Android Studio插件之Jenkins插件详解
现在我就来介绍Android Studio上的Jenkins插件,让你可以更加方便地使用Jenkins。用Jenkins持续集成很久了,再Android Studio上的Jenkins插件也有一段时间了,用了该Jenkins插件之后,就不需要每次都在浏览器中区打开Jenkins服务器,然后输入用户名和密码进行登陆,再接着去找到相应的Jenkins任务进行编译了。至少我用起来很方便,这里推荐你们也使用!
现在先来介绍介绍该插件如何使用。
一、Jenkins插件功能介绍
1、Jenkins任务列表
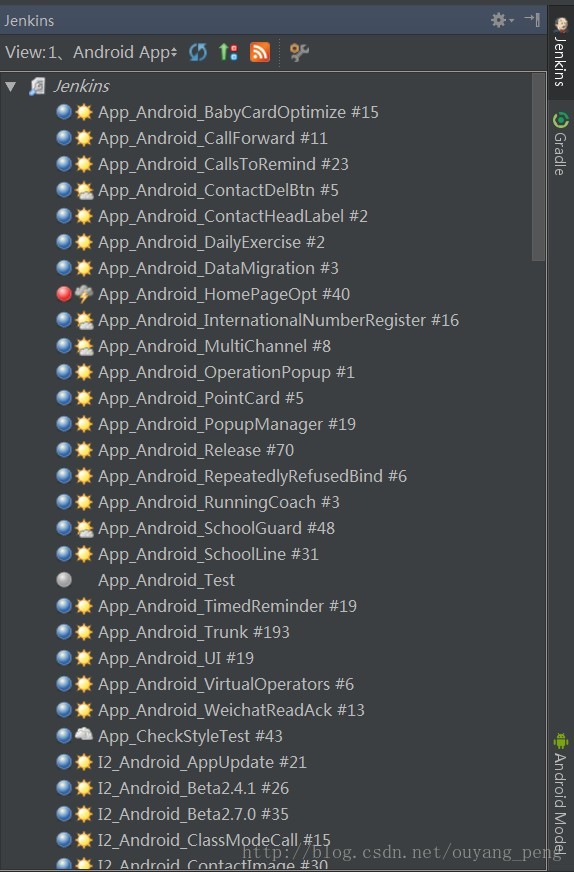
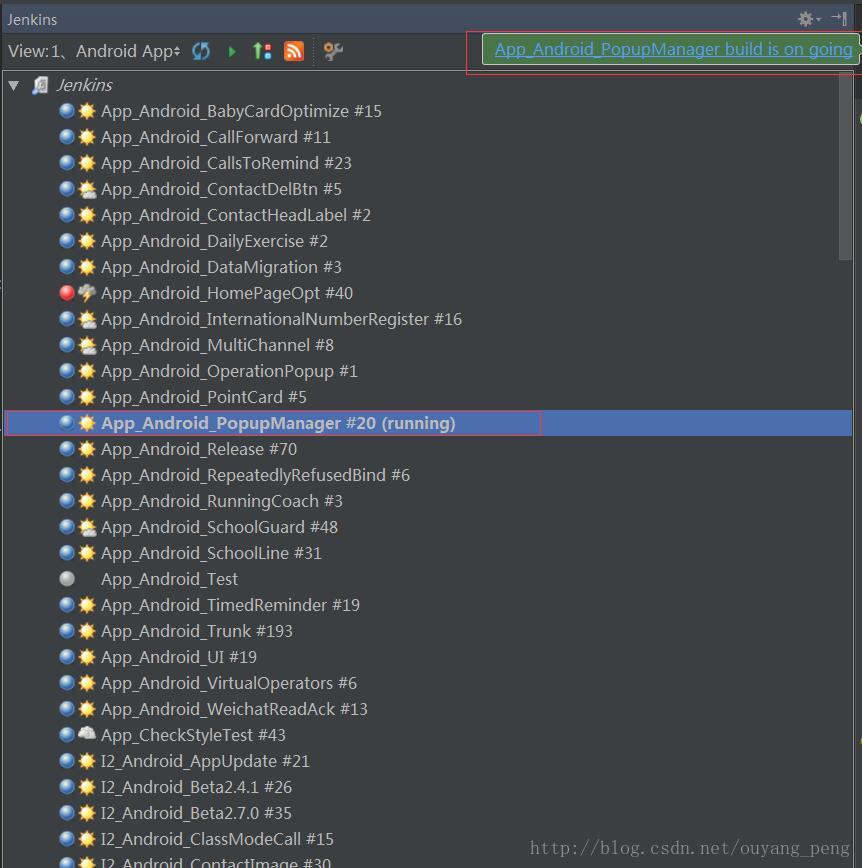
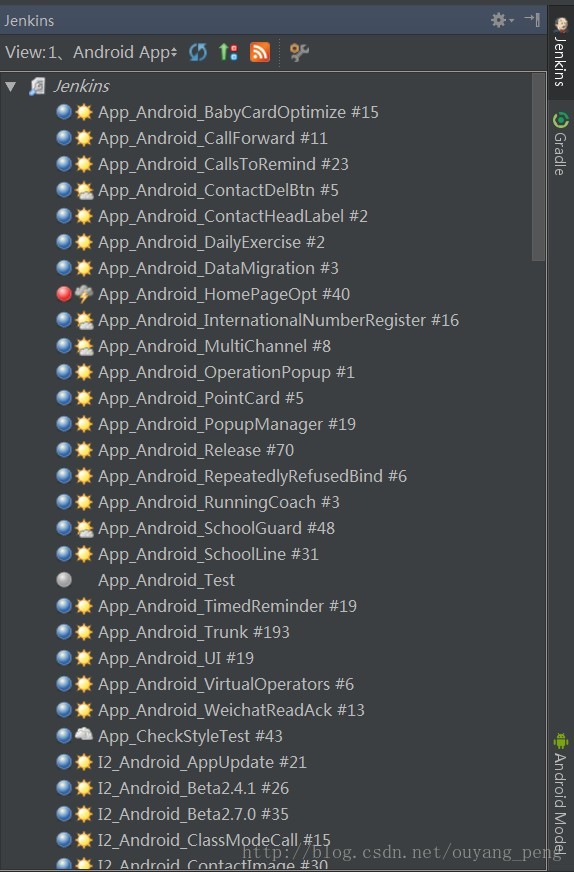
图1、jenkins插件展示jenkins任务

