微信小程序 navigator 跳转url传递参数
微信小程序 navigator 跳转url传递参数

使用方法说明
(1)传值:在navigator的属性url后拼接?id(参数名字)=要传递的值 (如果多个参数用&分开 &name=value&…….)
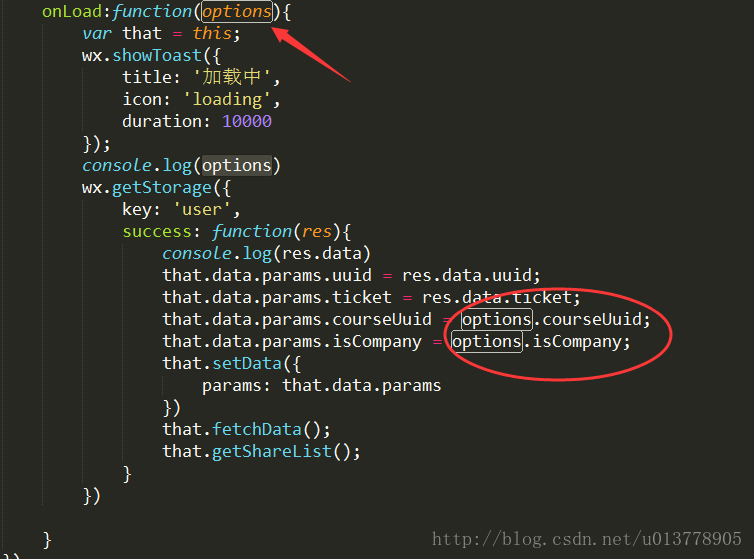
(2)取值:options 是包含url地址中参数的对象,可以直接 点 获取。

扩展
JS获取web页面地址栏中的参数。
https://www.google.co.jp/webhp?sourceid=chrome-instant&ion=1&espv=2&ie=UTF-8#q=%E5%8D%8E%E4%BC%81&*
//获取地址栏中的参数
function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return unescape(r[2]);
}
return null;
}
GetQueryString('sourceid')//chrome-instant
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关推荐
-
微信小程序 navigator 组件实例详解
navigator跳转分为两个状态一种是关闭当前页面一种是不关闭当前页面.用redirect属性指定. 主要属性: wxml <navigator url="../index/index">点击跳转不关闭当前页面</navigator> <navigator url="../logs/logs" redirect="true" >点击跳转关闭当前页面</navigator> 相关文章: hello
-
微信小程序 wxapp导航 navigator详解
微信小程序 wxapp导航 navigator 最近微信小程序非常火,朋友圈,微博,论坛等地方都在刷屏,因为这是搞前端的春天,前端工程师可以赚一把了,所以业余就学习了微信小程序的知识,这里记录下 : navigator 属性名 类型 默认值 说明 url String 应用内的跳转链接 redirect Boolean false 是否关闭当前页面 hover-class String navigator-hover 指定点击时的样式类,当hover-class="none"时,没
-
微信小程序 navigator 跳转url传递参数
微信小程序 navigator 跳转url传递参数 使用方法说明 (1)传值:在navigator的属性url后拼接?id(参数名字)=要传递的值 (如果多个参数用&分开 &name=value&--.) (2)取值:options 是包含url地址中参数的对象,可以直接 点 获取. 扩展 JS获取web页面地址栏中的参数. https://www.google.co.jp/webhp?sourceid=chrome-instant&ion=1&espv=2&am
-
微信小程序 页面跳转和数据传递实例详解
微信小程序 页面跳转和数据传递 1.先导 在Android中,我们Activity和Fragment都有栈的概念在里面,微信小程序页面也有栈的概念在里面.微信小程序页面跳转有四种方式: 1.wx.navigateTo(OBJECT): 2.wx.redirectTo(OBJECT): 3.wx.switchTab(OBJECT): 4.wx.navigateBack(OBJECT) 5.使用实现对应的跳转功能: 分析: 其中navigateTo是将原来的页面保存在页面栈中,在跳入到下一个页面的时
-
微信小程序 页面跳转传递值几种方法详解
微信小程序 页面跳转传递值 微信小程序导航有两种形式:一种是在写在js中进行跳转,另一种是写在wxml页面中进行跳转. 1.js导航 (1).wx.navigateTo(OBJECT) :保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面. wx.navigateTo({ url: 'test?id=1' }) 获取传递的值: //test.js Page({ onLoad: function(option){ console.log(option.id)
-
微信小程序 页面跳转及数据传递详解
微信小程序 页面跳转及数据传递详解 类似 Android 的 Intent 传值,微信小程序也一样可以传值: 例如:wxml 中写了一个函数跳转: <view class="itemWeight" catchtap="jumpToOverMissionList"> <view class="textStatus">已完成任务</view> <view class="containVertical
-
微信小程序页面跳转功能之从列表的item项跳转到下一个页面的方法
