Android UI设计与开发之仿人人网V5.9.2最新版引导界面
这一篇我将会以人人网的引导界面为实例来展开详细的讲解,人人网的引导界面比较的新颖,不同于其他应用程序千篇一律的靠滑动来引导用户,而是以一个一个比较生动形象的动画效果展示在用户们的面前,有一种给人眼前一亮的感觉,话不多说,进入正题。
一、实现的效果图
欢迎界面:

引导界面1

引导界面 2

引导界面 3

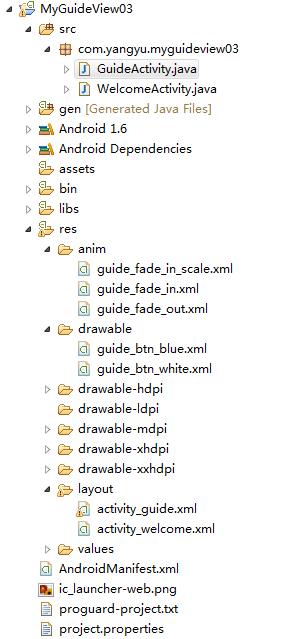
二 、项目的目录结构

三、具体的编码实现
1、欢迎界面的xml布局,activity_welcome:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@drawable/v5_6_2_welcome" android:orientation="vertical" />
2、引导界面的xml布局,activity_guide.xml:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <ImageView android:id="@+id/iv_guide_picture" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:scaleType="fitXY" /> <LinearLayout android:id="@+id/ll_bottom_action_bar" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:orientation="horizontal" android:padding="7dip" > <Button android:id="@+id/btn_register" android:layout_width="fill_parent" android:layout_height="45dip" android:layout_weight="1.5" android:background="@drawable/guide_btn_blue" android:gravity="center" android:singleLine="true" android:text="注 册" android:textColor="#FFFFFF" android:textSize="15.0sp" /> <Button android:id="@+id/btn_look_at_the_people_i_know" android:layout_width="fill_parent" android:layout_height="45dip" android:layout_marginLeft="8dip" android:layout_marginRight="8dip" android:layout_weight="1.0" android:background="@drawable/guide_btn_white" android:gravity="center" android:singleLine="true" android:text="看看我认识的人" android:textColor="#000000" android:textSize="15.0sp" /> <Button android:id="@+id/btn_login" android:layout_width="fill_parent" android:layout_height="45dip" android:layout_weight="1.5" android:background="@drawable/guide_btn_blue" android:gravity="center" android:singleLine="true" android:text="登 录" android:textColor="#FFFFFF" android:textSize="15.0sp" /> </LinearLayout> </RelativeLayout>
3、在这里还要创建两个xml资源文件文件来实现自定义按钮的效果,关于自定义按钮的效果实现我会在后面的UI专题详细介绍,这里就不在赘述,guide_btn_blue.xml:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/v5_0_1_guide_blue_default" android:state_focused="true" android:state_pressed="false"/> <item android:drawable="@drawable/v5_0_1_guide_blue_press" android:state_pressed="true"/> <item android:drawable="@drawable/v5_0_1_guide_blue_default"/> </selector>
guide_btn_white:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/v5_0_1_guide_black_default" android:state_focused="true" android:state_pressed="false"/> <item android:drawable="@drawable/v5_0_1_guide_black_press" android:state_pressed="true"/> <item android:drawable="@drawable/v5_0_1_guide_black_default"/> </selector>
4、然后是动画效果的xml资源文件,关于自定义动画效果的实现我也会在后面的UI专题中详细介绍,这里也就不再赘述渐入动画资源文件,guide_fade_in.xml:
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <alpha android:fromAlpha="0.0" android:toAlpha="1.0" /> </set>
渐隐动画资源文件,guide_fade_out.xml:
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <scale android:fillAfter="false" android:fromXScale="1.1" android:fromYScale="1.1" android:interpolator="@android:anim/decelerate_interpolator" android:pivotX="50.0%" android:pivotY="50.0%" android:toXScale="1.1" android:toYScale="1.1" /> <alpha xmlns:android="http://schemas.android.com/apk/res/android" android:fromAlpha="1.0" android:toAlpha="0.0" /> </set>
放大动画资源文件,guide_fade_in_scale:
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <scale android:fillAfter="false" android:fromXScale="1.0" android:fromYScale="1.0" android:interpolator="@android:anim/decelerate_interpolator" android:pivotX="50.0%" android:pivotY="50.0%" android:toXScale="1.1" android:toYScale="1.1"/> </set>
5、开始启动的欢迎界WelcomeActivity.java:
package com.yangyu.myguideview03;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.CountDownTimer;
/**
* @author yangyu