如上图1所示,在Android Studio上安装好Jenkins插件后,在右边有一个Jenkins侧边栏,点击打开之后就可以查看Jenkins服务器上面所拥有的Jenkins任务。
2、切换Jenkins分组
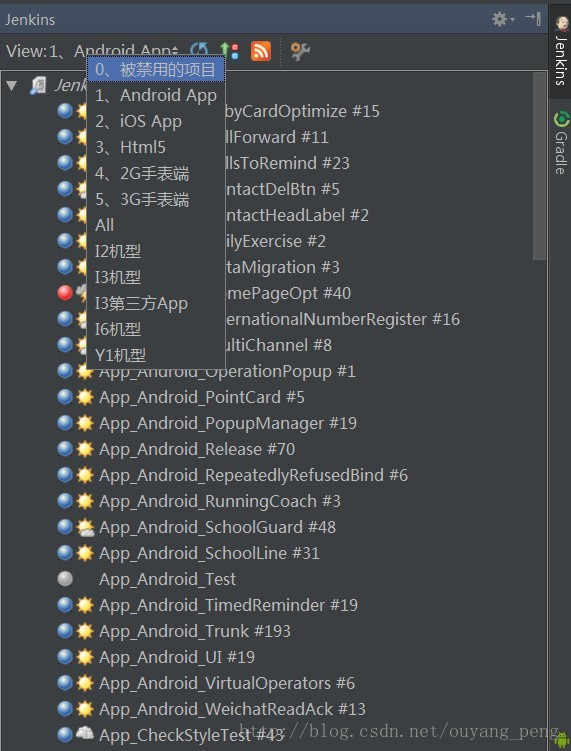
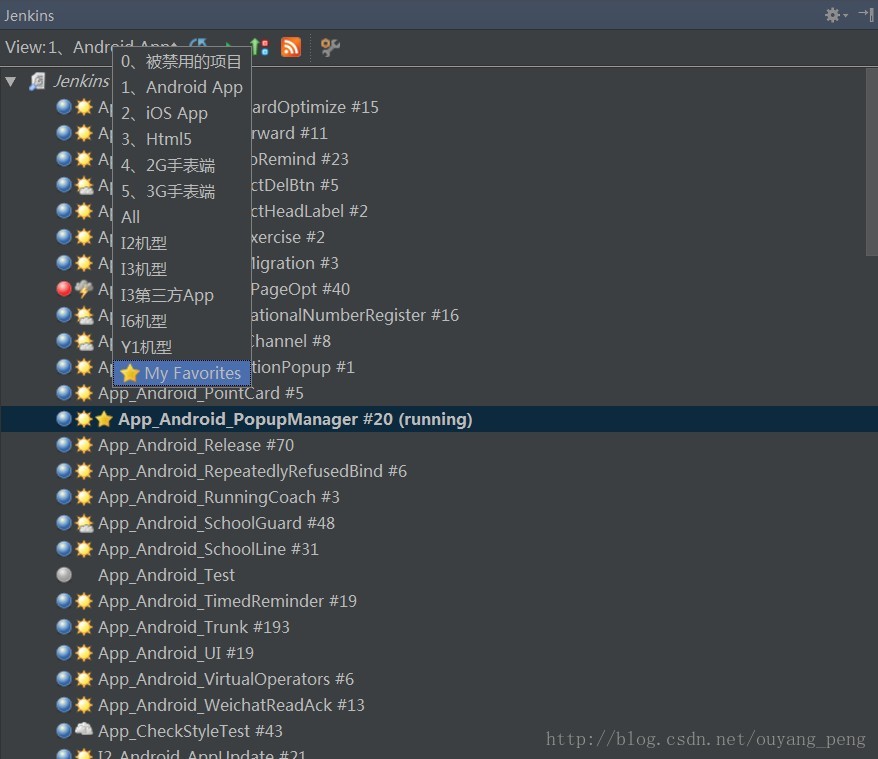
图2、切换Jenkins分组

如图2所示,可以点击上面的分组栏目,选择分好的Jenkins分组,进行切换。
比如说我们切换到IOS分组后,列表展示如下图3所示:
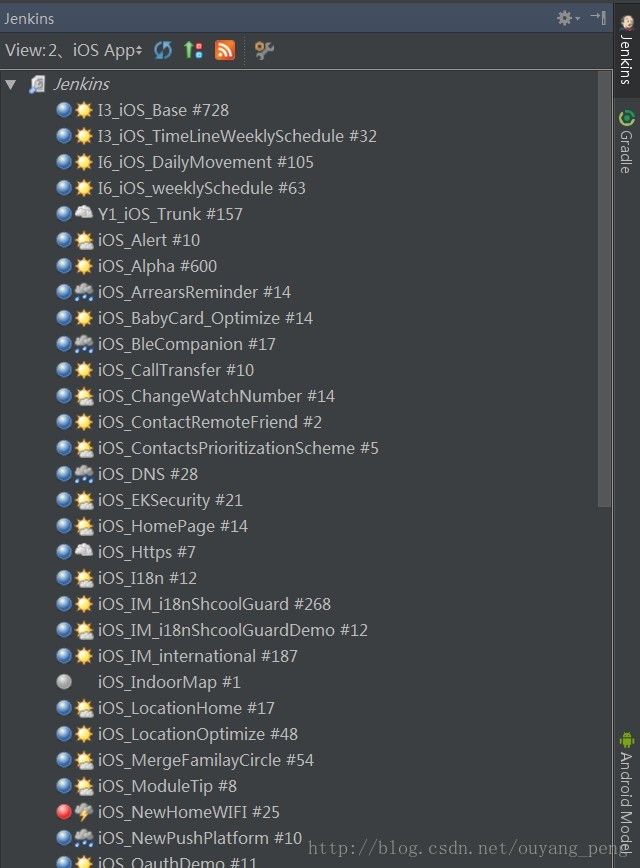
图3、IOS分组的Jenkins任务

