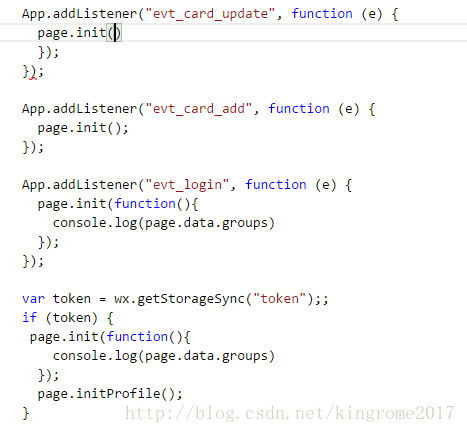
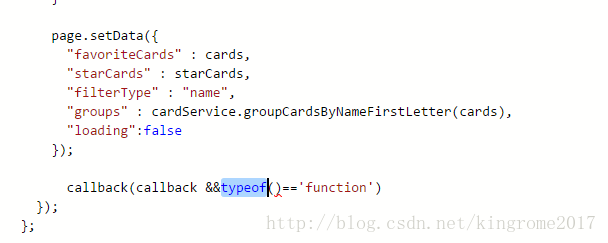
微信小程序中使用javascript 回调函数
微信小程序中使用javascript 回调函数
回调函数原理:
我现在出发,到了通知你”
这是一个异步的流程,“我出发”这个过程中(函数执行),“你”可以去做任何事,“到了”(函数执行完毕)“通知你”(回调)进行之后的流程
点击此处转载参考文献


感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关推荐
-
微信小程序 wx.request(接口调用方式)详解及实例
微信小程序 wx.request----接口调用方式 最近开发了一个微信小程序版的任务管理系统,在向Java后台发送接口时遇到了一些问题,在这里做一个简单的总结. 官方接口 官方给出的接口叫做wx.request,请求方式比较简单,下面是官网给出的请求实例. wx.request({ url: 'test.php', //仅为示例,并非真实的接口地址 data: { x: '' , y: '' }, header: { 'content-type': 'application/json' },
-
微信小程序 实战小程序实例
微信小程序基本组件和API已撸完,总归要回到正题的,花了大半天时间做了个精简版的百思不得姐,包括段子,图片,音频,视频,四个模块.这篇就带着大家简述下这个小的APP,源码会放到GitHub上欢迎start. 项目中我能学到什么? tabbar使用方式 网络调用真实接口 loading使用 scroll-view实现下拉刷新上拉加载 image组件对图片的处理, 音乐和视频组件的使用 跳转传值使用 等等等.... app.json全局配置文件 { "pages":[ "page
-
微信小程序 for 循环详解
1,wx:for 在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件.默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item 事例如下: wxml文件: <view wx:for="{{items}}"> {{index}}: {{item:one}} </view> js文件: Page({ items:[{ one: "test1", },{ one: "test2&qu
-
微信小程序 参数传递详解
微信小程序的推出,无疑将会在移动互联网行业里再次掀起风浪. 有人会质疑小程序会不会火, 会不会火我不知道, 看微信的用户量即可明白一切. 微信小程序-参数传递 这里我找到两种小程序上的参数传递方式,为了方便,我单独拿出来和大家分享下. 一.通过事件进行参数传递 先来看眼小程序对事件的定义: #什么是事件? 这里是列表文本事件是视图层到逻辑层的通讯方式. 这里是列表文本事件可以将用户的行为反馈到逻辑层进行处理. 这里是列表文本事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数
-
微信小程序 input输入框控件详解及实例(多种示例)
微信小程序 input输入框控件 今天主要详写一下微信小程序中的Input输入框控件,输入框在程序中是最常见的,登录,注册,获取搜索框中的内容等等都需要,同时,还需要设置不同样式的输入框,今天的代码中都要相应的使用. 首先主页面中将登录的样式进行了简单展示和使用, 代码如下: <!--index.wxml--> <!--如果在同一个form表单中创建了多个input输入框,可以给给每个输入框,创建自己的 name="userName"属性,可以区别哪个输入框,并通过添
-
微信小程序 实现列表刷新的实例详解
微信小程序 列表刷新: 微信小程序,最近自己学习微信小程序的知识,就想实现现在APP 那种列表刷新,下拉刷新,上拉加载等功能. 先开看一下界面 1.wx.request (获取远程服务器的数据,可以理解成$.ajax) 2. scroll-view的两个事件 2.1 bindscrolltolower(滑到页面底部时) 2.2 bindscroll (页面滑动时) 2.3 bindscrolltoupper (滑倒页面顶部时) 然后我们看代码,详细描述. index.js var url = "
