IIS6、IIS7.5设置网站默认首页方法(Directory Listing Denied)
今天有个客户问我他的网址访问目录就打开网站出现Directory Listing Denied,其实就是没有设置默认页面的问题,一般情况下默认网页的名称都是index.html,index.htm,default.htm,default.html、index.php、default.php等等,一般不是index就是default,不是html就是htm,其实这个默认页面名称可以随意设置,123.htm都是可以的,只要你设置一下就可以了。
1、目录中如果没有默认页面的或者iis中设置的默认页面不存都会出现如下错误
新安装的云主机或者服务器,出现提示
Directory Listing Denied T
his Virtual Directory does not allow contents to be listed.

解决办法
在iis里设置默认主页文档就可以了。windows2008 iis7设置默认文档首页
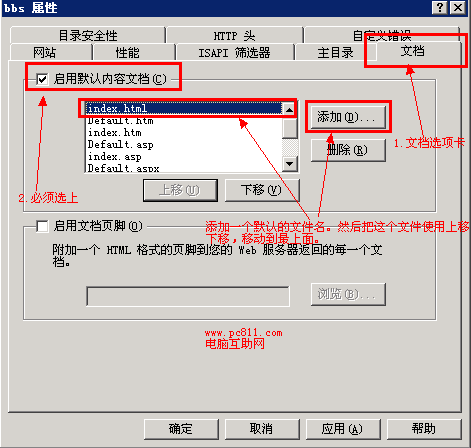
IIS6中默认文档页面设置方法
首先就是打开IIS管理器,在Internet信息服务管理器网站下面找到自己需要设置的网站,然后在需要设置的网站上右键打开该网站属性程序。

文档

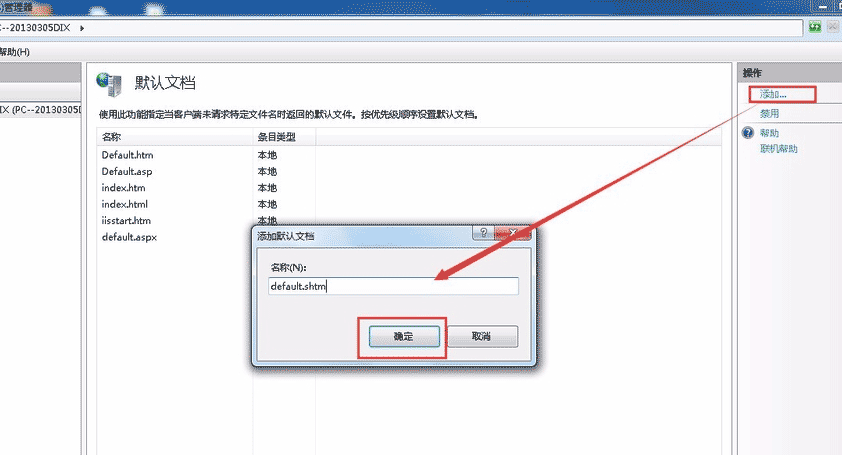
IIS7中默认文档页面设置方法
在iis7里面选择要设置的网站,在右侧点击“默认文档”

如果要增加默认的首页,点击右侧的增加即可。如果要调整默认首页顺序,选择要调整的首页,右键选择上移和下移即可。

如果想添加新的默认文档,就点击右边的“添加”按钮,在弹框输入框中写上默认的文档名称,然后点击确认按钮;

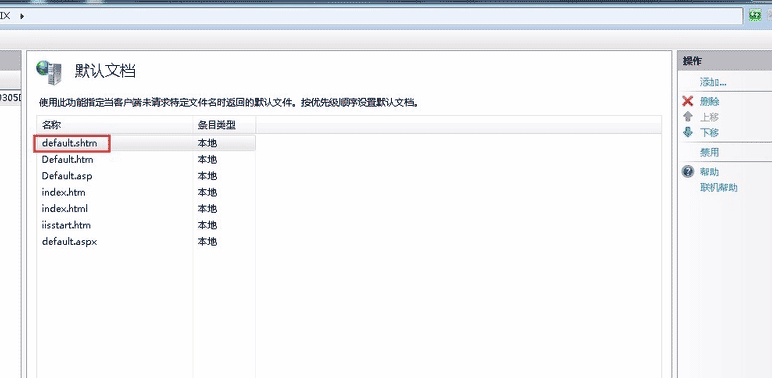
可以看到,默认文档名称被添加进列表中。

如果要设置优先级,可以点击右边的“上移”“下移”按钮进行调整,最上面说明优先级最高,最下面表示优先级最低。如果不需要某个默认文档,也可以点击“删除”按钮直接删除。