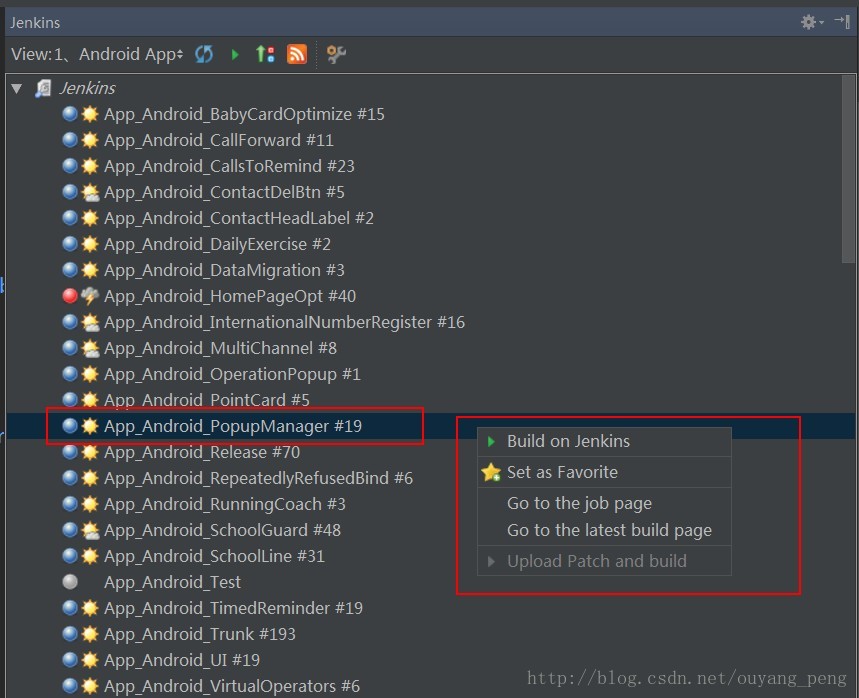
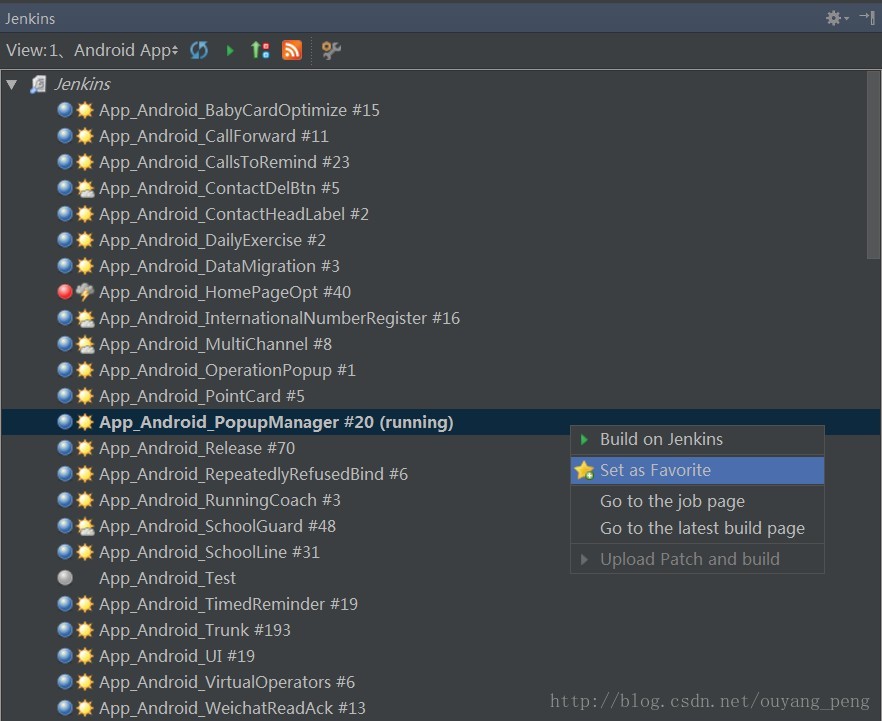
选择Jenkins任务列表中的某一个Jenkins任务,然后单击鼠标右键,出现如图所示的4所示的菜单选项,选择【Build on Jenkins】则可以单独构建某个Jenkins任务
3、构建Jenkins任务
图4、构建Jenkins任务

运行后,列表中的Jenkins任务的状态会变为running,如下图5所示:
图5

4、进入构建Jenkins任务的页面
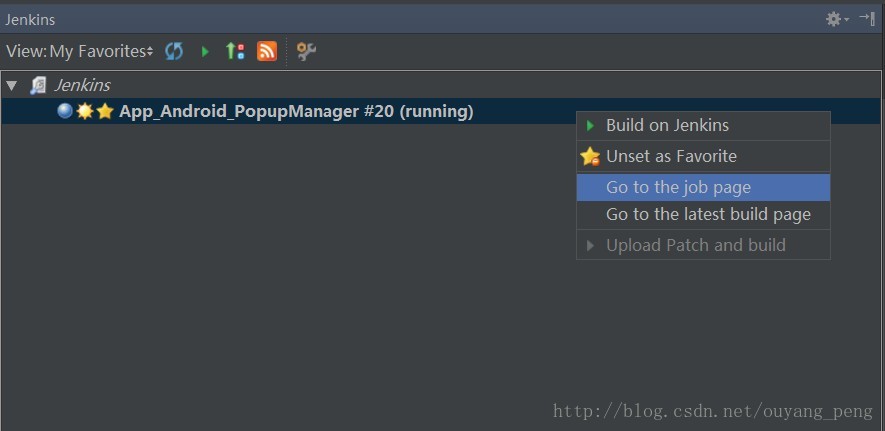
选中正在构建的任务,然后单击鼠标右键,出现如图所示的下图6所示的菜单选项,选择【Go to the job page】则可以进入构建某个Jenkins任务的Jenkins构建页面,如图7所示
图6、

图7

5、进入最后一次构建Jenkins任务的页面
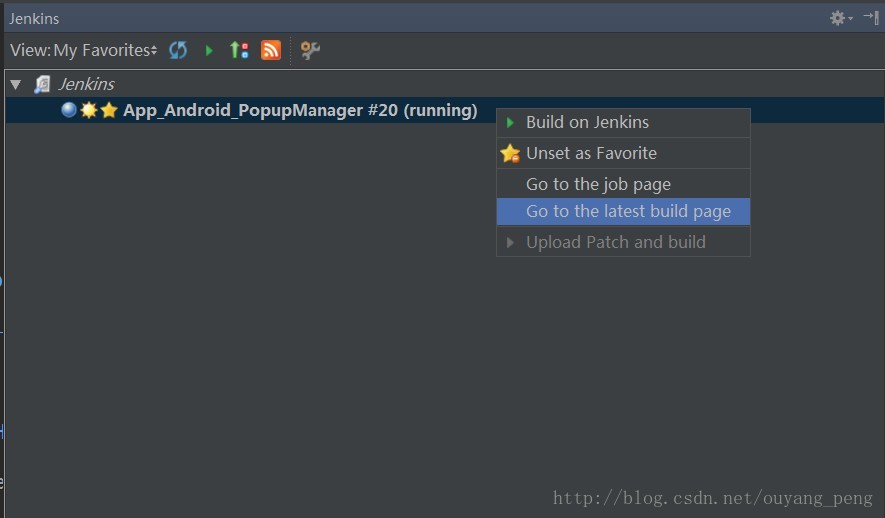
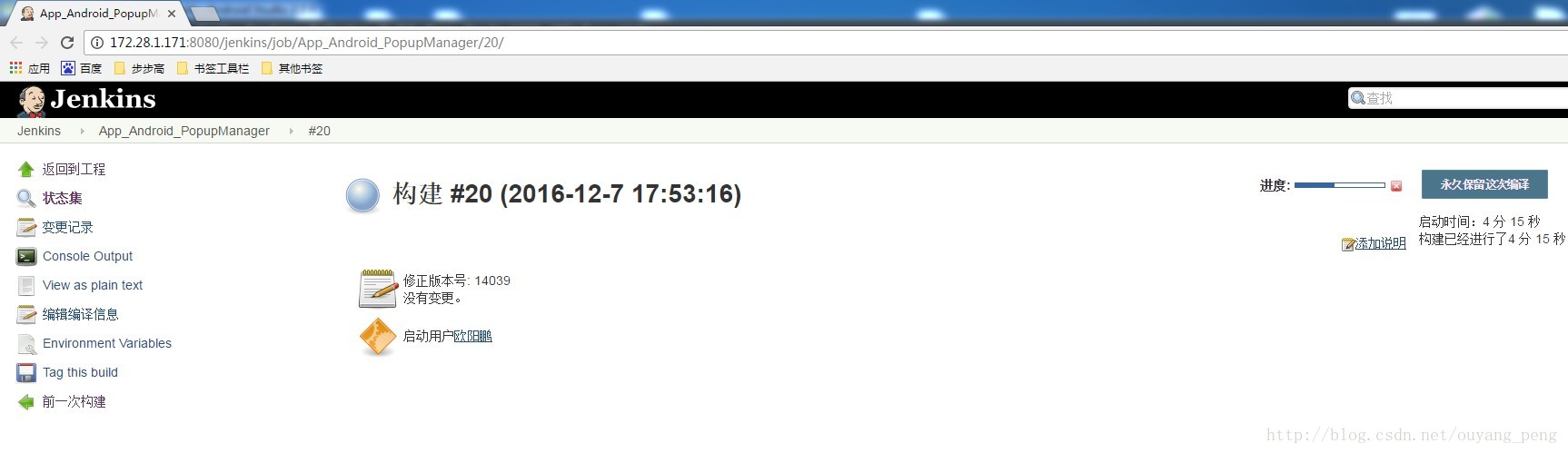
选中正在构建的任务,然后单击鼠标右键,出现如图所示的下图8所示的菜单选项,选择【Go to the latest build page】则可以进入该Jenkins任务的最后一次构建的页面,如图9所示
图8

