Angular中$cacheFactory的作用和用法实例详解
先说下缓存:
一个缓存就是一个组件,它可以透明地储存数据,以便以后可以更快地服务于请求。多次重复地获取资源可能会导致数据重复,消耗时间。因此缓存适用于变化性不大的一些数据,缓存能够服务的请求越多,整体系统性能就能提升越多。
$cacheFactory介绍:
$cacheFactory是一个为Angular服务生产缓存对象的服务。要创建一个缓存对象,可以使用$cacheFactory通过一个ID和capacity。其中,ID是一个缓存对象的名称,capacity则是描述缓存键值对的最大数量。
1、Angular中的$cacheFactory的作用:
用于生成一个用来存储缓存对象的服务,并且提供对对象的访问。
2、Angular中的$cacheFactory的方法:
(1)put(key,value);
在缓存对象中插入一个键值对(key,value)。
(2)get(key);
在缓存对象中通过指定key获取对应的值。
(3)romove(key);
在缓存对象中通过指定key删除对应的值。
(4)removeAll();
删除缓存对象中所有的键值对。
(5)destroy();
销毁这个缓存对象。
(6)info();
获取缓存对象信息(id,size)。
注意:key:string类型,缓存对象中的值名称。
value:所有类型,缓存对象中的值。
3、Angular中的$cacheFactory的用法:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Cache例子</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body ng-app="app">
<div ng-controller="myCtrl1" ></div>
<div ng-controller="myCtrl2" ></div>
<div></div>
<script type="text/javascript">
var app=angular.module("app",[]);
app.controller('myCtrl1',['$scope','$cacheFactory',function($scope,$cacheFactory){
var cache = $cacheFactory('cache01');
cache.put('name','张三');
cache.put('age',18);
var info = cache.info();
console.log(info);
}]);
app.controller('myCtrl2',['$scope','$cacheFactory',function($scope,$cacheFactory){
var cache = $cacheFactory.get('cache01');
var name = cache.get('name');
console.log(name);
}]);
</script>
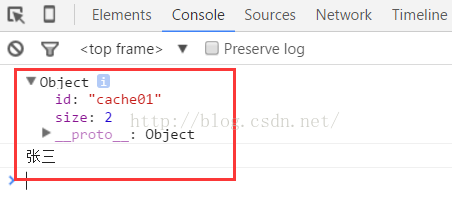
结果:

以上所述是小编给大家介绍的Angular中$cacheFactory的作用和用法实例详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

