jquery offset函数应用实例
我们有时候需要实现这样一种功能:点击一个按钮,然后在按钮的下方显示一个div。当按钮位于角落时,div的位置设定就需要调整,不然,div将显示不完全。
我打算使用offset()方法实现此功能,但要先弄清楚他的功能。
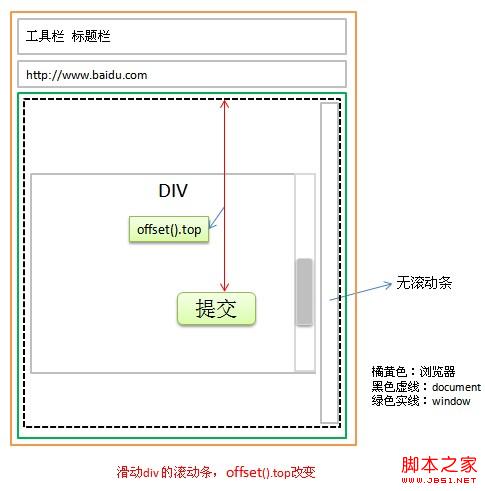
offset()的top是指元素与document的上边的距离,而不是浏览器当前窗体的上边缘,如图1。
图1:document高度超过window,浏览器出现滚动条,滚动滚动条,提交按钮的offset不变。

图2:document中的div有滚动条,提交按钮的offset随div的滚动变化而变化,与document无关

offset().left 同理。
通过上面的实验我们可以得出以下结论:offset() 获取指元素(html 元素)距离document上边缘、左边缘的像素,我们只要清楚浏览器中document是那部分就可以正确使用offset()。关于document可以阅读 JQuery window、document、 body
那么我们怎么保证元素完整的显示在浏览器视窗里呢?我们可以结合offset 和 scrollTop来实现。
scrollTop获取的是什么值?根据我的实验,只有元素具有滚动条,并且滚动了一定距离,才有scrollTop值,没有滚动条的元素scrollTop=0,比如一个button的scrollTop恒等于0。以前我有种错误的认知:document与他里面的子元素具有相同的滚动值,这是错误的,子元素与容器的滚动值无关。
按图1(document有滚动条),需计算控件的offsetTop、高度,document的scrollTop;
按图2(document无滚动条),计算控件的offsetTop、高度
源代码:jquery_offset.rar
相关推荐
-
jQuery中offsetParent()方法用法实例
本文实例讲述了jQuery中offsetParent()方法用法.分享给大家供大家参考.具体分析如下: 此方法可以返回匹配元素所有祖先元素中第一个采用定位的祖先元素. 所谓采用定位的父元素就是施加position:relative或者position:absolute(fixed)的元素. 此方法仅对可见元素有效. 语法结构: 复制代码 代码如下: $(selector).offsetParent() 代码实例: 复制代码 代码如下: <!DOCTYPE html> <html>
-
jquery用offset()方法获得元素的xy坐标
获取页面某一元素的绝对X,Y坐标,可以用offset()方法:(body属性设置margin :0;padding:0;) var X = $('#DivID').offset().top; var Y = $('#DivID').offset().left; 获取相对(父元素)位置: var X = $('#DivID').position().top; var Y = $('#DivID').position().left;
-
Jquery中的offset()和position()深入剖析
先看看这两个方法的定义. offset(): 获取匹配元素在当前视口的相对偏移. 返回的对象包含两个整形属性:top 和 left.此方法只对可见元素有效. position(): 获取匹配元素相对父元素的偏移. 返回的对象包含两个整形属性:top 和 left.为精确计算结果,请在补白.边框和填充属性上使用像素单位.此方法只对可见元素有效. 真的就这么简单吗?实践出真知. 先来看看在jquery框架源码里面,是怎么获得position()的: 复制代码 代码如下: // Get *real*
-
jQuery中offset()方法用法实例
本文实例讲述了jQuery中offset()方法用法.分享给大家供大家参考.具体分析如下: 此方法返回或设置所匹配元素相对于document对象的偏移量. 语法结构一: 复制代码 代码如下: $(selector).offset() 获取匹配元素在当前document的相对偏移. 返回的对象包含两个整型属:top和left. 此方法只对可见元素有效. 实例代码: 复制代码 代码如下: <!DOCTYPE html> <html> <head> <meta char
-
jquery根据锚点offset值实现动画切换
锚点相信大家都使用过吧!点击后僵硬的切换是不是很不爽呢? 下面分享一个小技巧,根据锚点offset值来实现动画切换 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml
-
浅谈jQuery的offset()方法及示例分享
offset()方法的定义和用法: 此方法返回或设置所匹配元素相对于document对象的偏移量. 语法结构一: $(selector).offset() 获取匹配元素在当前document的相对偏移. 返回的对象包含两个整型属:top和left. 此方法只对可见元素有效. 实例代码: <!DOCTYPE html> <html> <head> <meta charset=" utf-8"> <style type="te
-
jQuery 位置函数offset,innerWidth,innerHeight,outerWidth,outerHeight,scrollTop,scrollLeft
复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>jQuery的位置
-
Jquery中offset()和position()的区别分析
本文实例分析了Jquery中offset()和position()的区别.分享给大家供大家参考.具体分析如下: 一.Jquery中offset() 获取匹配元素在当前视口的相对偏移. 总是计算相对于文档的位置,无论元素的父元素或祖先元素的position属性是什么. 返回的对象包含两个整形属性:top 和 left.此方法只对可见元素有效. 例如: <!DOCTYPE html> <html> <head> <style> p { margin-left
-
js实现jquery的offset()方法实例
本文实例讲述了js实现jquery的offset()方法.分享给大家供大家参考.具体分析如下: 用过jQuery的offset()的同学都知道offset().top或offset().left很方便地取得元素相对于整个页面的偏移. 而在js里,没有这样直接的方法,节点的属性offsetTop可以获得该节点相对于父节点的相对偏移,但不能直接获得其绝对偏移,我们可用节点逐层递归向上来相加offsetTop来获得绝对偏移. 复制代码 代码如下: function getOffset(Node, of