图9

6、增加Jenkins Favorite分组
或许你会发现当Jenkins任务很多的时候,你很难快速的去寻找自己想要去构建的Jenkins任务,为了方便你可以把想要构建的Jenkins任务添加到 Favorite分组中,这样下次就可以直接进入Favorite分组中去查找Jenkins任务。
选中某个Jenkins任务,然后单击鼠标右键,出现如图所示的下图10所示的菜单选项,选择【Set as Favorite】则可以将该Jenkins任务添加到Favorite分组中
图10

添加好之后,该Jenkins任务的名称前面会增加一个星星的标识,如图11所示
图11

7、查看Jenkins Favorite分组
和第二步切换Jenkins分组一样,我们可以点击上面的分组栏目,选择 【My Favorites 】Jenkins分组,进行切换。如图12所示
图12

切换到【My Favorites 】组后的列表展示如下图13所示:
图13


二、Jenkins插件下载
1、搜索Jenkins插件
进入网站 http://plugins.jetbrains.com/?androidstudio/ ,如下图14所示,在搜索框输入 jenkins,然后点击搜索按钮进行搜索
图14

2、下载Jenkins插件
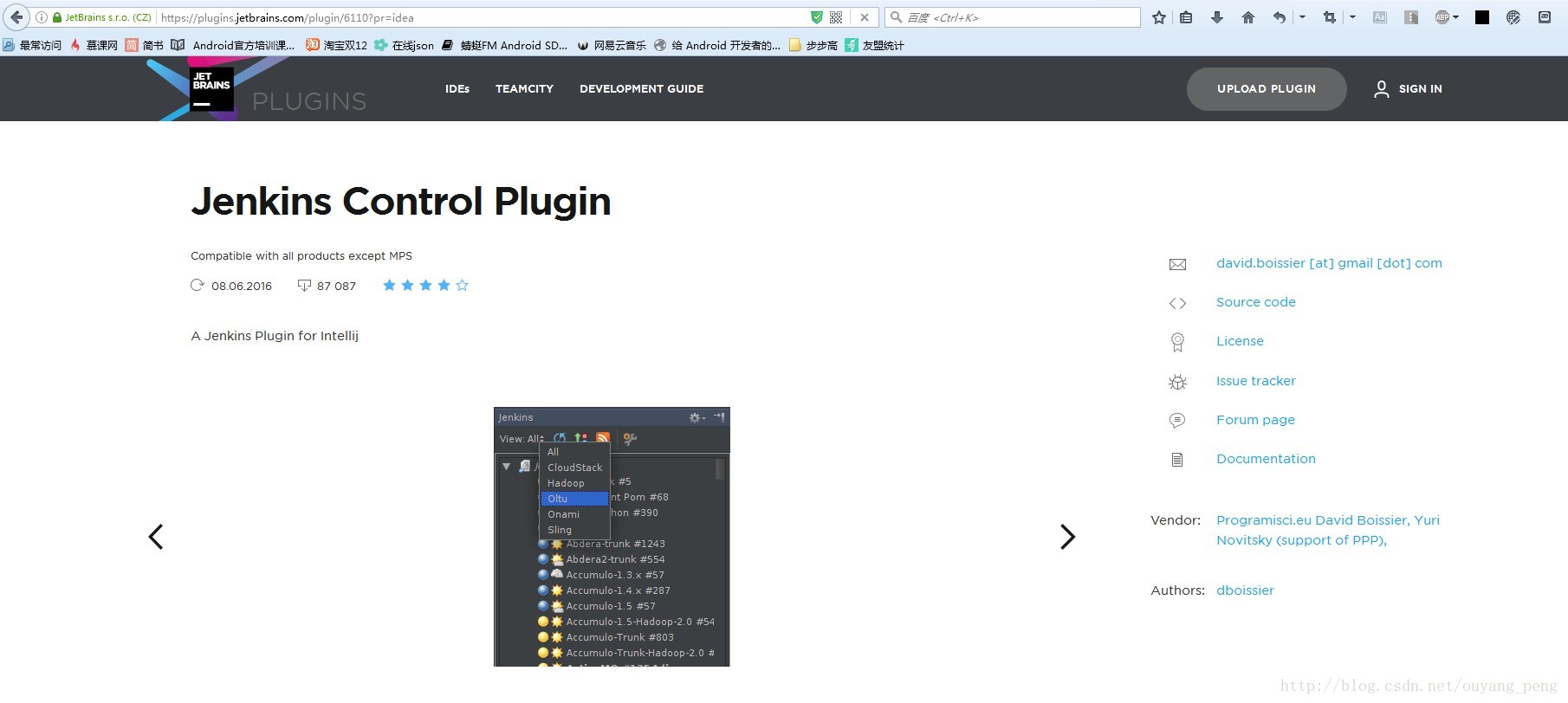
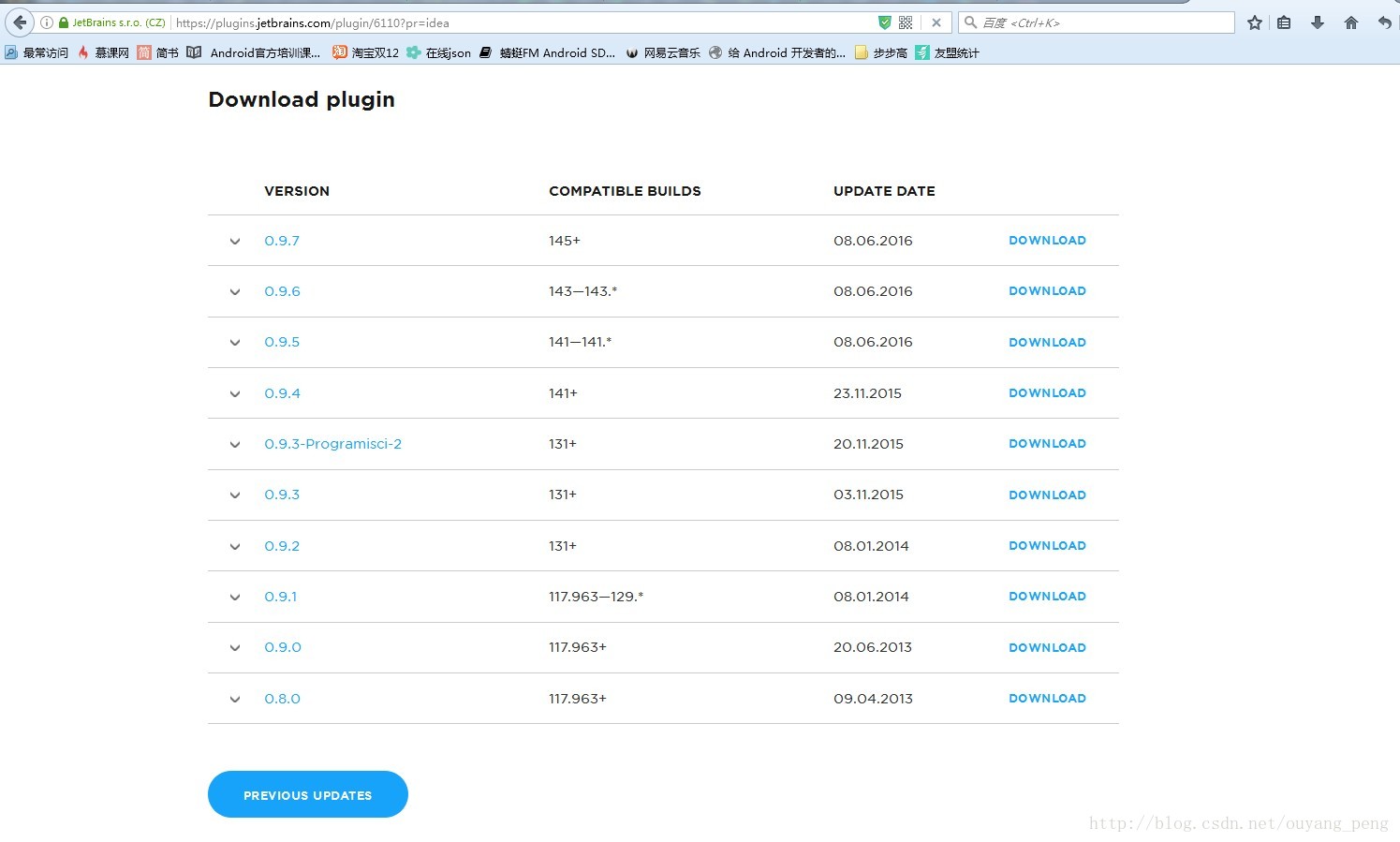
搜索完Jenkins插件后,就进入到了搜索结果页面,如下图15、图16所示:
图15

