm来安装Pymongo库,和pycharm的mongodb相关管理插件. 安装Pymongo 这个借助pycharm来安装非常简单.首先根据下面的菜单路径打开相关窗口. 复制代码 代码如下: pycharm : File > Settings > Project python > Project InterPreter 到了上面这一步,应该可以看到一个库的列表,里面列举着一些你常用
-
PyCharm配置mongo插件的方法
一.安装mongo plugs插件 File->Setting Plugins查询Mongo选择Search in repositories 选择Mongo plugins,选择install 然后重启pycharm,Restart PyCharm就完成了mongo插件的安转 2.配置mongo插件 选择View->ToolButton 在pycharm的右边可以看到,选择扳手标志 选择绿色加号按钮出现Add a mongo server,输入label即可,也可设置用户名和密码: 选择ok后
-
关于Pycharm配置翻译插件Translation报错更新TTK失败不能使用的问题
解决IDEA翻译插件Translation报错更新TTK失败不能使用有好久一段时间没有用idea的插件Translation,升级后使用翻译,竟然翻译失败...网上搜索无数办法都没有效果:1.卸载了以后重新装但是没用:无效!2.Translation配置问题去取消勾选项,还是无效! 还是无效,其实勾选不勾选都用一样3.修改Hots文件:还是无效! [修改C:\Windows\System32\drivers\etc 下hosts文件, 添加 203.208.40.66 translate.goo
-
pycharm 配置远程解释器的方法
1.Pycharm -> References(进入设置界面): 2.点击 Project Interpreter: 3.点击 Add Remote 来添加远程解释器: 4.完善信息: 5.点击 OK ,即可完成配置. 以上这篇pycharm 配置远程解释器的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Python打包工具PyInstaller的安装与pycharm配置支持PyInstaller详细方法
windows系统下安装Pyinstaller cmd下输入指令 pip install PyInstaller Pyinstaller的使用 进入需要打包的目录下,执行打包命令 Pyinstaller [opts] yourprogram.py 示范 pyinstaller -F -W helloworld.py opts可选的参数 参数 含义 -F -onefile,打包成一个exe文件 -D -onefile,创建一个目录,包含exe文件,但会依赖很多文件(默认选项) -c -consol
-
Mac中PyCharm配置Anaconda环境的方法
在 python 开发中我们最常用的IDE就是PyCharm,有关PyCharm的优点这里就不在赘述.在项目开发中我们经常用到许多第三方库,用的最多的命令就是pip install 第三方库名 进行安装.现在你可以使用一个工具来帮你解决经常安装第三方库的麻烦,这个工具就是Anaconda. Anaconda集成了100多个常用的第三方库,在项目的开发中就可以减少使用 pip 命令进行安装.有关Anaconda的安装包,大家可以前往官网进行下载并安装. 这里我想注重说明的是Mac 中PyCharm
-
Pycharm配置远程调试的方法步骤
动机 一些bug由于本地环境和线上环境的不一致可能导致本地无法复现 本地依赖和线上依赖版本不一致也可以导致一些问题 有时一些bug跟数据相关,本地数据无法和线上数据一致 有些三方平台会验证服务器的合法性或者异步回调结果,如微信支付,这时候本地无法测试 如上所诉,要是有一个很方便调试远程服务器的方法,岂不美哉.通过PyCharm我们可以很方便地实现远程调试,下面详细介绍下PyCharm这个牛叉的功能. 使用远程解释器 默认情况下我们在本地开发Python程序时,使用的是本地的Python解释器,如
-
CentOS下编译安装nginx及配置缩略图插件的方法教程
相信大家都知道利用yum安装nginx 非常方便,但是有些插件并不会默认安装,比如 http_image_filter_module, 因此我们需要编译安装 nginx,已达到我们的目的.下面来看看详细的方法吧. 安装依赖 yum install -y pcre-devel libmxl2-devel libxslt-devel gd-devel 安装 nginx wget http://nginx.org/download/nginx-1.9.1.tar.gz tar -xzvf nginx-
-
Eclipse配置springIDE插件的方法步骤
开始是在Eclipse中在线安装springIDE插件,结果装了好几次都是中途失败,原因是该插件中有几个jar太大,在线安装回失败,后来是先把插件下载下来,然后进行安装,终于成功了. 安装步骤: 1.下载插件,地址:http://spring.io/tools/sts/all 2.选择Eclipse中help中的Install New Software,然后选择add,然后选择Archive,在本地找到事先下载好的文件. 3.选择文件中的四个IDE文件,如图: 4.将自动更新选项勾选掉: 5.然
-
在pycharm上mongodb配置及可视化设置方法
一.mongodb安装 在官网下载适应于自己平台的mongodb,在此安装环境为Windows7-64bit 下载完成后直接安装,连续点击next选项直到,此处注意!!!!! 切勿勾选左下选项,安装过程可能非常漫长,勾选选项为mongodb可视化工具,可另外下载 安装完成后配置过程结合官方工作手册进行设置(https://docs.mongodb.com/manual/tutorial/install-mongodb-on-windows/),mongodb安装完成. 二.配置pycharm 首
-
Mybatis分页插件PageHelper的配置和简单使用方法(推荐)
前言 在web开发过程中涉及到表格时,例如dataTable,就会产生分页的需求,通常我们将分页方式分为两种:前端分页和后端分页. 前端分页 一次性请求数据表格中的所有记录(ajax),然后在前端缓存并且计算count和分页逻辑,一般前端组件(例如dataTable)会提供分页动作. 特点是:简单,很适合小规模的web平台:当数据量大的时候会产生性能问题,在查询和网络传输的时间会很长. 后端分页 在ajax请求中指定页码(pageNum)和每页的大小(pageSize),后端查询出当页的数据返回
随机推荐
- AngularJs定制样式插入到ueditor中的问题小结
- 举例讲解Java中Piped管道输入输出流的线程通信控制
- Java 创建动态类和查看方法列表信息的实例
- PHP+shell脚本操作Memcached和Apache Status的实例分享
- Go中map数据类型3点小知识
- C#实现线程安全的简易日志记录方法
- webpack 1.x升级过程中的踩坑总结大全
- Shell脚本实现关闭多余的tty终端
- 利用Split函数进行多关键字检索
- 随机提取Access/SqlServer数据库中的10条记录的SQL语句
- windows下控制面版中各个项目的绝对路径
- javascript实现单击和双击并存的方法
- Debian下搭建Nginx和Tomcat服务器实现负载均衡的方案
- 简单选项卡 js和jquery制作方法分享
- input 输入框获得/失去焦点时隐藏/显示文字(jquery版)
- 在JavaScript中处理字符串之fontcolor()方法的使用
- 详解Spring 基于 Aspect 注解的增强实现
- Android沉浸式状态栏微技巧(带你真正理解沉浸式模式)
- Android通过应用程序创建快捷方式的方法
- ASP.NET 谨用 async/await