-
微信小程序(应用号)简单实例应用及实例详解
Demo 预览 演示视频(流量预警 2.64MB) GitHub Repo 地址 仓库地址:https://github.com/zce/weapp-demo 使用步骤 将仓库克隆到本地: bash $ git clone https://github.com/zce/weapp-demo.git weapp-douban --depth 1 $ cd weapp-douban 打开微信Web开放者工具(注意:必须是0.9.092300版本) 必须是0.9.092300版本,之前的版本不能保证正
-
微信小程序中使用javascript 回调函数
微信小程序中使用javascript 回调函数 回调函数原理: 我现在出发,到了通知你" 这是一个异步的流程,"我出发"这个过程中(函数执行),"你"可以去做任何事,"到了"(函数执行完毕)"通知你"(回调)进行之后的流程 点击此处转载参考文献 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
微信小程序中使用Promise进行异步流程处理的实例详解
微信小程序中使用Promise进行异步流程处理的实例详解 我们知道,JavaScript是单进程执行的,同步操作会对程序的执行进行阻塞处理.比如在浏览器页面程序中,如果一段同步的代码需要执行很长时间(比如一个很大的循环操作),则页面会产生卡死的现象. 所以,在JavaScript中,提供了一些异步特性,为程序提供了性能和体验上的益处,比如可以将代码放到setTimeout()中执行:或者在网页中,我们使用Ajax的方式向服务器端做异步数据请求.这些异步的代码不会阻塞当前的界面主进程,界面还是可以
-
详解ES6 CLASS在微信小程序中的应用实例
ES6 CLASS基本用法 class Point { constructor(x, y) { this.x = x; this.y = y; } toString() { return '(' + this.x + ', ' + this.y + ')'; } } 1.1 constructor方法 constructor方法是类的默认方法,通过new命令生成对象实例时,自动调用该方法.一个类必须有constructor方法,如果没有显式定义,一个空的constructor方法会被默认添加.
-
微信小程序怎么加入JavaScript脚本,做出动态效果
目录 一.数据绑定 二.全局数据 三.事件 四.动态提示 Toast 五.对话框 Modal 这篇文章主要介绍了教大家为小程序加入 JavaScript 脚本,做出动态效果,以及如何跟用户互动.学会了脚本,就能做出复杂的页面了. 一.数据绑定 前面的所有示例,小程序的页面都是写死的,也就是页面内容不会变.但是,页面数据其实可以通过脚本传入,通过脚本改变页面,实现动态效果. 小程序提供了一种特别的方法,让页面可以更方便地使用脚本数据,叫做"数据绑定"(data binding). 所谓&
-
150行代码带你实现微信小程序中的数据侦听
在小程序项目中, 我们的通常会使用到使用到一个全局对象作为各个页面通用的数据存储容器, 将它绑定到app对象后, 就能在每一个页面都自由的操纵这个对象. 然而在实践中, 由于这个对象及其属性不具备响应式条件, 它不能直接参与业务逻辑的编写, 能力仅仅局限于数据储存. 若是在VueJS项目中, 我们可能经常使用到 Vue.$watch 去侦听某个数据是否发生变化, 小程序却缺乏这种能力. 在这篇文章中, 我将用150行代码, 手把手带你打造一个小程序也可以使用的侦听器(下简称VX): // 一个快
-
详解微信小程序中var、let、const用法与区别
微信小程序可以使用Javascript的最新ES6标准来开发所以微信小程序中var.let.const用法与区别可以视为Javascript ES6标准中var.let.const用法与区别 let命令 基本用法 ES6 新增了let命令,用来声明变量.它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效. { let a = 10; var b = 1; } a // ReferenceError: a is not defined. b // 1 上面代码在代码块之中,分