图16

从图16可以发现,Jenkins插件最新版本为 0.9.7版本,我们就下载这个版本的Jenkins插件到桌面。
三、安装Jenkins插件
下载好Jenkins插件后,我们现在来开始安装Jenkins插件。
打开【Android Studio】,然后打开 【Settings】设置,进去到【Plugins】面板,然后点击【Install plugin from disk 】按钮,如下图17所示,
图17

然后选择Jenkins插件的存储位置,我们刚才下载在桌面,如下图18所示:
图18

选择好Jenkins的存储位置后,点击【OK】按钮进行插件安装。安装完后如下图19所示,要求我们重启Android Studio。
图19

四、配置Jenkins插件
安装完Jenkins插件完并重启Android Studio之后,我们要开始配置Jenkins插件,使其能够为我们工作。
第一步、打开【Settings】设置菜单,进入到【Tools】面板,然后点击【Jenkins Plugin】按钮,进入如下图20所示的配置界面。
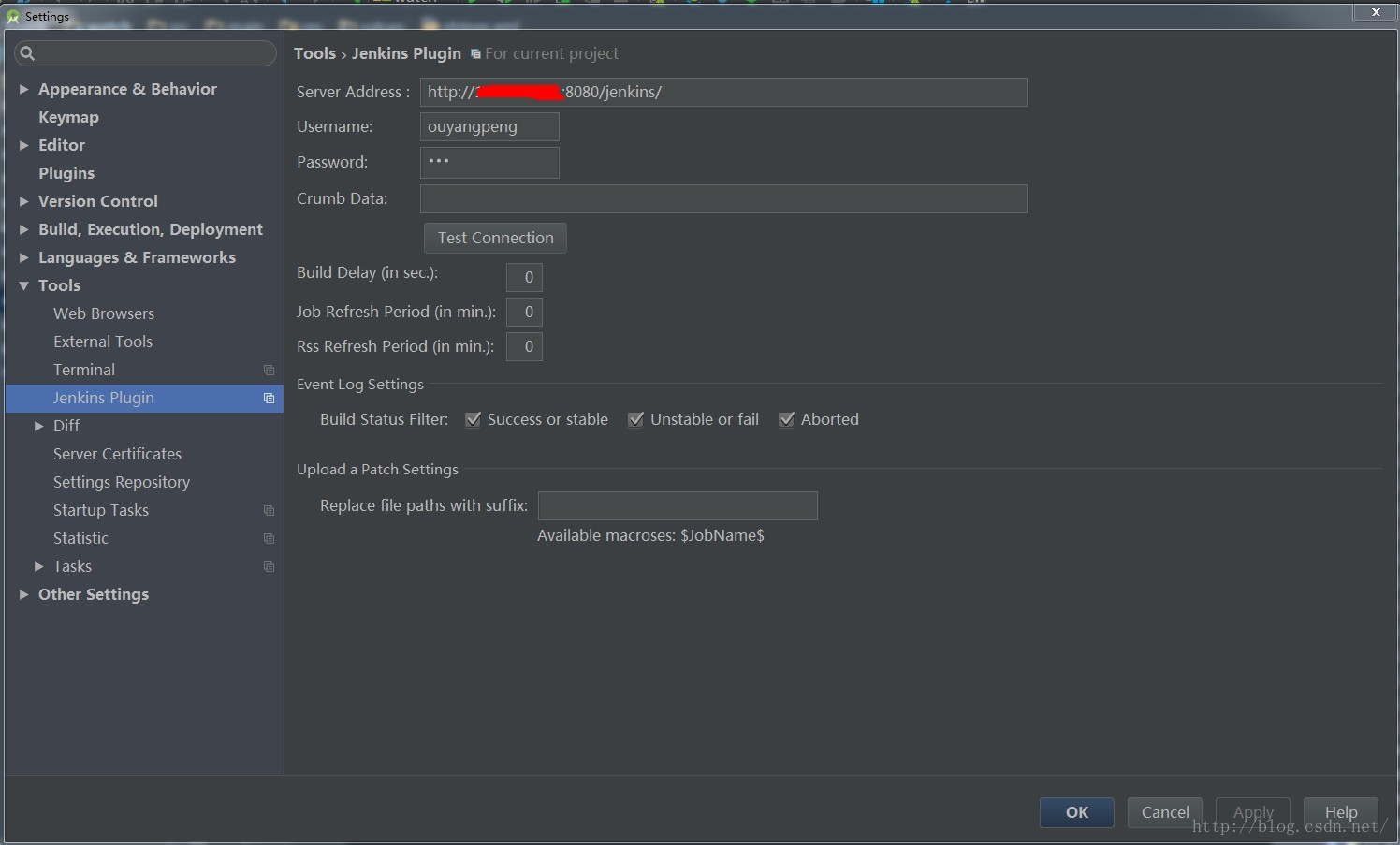
图20

