jQuery插件Tmpl的简单使用方法
1.引入脚本

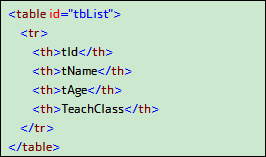
2.编写模板
2.1假设此时有一个,从后台一json格式发送来的数据
[{"tId":1,"tName":"张三","tAge":14,"tClass":1,"TeachClass":{"cId":1,"cName":"1班"}},
{"tId":2,"tName":"李四","tAge":25,"tClass":1,"TeachClass":{"cId":1,"cName":"1班"}},
{"tId":4,"tName":"赵六 ","tAge":16,"tClass":2,"TeachClass":{"cId":2,"cName":"2班"}}]
2.2此时你要显示的内容如下

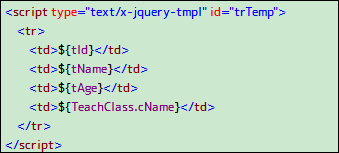
然后按照你要显示的内容,设置模板:
【类似于aspx中的repeater控件】
【注:记得要设置id】

3.填写模板
按照上面的假设,后台返回的是一个json格式的字符串,那么通过ajax请求,并填写 模板

4.看到了效果页面

以上所述就是本文的全部内容了,希望大家能够喜欢。
相关推荐
-
jquery实现的代替传统checkbox样式插件
本文实例讲述了jquery实现的代替传统checkbox样式插件.分享给大家供大家参考.具体如下: 效果图如下: 具体代码如下: (function($){ $.fn.tzCheckbox = function(options){ // Default On / Off labels: options = $.extend({ labels : ['ON','OFF'] },options); return this.each(function(){ var originalCheckBox =
-
jQuery插件zepto.js简单实现tab切换
老规矩,先贴代码 <script> $(function(){ window.onload = function() { var $li = $('.taocan-title li'); var $ul = $('.taocan-content .con110'); $li.mouseover(function(){ var $this = $(this); var $t = $this.index(); $li.removeClass(); $this.addClass('active');
-
jquery插件unobtrusive实现片段式加载
废话不多说,首先把源码分享给大家. //ajax支持库 /*! ** Unobtrusive Ajax support library for jQuery ** Copyright (C) Microsoft Corporation. All rights reserved. */ /*jslint white: true, browser: true, onevar: true, undef: true, nomen: true, eqeqeq: true, plusplus: true,
-
编写自己的jQuery插件简单实现代码
这里只阐述如何编写自己的插件,至于要实现什么功能,要因人而异了...好了,下面开始... jQuery插件主要分为三种 1.封装对象方法的插件 2.封装全局函数的插件 3.扩展选择器的插件 这里只编写前俩种,即比较常见的.. 大多数插件都是已这种形式编写的: 复制代码 代码如下: (function ($) { /* 这里放置代码 */ })(jQuery); 这样的好处是函数内部依然可以使用$作为jQuery的别名,而不影响到其他库使用$ jQuery提供了俩个扩展用于编写插件 $.fn.ex
-
jQuery插件windowScroll实现单屏滚动特效
回首望,曾经洋洋得意的代码现在不忍直视.曾经看起来碉堡的效果现在也能稍微弄点出来.社会在往前发展,人也不得不向前走. 参考于搜狗浏览器4.2版本首页的上下滚动效果.主要实现整个窗口的上下和左右滚动逻辑,还有很多可以拓展的空间.希望大家能多提意见与建议. 代码如下: HTML <!doctype html> <html> <meta http-equiv="Content-Type" content="text/html; charset=utf-
-
jQuery插件boxScroll实现图片轮播特效
BoxScroll 常见图片轮播效果的简单实现.可以数字列表控制或者左右按键控制.逻辑很简单,到了尽头得往回跑,看看注释就知道了. 代码如下: HTML <!doctype html> <html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta content="" name="keywor
-
jQuery插件EnPlaceholder实现输入框提示文字
用法: 首先在head中分别引入jQuery及本插件 <script type="text/javascript" src="jquery-1.7.2.min.js">script> <script type="text/javascript" src="jquery.enplaceholder.js">script> 然后就可以调用鸟 //通过value模拟placeholder $('i
-
jQuery插件expander实现图片翻转特效
分享一款基于jQuery图片弹出翻转特效代码.这是一款基于jQuery+HTML5实现的,里面包含六款不同效果的鼠标点击图片弹出特效下载.效果图如下: 引入CSS和JS <link href="css/expander.css" rel="stylesheet"> <link href="css/theme.css" rel="stylesheet"> <script src="js/j
-
jQuery插件简单实现方法
本文实例讲述了jQuery插件简单实现方法.分享给大家供大家参考.具体如下: (function($){ $.fn.extend({ myFunk: function() { // 此处必须返回jQuery对象 return $(); }, myPunk: function() { return this.addClass('punked') .bind('click', function(){ alert('You were punked!'); }); } }); })(jQuery); 使
-
JQuery实现的图文自动轮播效果插件
本文实例讲述了JQuery实现的图文自动轮播效果插件.分享给大家供大家参考.具体如下: intervalID = setInterval(cycleImage, slidetime); $(".main_image .desc").show(); // 展示图片 $(".main_image .block").animate({ opacity: 0.85 }, 1 ); // 设置透明度 //点击和悬停事件 $(".image_thumb ul li:f
-
jQuery插件datalist实现很好看的input下拉列表
HTML5中定义了一种input框很好看的下拉列表--datalist,然而目前它的支持性并不好(万恶的IE,好在你要渐渐退役了...).于是最近更据需求写了一个小型datalist插件,兼容到IE8(IE7应该没多少人用了吧?).实现的具体需求如下: 当被选中的时候(触发blur焦点)(不管是鼠标还是tab键)清空input框并且显示自定义的下拉列表,然后可以用键盘的上下键选择(鼠标当然肯定没理由不可以啦),单击鼠标左键或者enter键将选中的列表的值输入到input框. 具体的实现代码如下:
随机推荐
- JavaScript中的style.display属性操作
- jquery+json实现的搜索加分页效果
- Yii框架弹出窗口组件CJuiDialog用法分析
- PHP utf-8编码问题,utf8编码,数据库乱码,页面显示输出乱码
- python简单实现基数排序算法
- ASP开发中存储过程应用全接触
- Android Volley图片加载功能详解
- javascript比较两个日期相差天数的方法
- css实现文字垂直居中的代码第1/2页
- php数组函数array_walk用法示例
- linux 中的ls命令参数详解及ls命令的使用实例
- 深入探寻javascript定时器
- 浅谈window.onbeforeunload() 事件调用ajax
- 深入理解JS中的变量及作用域、undefined与null
- 在textarea中显示html页面的javascript代码
- VC中CWinThread类以及和createthread API的区别分析
- docker cgroup 资源监控的详解
- JavaScript获取用户所在城市及地理位置
- PHP命名空间与自动加载类详解
- Python使用统计函数绘制简单图形实例代码

