laravel 创建命令行命令的图文教程
1. 在命令行输入 php artisan make:command NiceWork(此处根据自己想要创建的命名)
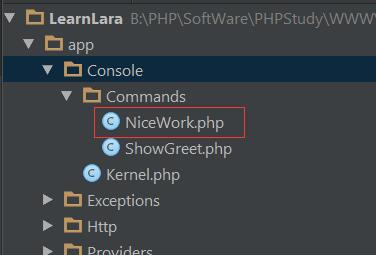
2. 命令完成后,会在 目录中看到这个文件

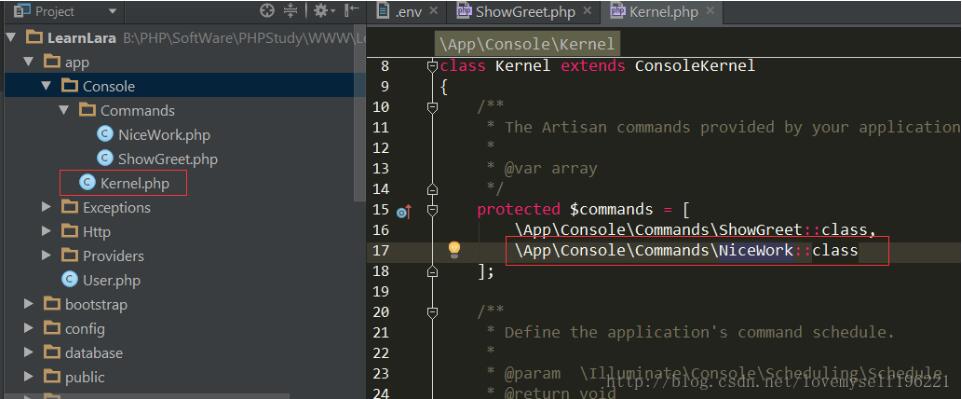
3. 进入Console/Kernel.php , 注册该命令

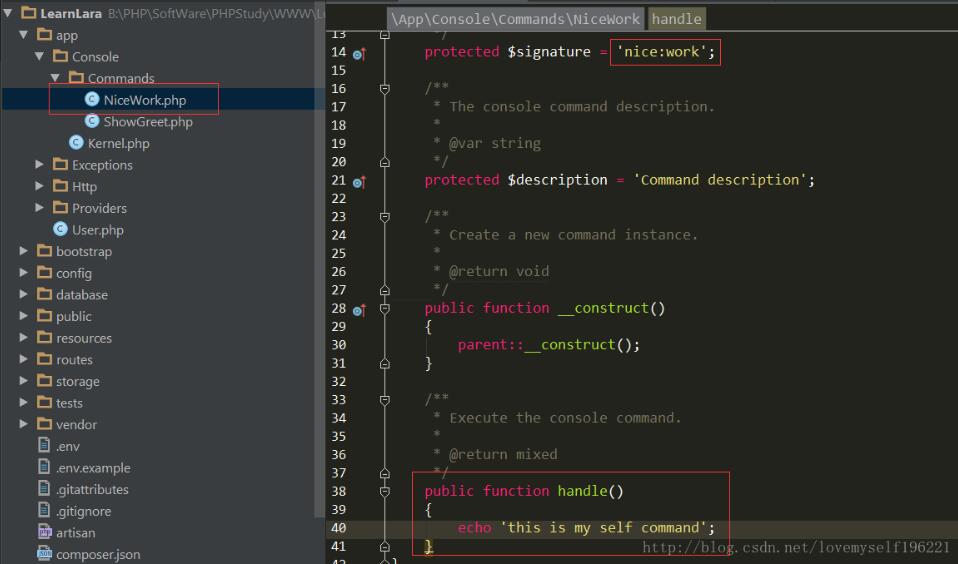
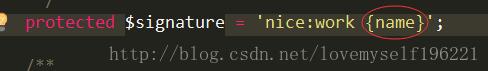
4. 然后进入 NiceWork.php ,修改$signature 属性 为你想要的命令 比如 ‘NiceWork',然后 在handle()方法中编写你的逻辑,如下图