本文实例讲述了微信小程序页面跳转功能之从列表的item项跳转到下一个页面的方法.分享给大家供大家参考,具体如下: 很多项目都会有消息记录页,即列表页,紧接着就是点击列表的某一项进入到消息的详情页,这里承接上一篇文章,继续分享如何从列表的item项跳转到下一个页面. 一.效果图 从左边的列表页调到右边的详情页 二.页面之间的跳转 首先要看的是页面的跳转,微信小程序有三种跳转方式可供选择: 1.保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面. wx.navi
-
微信小程序 页面跳转事件绑定的实例详解
微信小程序 页面跳转事件绑定的实例详解 什么是事件 事件是视图层到逻辑层的通讯方式. 事件可以将用户的行为反馈到逻辑层进行处理. 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数. 事件对象可以携带额外信息,如 id, dataset, touches. 在组件中绑定一个事件处理函数. 如bindtap,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数 <view bindtap="view"> <text bindtap
-
Android开发微信小程序路由跳转方式
目录 官方文档 路由跳转的两种形式 标签形式 js形式 快速总结 小程序路由跳转 1.1 wx.switchTab(Object object) 1.2 wx.reLaunch(Object object) 1.3 wx.redirectTo(Object object) 1.4 wx.navigateTo(Object object) 1.5 wx.redirectTo与wx.navigateTo的区别 1.6 wx.navigateBack(Object object) 官方文档 https
-
微信小程序路由跳转两种方式示例解析
目录 官方文档 路由跳转的两种形式 标签形式 js形式 快速总结 小程序路由跳转 1.1 wx.switchTab(Object object) 1.2 wx.reLaunch(Object object) 1.3 wx.redirectTo(Object object) 1.4 wx.navigateTo(Object object) 1.5 wx.redirectTo与wx.navigateTo的区别 1.6 wx.navigateBack(Object object) 官方文档 https
-
微信小程序实现跳转详情页面
本文实例为大家分享了微信小程序实现跳转详情页面的具体代码,供大家参考,具体内容如下 我们要实现如下的效果,进入详情页,获取产品的具体数据.本文请求的数据是本地的,实际开发是要通过ajax请求服务器中的产品数据,为了避免业务代码扰乱视听,只截取了关键代码 1.首先我们需要两个页面,一个首页(就是产品列表页),一个详情页(产品的具体数据页) 首页wxml代码: 这里举例的是传id到详情页,这样详情页才知道我们需要加载的是哪个产品,也可以传index下标,不过感觉id更靠谱些.(id是你产品列表里面的
-
微信小程序 页面跳转传参详解
微信小程序 页面跳转传参,做微信小程序必定会用的这样的功能,这里就记录下本人学习实现代码资料. 刚接触微信小程序,多里面的语法和属性还不怎么聊解,如有不多的地方希望各位大神多多指教.今天来说下微信小程序怎么跳转和传参,话不多说直接上代码. 实现的功能是给列表增加点击功能传参到下一页: 代码如下: <import src="../WXtemplate/headerTemplate.wxml"/> <view> <!--滚动图--> <view&g
随机推荐
- 深入浅析js中的正则表达式
- PHP同时连接多个mysql数据库示例代码
- js中的string.format函数代码
- php实现mysql数据库备份类
- Go语言写入字符串到文件的方法
- 老生常谈mysql event事件调度器(必看篇)
- MySQL笔记之视图的使用详解
- print不自动换行,puts会自动换行第1/2页
- 更牛的一句话asp木马加密(去掉asp里的%)
- Fixie.js 自动填充内容的插件
- CentOS 7安装完成后初始化的方法
- C#4.0新特性之协变与逆变实例分析
- 浅析Java中print、printf、println的区别
- iOS中sqlite数据库的原生用法
- c# 二分查找算法
- 基于PHP与XML的PDF文档生成技术
- Android CalendarView,DatePicker,TimePicker,以及NumberPicker的使用
- 详解Golang 推荐的命名规范
- 使用Apache commons-cli包进行命令行参数解析的示例代码
- 自定义Vue中的v-module双向绑定的实现