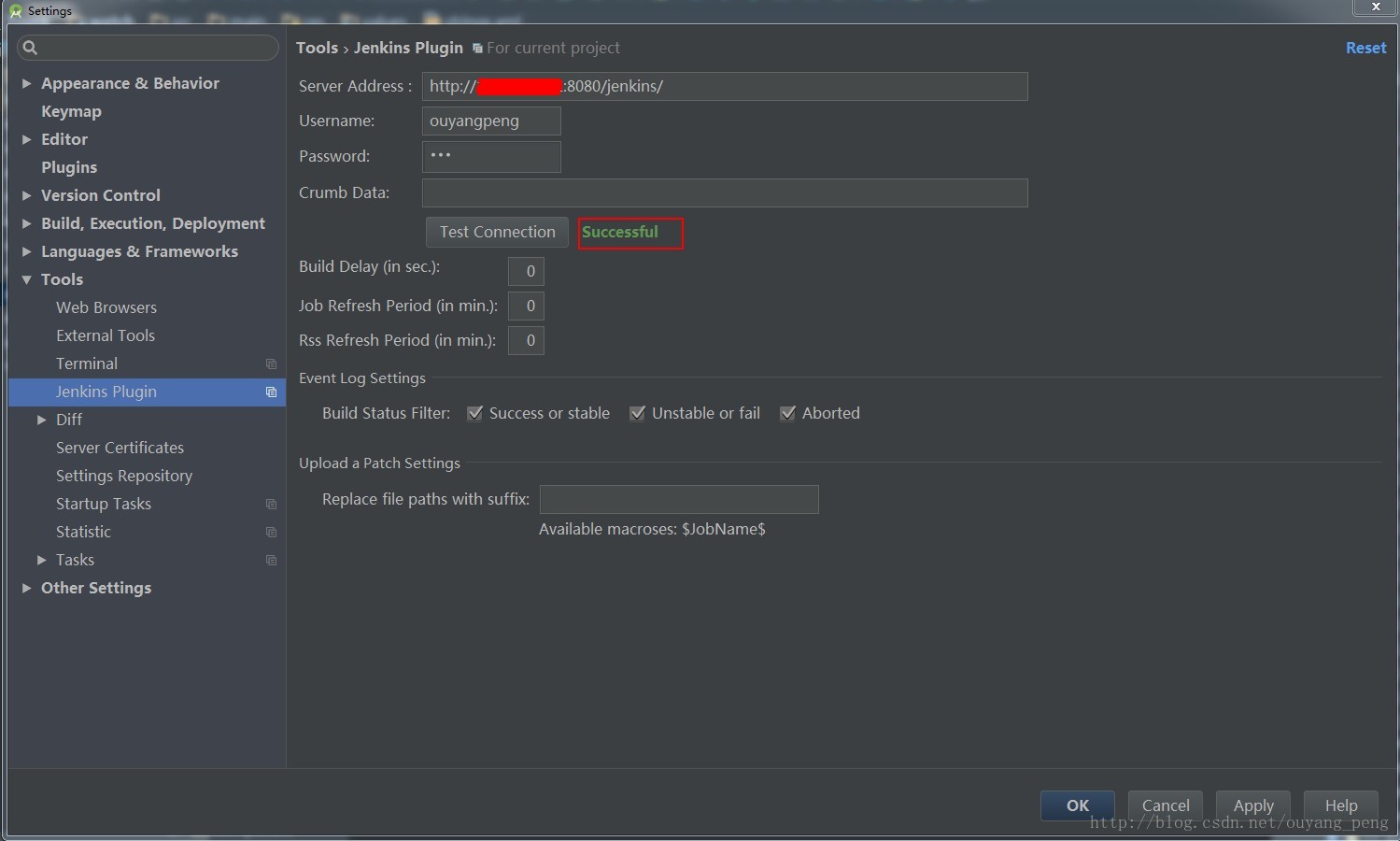
如图20所示,我们输入Jenkins 服务器地址(Server Address)、用户名(Username)和密码(Password),然后点击【Test Connection】按钮,测试连接是否正常,如果连接成功则显示如图21所示的画面。
图21

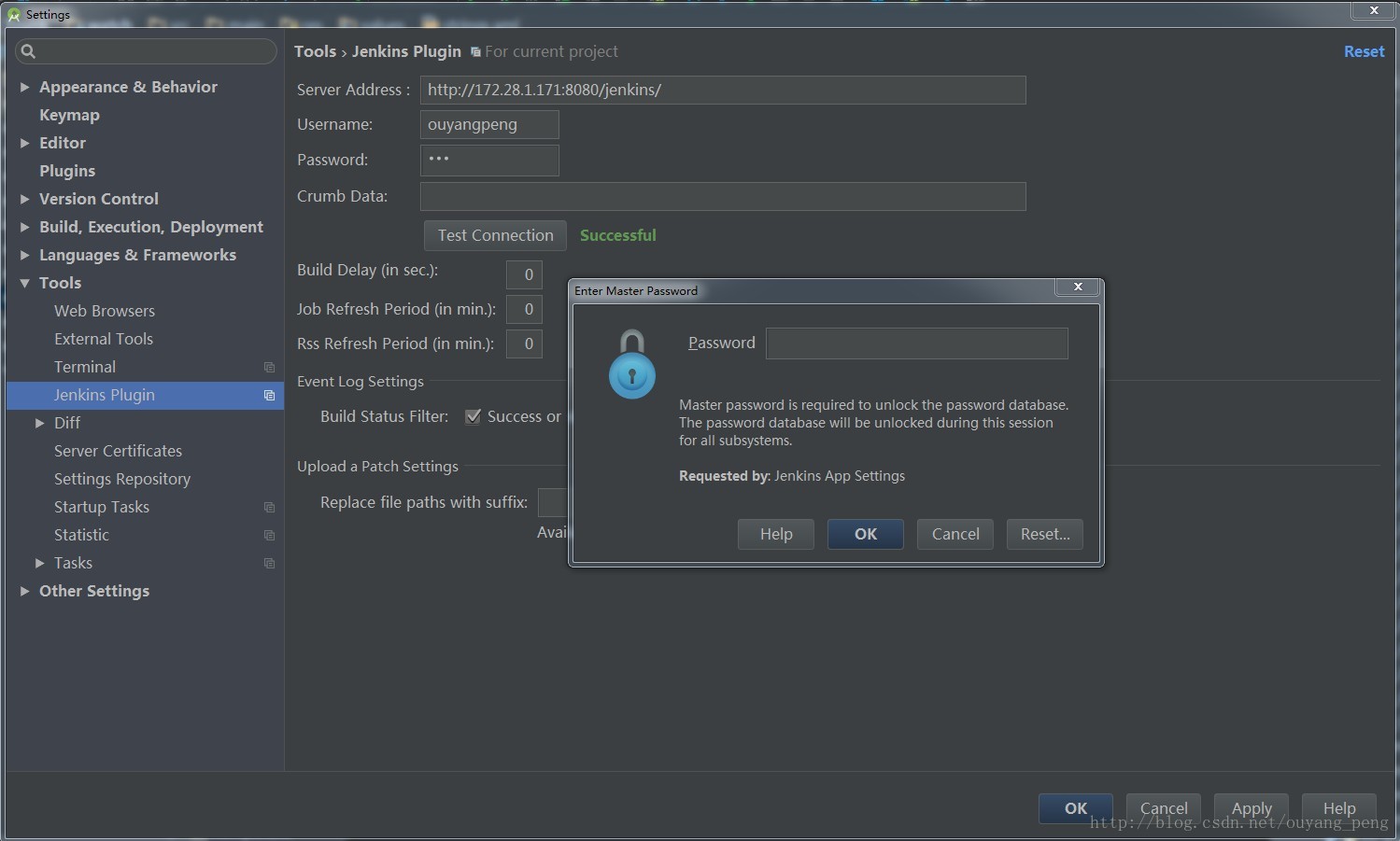
当我们测试连接成功后,点击【OK】按钮使我们的配置生效时,出弹出如图22所示的对话框,要求我们设置一个密码,这个密码是用来解锁Jenkins插件生成的密码数据库的,该数据库保存着Jenkins的配置,每次打开Android Studio的时候,会有弹框要求我们输入这个Jenkins配置的密码。
图22