-
jquery offset函数应用实例
我们有时候需要实现这样一种功能:点击一个按钮,然后在按钮的下方显示一个div.当按钮位于角落时,div的位置设定就需要调整,不然,div将显示不完全. 我打算使用offset()方法实现此功能,但要先弄清楚他的功能. offset()的top是指元素与document的上边的距离,而不是浏览器当前窗体的上边缘,如图1. 图1:document高度超过window,浏览器出现滚动条,滚动滚动条,提交按钮的offset不变. 图2:document中的div有滚动条,提交按钮的offset随div的
-
jquery队列函数用法实例
本文实例讲述了jquery队列函数用法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <!DOCTYPE> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="jquery-1.9
-
jquery遍历函数siblings()用法实例
本文实例讲述了jquery遍历函数siblings()用法.分享给大家供大家参考,具体如下: siblings([expr]) 得到所有匹配元素集合中各个元素的所有兄弟元素集合.返回匹配元素集合 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> &l
-
jQuery聚合函数实例
本文实例讲述了jQuery聚合函数.分享给大家供大家参考.具体如下: (function($) { $.fn.aggregate = function(seed, func) { var _r = seed == null ? "" : seed; this.each(function(index, element) { _r = func(_r, element); }); return _r; }; $.fn.count = function() { return this.agg
-
jQuery回调函数的定义及用法实例
本文实例讲述了jQuery回调函数的定义及用法.分享给大家供大家参考.具体分析如下: jQuery代码中对回调函数有着广泛的应用,对其有精准的理解是非常有必要的,下面就通过实例对此方法进行简单的介绍. 代码实例如下: 利用回调函数,当div全部隐藏之后弹出一个提示框. 复制代码 代码如下: <!DOCTYPE html> <html> <head> <meta charset=" utf-8"> <meta name="a
-
jquery.serialize() 函数语法及简单实例
jQuery - serialize() 方法 W3School给出的定义与用法: serialize() 方法通过序列化表单值,创建 URL 编码文本字符串. 您可以选择一个或多个表单元素(比如 input 及/或 文本框),或者 form 元素本身. 序列化的值可在生成 AJAX 请求时用于 URL 查询字符串中. 语法 $(selector).serialize()详细说明 .serialize() 方法创建以标准 URL 编码表示的文本字符串.它的操作对象是代表表单元素集合的 jQuer
-
CSS3结合jQuery实现动画效果及回调函数的实例
写期末项目中,朋友提出的 idea ,当用户登录成功时欢迎用户的特效,即欢迎用户信息从底部上升到页面中,之后再退回底部. 他遇到的问题是:从底部能出来提示信息,但是出来之后就下不去了. 听过后,考虑之,想到用回调函数来解决这个Bug,然后模拟登录成功时进入主页(即刷新页面),弹出欢迎信息并消失,写了一个类似这样的动画效果.仅供参考: 效果图: 代码如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8
-
jQuery position() 函数详解以及jQuery中position函数的应用
position()函数用于返回当前匹配元素相对于其被定位的祖辈元素的偏移,也就是相对于被定位的祖辈元素的坐标.该函数只对可见元素有效. 所谓"被定位的元素",就是元素的CSS position属性值为absolute.relative或fixed(只要不是默认的static即可). 该函数返回一个坐标对象,该对象有一个left属性和top属性.属性值均为数字,它们都以像素(px)为单位. 与offset()不同的是:position()返回的是相对于被定位的祖辈元素的坐标,offse
-
jQuery轮播图实例详解
本文实例为大家分享了jQuery轮播图实例的具体代码,供大家参考,具体内容如下 1.html+css+js代码 <!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> *{ margin: 0; padding: 0; text-decoration: none; } body{ padding: 20px; } #containe
随机推荐
- 如何用组件实现自动发送电子邮件?
- PowerShell中使用Get-EventLog读取、筛选系统日志的例子
- 如何限制asp.net中上传文件的大小的代码
- 在程序中使用Cookie集合(定义/新建/删除)及案例讲解
- 用Javascript读取中文COOKIE的解决办法
- Window 下安装Mysql5.7.17 及设置编码为utf8的方法
- JavaScript+html5 canvas绘制渐变区域完整实例
- JS实现自动固定顶部的悬浮菜单栏效果
- Lua 操作 MongoDB 数据库实例
- 五种单件模式之Singleton的实现方法详解
- Bootstrap 3.x打印预览背景色与文字显示异常的解决
- C#操作注册表的方法
- android开发设计模式之——单例模式详解
- python 中的list和array的不同之处及转换问题
- python数字图像处理之高级形态学处理
- RecyclerView焦点跳转BUG优化的方法
- Python中numpy模块常见用法demo实例小结
- python接口自动化(十七)--Json 数据处理---一次爬坑记(详解)
- Python中的单下划线和双下划线使用场景详解
- laravel 创建命令行命令的图文教程