相关推荐
-
IIS6、IIS7.5设置网站默认首页方法(Directory Listing Denied)
今天有个客户问我他的网址访问目录就打开网站出现Directory Listing Denied,其实就是没有设置默认页面的问题,一般情况下默认网页的名称都是index.html,index.htm,default.htm,default.html.index.php.default.php等等,一般不是index就是default,不是html就是htm,其实这个默认页面名称可以随意设置,123.htm都是可以的,只要你设置一下就可以了. 1.目录中如果没有默认页面的或者iis中设置的默认页面不
-
Spring Boot 2.0 设置网站默认首页的实现代码
Spring Boot设置默认首页,方法实验OK如下 附上Application启动代码 /** * @ClassName Application * @Description Spring-Boot website启动类 * @author kevin.tian * @Date 2018-03 * @version 1.0.0 */ @SpringBootApplication @PropertySource(value={ "file:${APP_HOME_CONF}/overpayment
-
Spring Boot 项目设置网站图标的方法
正常情况下,每个网站都会有一个对应的网站图标(Favicon),在浏览器访问网站时,对应的浏览器标签上会出现对应的图标.如下图百度的图标: 对此Spring Boot项目也提供了支持,但不同版本有所区别,在最新版本中的使用,网络上大多数文章已经失效,本篇文章带大家看一下Spring Boot 2.x版本中的使用情况. Spring Boot不同版本对Favicon的支持 在早些版本中Spring Boot对Favicon进行了默认支持,并且通过如下配置进行关闭操作: spring.mvc.fav
-
Mac下设置Java默认版本的方法
本文先是给给大家介绍了切换Java版本的方法,而后又介绍了如何实现永久生效,下面话不多说,一起来看详细的步骤吧. 之前Mac下Java的版本是1.7. java -version java version "1.7.0_71" Java(TM) SE Runtime Environment (build 1.7.0_71-b14) Java HotSpot(TM) 64-Bit Server VM (build 24.71-b01, mixed mode) 安装了1.8版本后,执行Ja
-
Apache 虚拟目录和默认首页的设置
虚拟目录 1.找到"conf/httpd.conf" 文件 2.在节点:<IfModule alias_module>里增加 Alias /aidd2008 "D:/php/web/aidd2008" 其中 aidd2008 是你想要访问的虚拟目录: D:/php/web/aidd2008 为物理路径,以[/]代替[\]" 我们就在</IfModule>后面接着加: 复制代码 代码如下: <Directory "D:
-
Apache中如何设置默认首页具体该怎么操作
在你安装后的Apache目录下,有一个conf目录,在这个目录里,有一个"httpd.conf"文件.我们要做的,就是修改这个文件. 在这个文件里,凡是以"#"开头的每一行,都是无效的,如果你想让你的设置起作用,就要把行首的"#"去掉. 找到 DirectoryIndex 这段.把它改成DirectoryIndex index.php index.Html index.html 这样,你的网站目录的默认首页是 index.php, 如果没有ind
-
在双python下设置python3为默认的方法
如何在双python下设置python3为默认 在C:\Program下举例 第一步安装好python2和python3后设置好环境变量 第二步去掉python2根目录下的python.exe文件,还有Scripts文件夹下的pip.exe文件 第二步复制python3根目录下的python3.exe文件新建python.exe,还有Scripts若不存在pip.exe,则复制pip3.exe新建pip.exe 执行结果如下,则说明配置成功 总结 以上所述是小编给大家介绍的在双python下设置
-
vue设置默认首页的操作
在router.js设置如下: index就是默认页面 const routes = [ // 公司项目 { path: '/', redirect: '/index' }, {path:'/index',component:index}, { path:'/example', component:example, redirect:'/edetail', children:[ {path:'/edetail',component:edetail} ] }, {path:'/login',com
-
element-ui中的select下拉列表设置默认值方法
element-ui中的select下拉列表如何设置默认值? 在element-ui的运用中,涉及到了select下拉列表.项目中需要将select的默认值给展示出来 那如何修改呢? 上element-ui中的代码片段 <template> <el-select v-model="value" placeholder="请选择"> <el-option v-for="item in options" :key=&qu
-
pycharm重置设置,恢复默认设置的方法
window 系统 找到下方目录-->删除. 再重新打开pycharm # Windows Vista, 7, 8, 10: <SYSTEM DRIVE>\Users\<USER ACCOUNT NAME>\.<PRODUCT><VERSION> 例:C:\Users\Administrator\.PyCharm2018.1 # Windows XP: <SYSTEM DRIVE>\Documents and Settings\<US
随机推荐
- AngularJS入门教程引导程序
- ASP中用select case代替其他语言中的switch case, default用case else
- VBS教程:VBScript 语句-With 语句
- MongoDB学习笔记(六) MongoDB索引用法和效率分析
- 全面解析JTA 深度历险
- java web过滤器处理乱码
- javafx tableview鼠标触发更新属性详解
- JS函数重载的解决方案
- C#随机生成不重复字符串的两个不错方法
- ASP 无限级分类实现
- 全面解析Bootstrap中tooltip、popover的使用方法
- js实现本地图片文件拖拽效果
- Struts1和struts2的区别_动力节点Java学院整理
- 隐私 注册表“密”而不宣
- 用javascript操作xml
- C#图像边缘检测(Roberts)的方法
- java 在Jetty9中使用HttpSessionListener和Filter
- Javacript中自定义的map.js 的方法
- Vue开发之封装分页组件与使用示例
- jQuery实现数字自动增加或者减少的动画效果示例

