微信小程序 解决swiper不显示图片的方法
微信小程序 解决swiper不显示图片的方法
1.我说的swiper不显示图片是只有一个swiper的框,但不显示设置好的图片。
第一个要确定的是图片路径设置的正不正确,确定路径没有设置错,还有一个可能的原因就是,放swiper的这个页面(也就是这个wxml文件)没有在app.json里面的pages进行注册
确决的方法是:
找到项目下的app.json文件

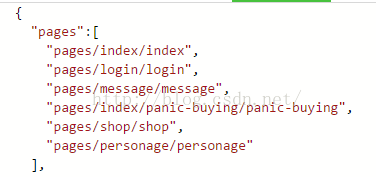
在app.json的配置文件下的pages进行页面注册,像下面图片这样

小程序的文档也写了“小程序中新增/减少页面,都需要对 pages 数组进行修改。“
我也是初学的时候忽略了这个问题,搞了好长时间,突然想起了这块,在pages中添加的页面之后就好使了
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关推荐
-
微信小程序 swiper制作tab切换实现附源码
微信小程序 swiper制作tab切换 实现效果图: swiper制作tab切换 index.html <view class="swiper-tab"> <view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">Seside1</view> <view
-
微信小程序--组件(swiper)详细介绍
根据微信小程序官网提供的示例进行操作并进行总结: swiper 主要设置的属性 index.WXML 的设置: index.js设置: 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
微信小程序 swiper组件轮播图详解及实例
微信小程序 swiper组件轮播图 照着开发文档尝试,总是能有所收获.之前做Android开发,做个轮播图并不简单,用上viewpage再设置圆点,折腾一通之后还一堆bug.今天尝试微信小程序开发做轮播图,真是感动的泪流满面.废话说完了,上图. 上图就是一个简易的轮播图,是不是很简易.23333 主要是代码也很简单. 1.index.wxml <!--index.wxml--> <swiper class="swiper" indicator-dots="t
-
微信小程序 swiper组件详解及实例代码
微信小程序 swiper组件 常用属性: 效果图: swiper.wxml添加代码: <swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}} " bindchange="bindchangeTag"> <block wx
-
微信小程序中的swiper组件详解
微信小程序中的swiper组件 微信小程序中的swiper组件真的是简单方便 提供了页面中图片文字等滑动的效果 <swiper> <swiper-item></swiper-item> <swiper-item></swiper-item> <swiper-item></swiper-item> </swiper> 这里的就是一个滑块视图容器:而就是你希望滑动的东西,可以是文字也可以是image 其中swipe
-
微信小程序 教程之wxapp视图容器 swiper
相关文章: 微信小程序 教程之wxapp视图容器 swiper 微信小程序 教程之wxapp视图容器 scroll-view 微信小程序 教程之wxapp 视图容器 view 微信小程序视图容器:swiper 滑动面板 滑动面板 属性名 类型 默认值 说明 indicator-dots Boolean false 是否显示面板指示点 autoplay Boolean false 是否自动切换 current Number 0 当前所在页面的index interval Number 5000
-
微信小程序 仿美团分类菜单 swiper分类菜单
有同学要仿美团分类菜单.写了一个. 跟 微信小程序开发之实现选项卡(窗口顶部TabBar)页面切换很类似 代码: js就这么一点 //index.js //获取应用实例 var app = getApp() Page({ data: { currentTab: 0, grids: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9], swiperList:[0, 1, 2, 3, 4] }, onLoad: function () { }, click: function (e) {
-
微信小程序 开发之滑块视图容器(swiper)详解及实例代码
微信小程序 开发之滑块视图容器详解 实现效果图: 实现起来特别简单,看看代码是怎么写的呢: <swiper class="swiper" indicator-dots="{{indcatorDots}}" autoplay="{{autoPlay}}" interval="{{interval}}" duration="{{duration}}"> <block wx:for="
-
微信小程序(十)swiper组件详细介绍
Android写过轮播图的痛楚只有写过的知道,相对还是比较麻烦的,并没有一个轮播图组件,有个ViewPage也需要自己定制,IOS则多用UIScrollerView去实现,这个swiper封装的相对还是方便的,使用方式也相对那俩容易些. 主要属性: 属性只需要设置就行了 也可以抽到js文件的data中进行数据绑定,监听使用bindchange,在js中做业务处理. wxml <!--是否显示圆点,自动播放, 间隔时间, 监听滚动和点击事件--> <swiper indicator-dot
-
微信小程序 轮播图swiper详解及实例(源码下载)
微信小程序 swiper 轮播图 前言: 1.更新了v0.12的版本后,每次保存都弹出来一个打开文件窗口. 2.swiper组件的属性indicator-dots,值为false时,面板指示点还是显示.要把indicator-dots属性直接删掉. 下面进入正题:默认的swiper面板指示点都是小圆点黑灰的,但这满足不了广大小伙伴需求,比如其他颜色的,椭圆形的,方形的等等.... 首先当然是要禁用掉(直接删掉)swiper属性indicator-dots,再用view组件模拟dots,对应的代码
随机推荐
- 深入理解AngularJs-scope的脏检查(一)
- mysql查询语句通过limit来限制查询的行数
- JS判断来路是否是百度等搜索索引进行弹窗或自动跳转的实现代码
- Python3读取zip文件信息的方法
- 关于swift的个人小结
- PHP简单系统查询模块代码打包下载
- PHP把小数转成整数3种方法
- 数组处理函数库第1/2页
- thinkphp3.x中display方法及show方法的用法实例
- 收缩数据库日志文件的方法(仅适用于mssql2005)
- jquery 删除节点 添加节点 找兄弟节点的简单实现
- 使用dynatrace-ajax跟踪JavaScript的性能
- Windows注册表常用技巧十例
- nginx+php-fpm配置文件的组织结构介绍
- VPN技术部分问题解答
- Android非XML形式动态生成、调用页面的方法
- Java中的深拷贝(深复制)和浅拷贝(浅复制)介绍
- Android WebView 上传文件支持全解析
- java全角、半角字符的关系以及转换详解
- Android编程之语音识别实现方法