-
微信小程序中使用 async/await的方法实例分析
本文实例讲述了微信小程序中使用 async await的方法.分享给大家供大家参考,具体如下: 微信小程序中有大量接口是异步调用,比如 wx.login().wx.request().wx.getUserInfo() 等,都是使用一个对象作为参数,并定义了 success().fail() 和 complete() 作为异步调用不同情况下的回调. 但是,以回调的方式来写程序,真的很伤,如果有一个过程需要依次干这些事情: wx.getStorage() 获取缓存数据,检查登录状态 wx.getSe
-
微信小程序 获取手机号 JavaScript解密示例代码详解
当我们在开发微信小程序中,有一个常用的功能,就是获取用户的手机号,然后一键登入小程序,那么手机号如何获取呢?请认真看完本文,保证可以获取到用户的手机号. 刚开始开发微信小程序的时候,想着实现手机验证码登入,后来查阅资料得知,发给用户的短信是要自己付费的.后来想想,微信获取用户的手机号一样可以保证手机号码的真实性,因为手机号既然可以绑定微信,那么肯定是被严格核验过的,然后就开始了获取手机号之旅,网上教程有很多,但不知什么原因,都是会少一些内容,有的只有前端代码,没有后端:有的后端代码是PHP,不是
-
微信小程序中正确使用地图的方法实例
目录 前言 1. 准备 2. 实战 2.1 配置小程序权限 2.2 封装工具函数 2.2.1 全局函数与变量 2.2.2 工具函数 2.3 跳转选址页面前的处理 2.4 跳转后的处理 2.4.1 页面初始化 2.4.2 搜索功能实现 2.4.3 下滑到底获取更多 2.4.4 提交数据 2.4.5 切换城市 总结 前言 今天是我的小兄弟(微信小程序方面)在工作中遇到的一个场景--选择某个位置周围的学校,感觉很有用,就让他给大家分享一下. 这次想分享一下关于微信小程序中选择全国中的一个学校和地址的方
-
微信小程序中wxs文件的一些妙用分享
目录 前言 应用 过滤器 拖拽 文件之中相互传参 wxs传参到js逻辑层 js逻辑层传参到wxs文件 wxs中获取dataset(wxs中获取wxml数据) 注意点 总结 前言 wxs文件是小程序中的逻辑文件,它和wxml结合使用. 不同于js, wxs可以直接作用到视图层,而不需要进行视图层和逻辑层的setData数据交互: 因为这个特性,wxs非常适合应用于优化小程序的频繁交互操作中: 应用 过滤器 在IOS环境中wxs的运行速度要远高于js,在android中两者表现相当. 使用wxs作为
随机推荐
- Vue 2.5 Level E 发布了: 新功能特性一览
- asp控制xml数据库的经典代码
- 一次$.getJSON不执行的简单记录
- bootstrap datetimepicker日期插件超详细使用方法介绍
- PHP把空格、换行符、中文逗号等替换成英文逗号的正则表达式
- oracle—SQL技巧之(二)WMSYS.WM_CONCAT函数实现多行记录用逗号拼接在一起
- ASP.NET中为TextBox中添加calendar.js示例代码
- PHP 采集获取指定网址的内容
- CentOS下与Apache连接的PHP多版本共存方案实现详解
- Python使用CMD模块更优雅的运行脚本
- 配置C#的系统环境变量的方法
- Android getSystemService用法实例总结
- 举例讲解Python中字典的合并值相加与异或对比
- Jquery中$.ajax()方法参数详解
- JS提示:Uncaught SyntaxError:Unexpected token ) 错误的解决方法
- 301重定向实现方法,及对网站优化的作用
- 比较全面的event对像在IE与FF中的区别 推荐
- js和C# 时间日期格式转换的简单实例
- 比较完整简洁的Flash处理XML文档数据教程 上篇第1/3页
- WinForm项目开发中Excel用法实例解析