* 功能描述:欢迎界面Activity(Logo)
*/
public class WelcomeActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_welcome);
/**
* millisInFuture:从开始调用start()到倒计时完成并onFinish()方法被调用的毫秒数
* countDownInterval:接收onTick(long)回调的间隔时间
*/
new CountDownTimer(5000, 1000) {
@Override
public void onTick(long millisUntilFinished) {
}
@Override
public void onFinish() {
Intent intent = new Intent(WelcomeActivity.this, GuideActivity.class);
startActivity(intent);
WelcomeActivity.this.finish();
}
}.start();
}
}
6、引导界面,GuideActivity.java:
package com.yangyu.myguideview03;
import android.app.Activity;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.Toast;
/**
* @author yangyu
* 功能描述:导引界面(每张图片都执行的动画顺序,渐现、放大和渐隐,结束后切换图片和文字
* 又开始执行 渐现、放大和渐隐,当最后一张执行完渐隐,切换到第一张,从而达到循环效果)
*/
public class GuideActivity extends Activity implements OnClickListener{
//定义注册、登录和看看我认识的人按钮
private Button btnRegister,btnLogin,btnIKnowPeople;
//显示图片的ImageView组件
private ImageView ivGuidePicture;
//要展示的一组图片资源
private Drawable[] pictures;
//每张展示图片要执行的一组动画效果
private Animation[] animations;
//当前执行的是第几张图片(资源索引)
private int currentItem = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_guide);
initView();
initData();
}
/**
* 初始化组件
*/
private void initView(){
//实例化ImageView引导图片
ivGuidePicture = (ImageView) findViewById(R.id.iv_guide_picture);
//实例化按钮
btnRegister = (Button) findViewById(R.id.btn_register);
btnIKnowPeople = (Button) findViewById(R.id.btn_look_at_the_people_i_know);
btnLogin = (Button) findViewById(R.id.btn_login);
//实例化引导图片数组
pictures = new Drawable[] { getResources().getDrawable(R.drawable.v5_3_0_guide_pic1),getResources().getDrawable(R.drawable.v5_3_0_guide_pic2),
getResources().getDrawable(R.drawable.v5_3_0_guide_pic3)};
//实例化动画效果数组
animations = new Animation[] { AnimationUtils.loadAnimation(this, R.anim.guide_fade_in),
AnimationUtils.loadAnimation(this, R.anim.guide_fade_in_scale),
AnimationUtils.loadAnimation(this, R.anim.guide_fade_out) };
}
/**
* 初始化数据
*/
private void initData(){
//给按钮设置监听
btnRegister.setOnClickListener(this);
btnIKnowPeople.setOnClickListener(this);
btnLogin.setOnClickListener(this);
//给每个动画效果设置播放时间
animations[0].setDuration(1500);
animations[1].setDuration(3000);
animations[2].setDuration(1500);
//给每个动画效果设置监听事件
animations[0].setAnimationListener(new GuideAnimationListener(0));
animations[1].setAnimationListener(new GuideAnimationListener(1));
animations[2].setAnimationListener(new GuideAnimationListener(2));
//设置图片动画初始化默认值为0
ivGuidePicture.setImageDrawable(pictures[currentItem]);
ivGuidePicture.startAnimation(animations[0]);
}
/**
* 实现了动画监听接口,重写里面的方法
*/
class GuideAnimationListener implements AnimationListener {
private int index;
public GuideAnimationListener(int index) {
this.index = index;
}
@Override
public void onAnimationStart(Animation animation) {
}
//重写动画结束时的监听事件,实现了动画循环播放的效果
@Override
public void onAnimationEnd(Animation animation) {
if (index < (animations.length - 1)) {
ivGuidePicture.startAnimation(animations[index + 1]);
} else {
currentItem++;
if (currentItem > (pictures.length - 1)) {
currentItem = 0;
}
ivGuidePicture.setImageDrawable(pictures[currentItem]);
ivGuidePicture.startAnimation(animations[0]);
}
}
@Override
public void onAnimationRepeat(Animation animation) {
}
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_register:
Toast.makeText(this, "点击了注册按钮", Toast.LENGTH_SHORT).show();
break;
case R.id.btn_look_at_the_people_i_know:
Toast.makeText(this, "点击了我认识的人按钮", Toast.LENGTH_SHORT).show();
break;
case R.id.btn_login:
Toast.makeText(this, "点击了登录按钮", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
}
下一篇将会对整个引导界面的开发专题做一个完结篇,敬请期待。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