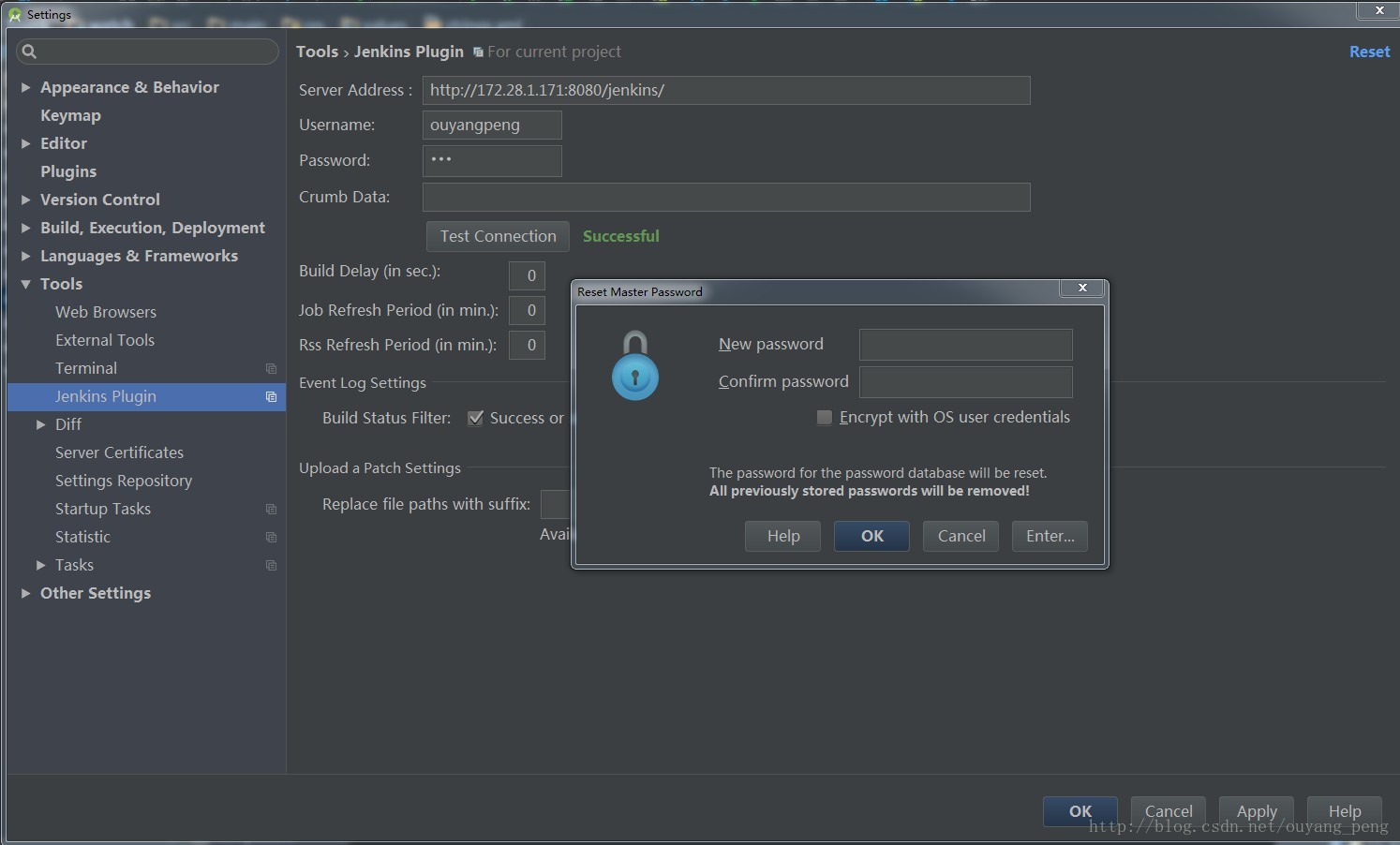
当然,如果密码忘记的话,可以点击【Reset】按钮进行密码重置,如图23所示
图23

在输入框中输入好新密码(New password)和确认密码(Confirm password)之后,点击【OK】按钮,即可生效。
配置完成之后,我们就可以进入到Android Studio的代码编辑页面,会发现右侧边有个Jenkins插件的按钮,点击展开Jenkins任务的列表,如下图24所示:
图24、jenkins插件展示jenkins任务

接着就可以按照之前所示的Jenkins插件的用法,来方便的编译Jenkins任务和查看任务编译情况。不需要每次都在浏览器中区打开Jenkins服务器,然后输入用户名和密码进行登陆,再接着去找到相应的Jenkins任务进行编译了。至少我用起来很方便,推荐你们也使用!
五、启动Android Studio时候输入配置Jenkins的数据库密码
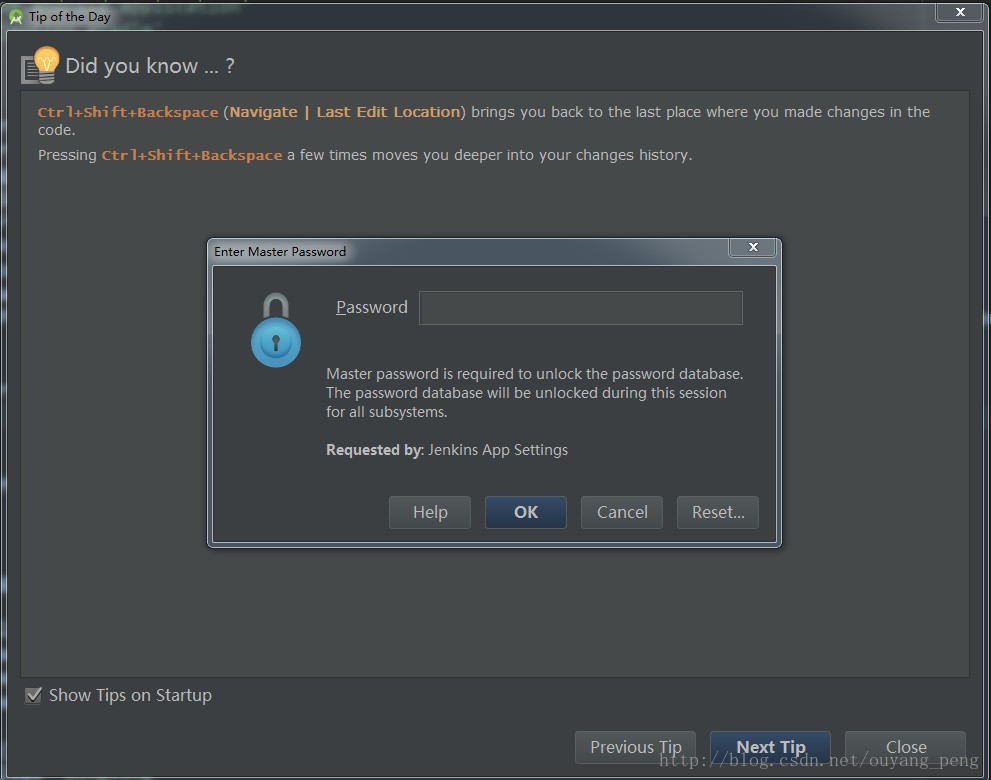
当加入好了Jenkins插件后,下一次启动启动Android Studio时候,会要求输入之前配置好的Jenkins数据库密码,如下图25所示:
图25

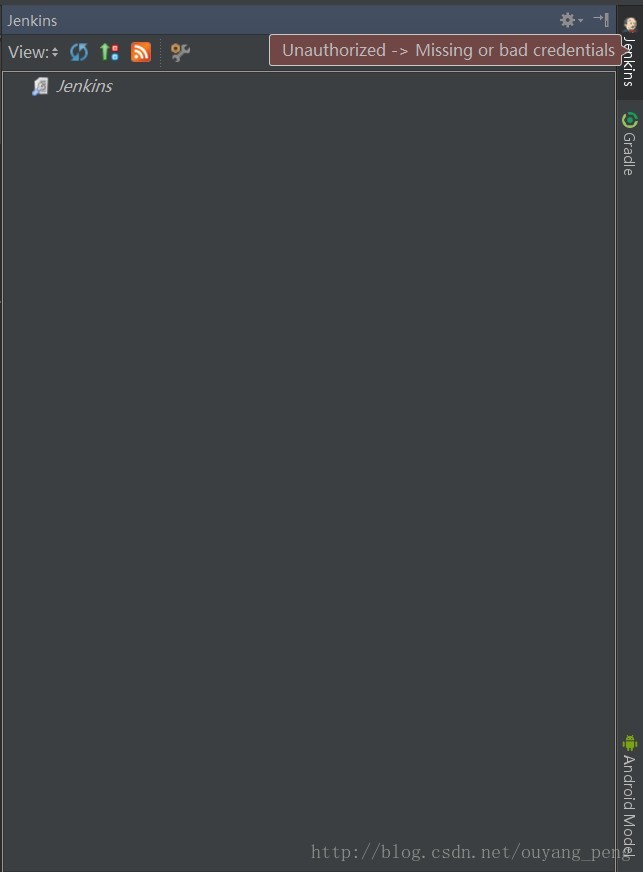
如果你选择了【Cancle】按钮,即不输入密码的话,这时候去打开侧边栏的Jenkins插件的话,会没有任何内容展示的,如图26所示:
图26

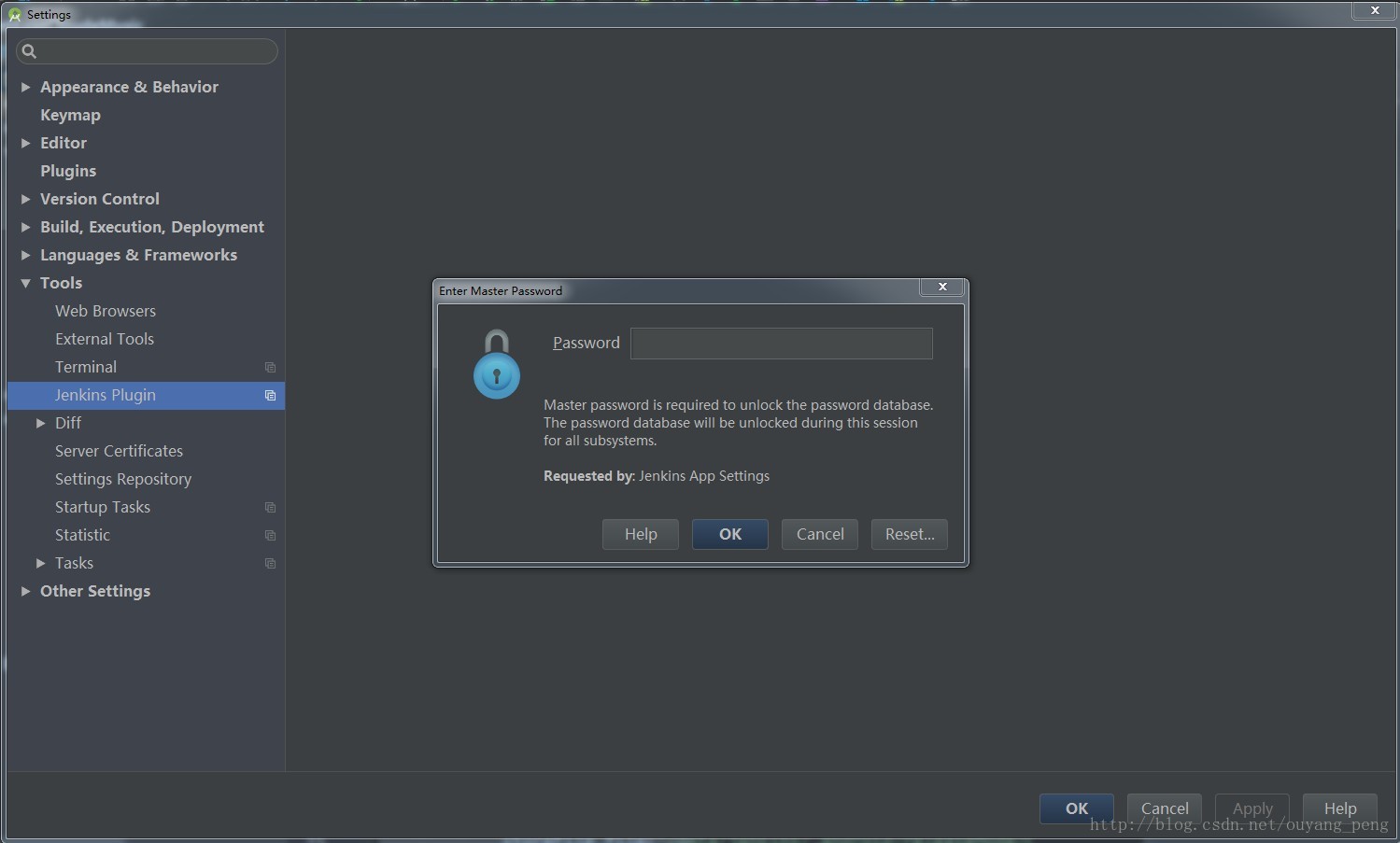
这个时候,点击设置图标进行设置,如下图27所示:
图27

设置好密码之后,就可以正常使用了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