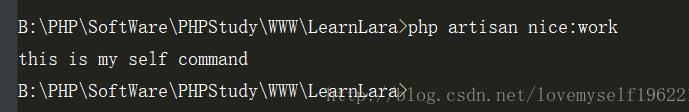
5. 到命令行输入 php artisan nice:work ,结果如下图

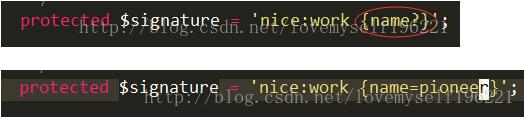
到此我们就完成了一个自定义命令的添加 ,但是 还有种情况就是需要在命令行后面添加参数 ,那么我们可以这样做 ,在 $signature属性中 假如 该属性 如图

如果 此变量可有可无 则可以 在变量后面加入问号 ,我们也可以为该变量 定义一个默认值

这样就完成了这个命令的后续完善工作!
以上这篇laravel 创建命令行命令教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
laravel通过创建自定义artisan make命令来新建类文件详解
前言 本文主要跟大家介绍的是关于laravel通过创建自定义artisan make命令来新建类文件的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧. 我们在laravel开发时经常用到artisan make:controller等命令来新建Controller.Model.Job.Event等类文件. 在Laravel5.2中artisan make命令支持创建如下文件: make:auth Scaffold basic login and registration
-
Laravel学习笔记之Artisan命令生成自定义模板的方法
说明:本文主要讲述Laravel的Artisan命令来实现自定义模板,就如经常输入的php artisan make:controller ShopController就会自动生成一个ShopController.php模板文件一样,通过命令生成模板也会提高开发效率.同时,作者会将开发过程中的一些截图和代码黏上去,提高阅读效率. 备注:个人平时在写Repository代码时会这样写,如先写上ShopRepositoryInterface并定义好接口方法如all().create().update
-
详细Laravel5.5执行表迁移命令出现表为空的解决方案
今天在使用一个第三方包 laravel-admin 时,出现了这样的错误:SQLSTATE[42000]: Syntax error or access violation: 1103 Incorrect table name '',折腾了好久,终于知道了解决方法,原来是配置文件的缓存没有清理. 一.问题 vagrant@homestead:~/Code/laravel-shop$ php artisan admin:install 错误提示: In Connection.php line 66
-
Laravel如何自定义command命令浅析
前言 用过Laravel的都知道,Laravel通过php artisan make:controller可以生成控制器,同样的夜可以用命令生成中间介和模型,那怎么自定义生成文件呢? 下面话不多说了,来一起看看详细的介绍吧 自定义方法如下: 1.创建command类 <?php namespace App\Console\Commands; use Illuminate\Console\GeneratorCommand; class ServiceMakeCommand extends Gene
-
laravel 创建命令行命令的图文教程
1. 在命令行输入 php artisan make:command NiceWork(此处根据自己想要创建的命名) 2. 命令完成后,会在 目录中看到这个文件 3. 进入Console/Kernel.php , 注册该命令 4. 然后进入 NiceWork.php ,修改$signature 属性 为你想要的命令 比如 'NiceWork',然后 在handle()方法中编写你的逻辑,如下图 5. 到命令行输入 php artisan nice:work ,结果如下图 到此我们就完成了一个自定
-
Vue命令行工具Vue-CLI图文详解(推荐!)
目录 阐述 vue全家桶 vue-cli Vue CLI 的安装 ① 默认安装 vue/cli 脚手架 3 ② 默认安装失败,解决mode版本问题 ③ nvm下载太慢问题解决 ④ 安装 Node ^12.0.0 ⑤ 从新安装 VueCli 脚手架 3 ④ 拉取 2.x 模板 (旧版本) ⑤ 安装vue指定版本 ⑥ 博主node版本 初始化项目 ① vue init命令讲解 ② 项目初始化 ③ 目录结构详解 ④ 运行项目 node 安装适合小白 1 去node官网下载 2 下载完成后双击安装包,跳
-
idea 创建 maven web 工程流程(图文教程)
本文介绍了idea 创建 maven web 工程流程(图文教程),分享给大家,具体如下: 1创建一个project工作区间: 2.创建一个maven 基础工程,具体操作如图,next: 3.创建maven相关的 GroupId和ArtifactId,next: 4.重写setting.xml的文件地址(如果没有这步可以自己从配置里设置): 5.创建工程名称,finish: 6.打开配置启动项窗口: 7.添加本地tomcat启动,如果第一部(绿色"+"里面没有tomcat server
-
Python中强大的命令行库click入门教程
前言 我们的游戏资源处理工具是Python实现的,功能包括csv解析,UI材质处理,动画资源解析.批处理,Androd&iOS自动打包等功能.该项目是由其他部门继承过来的,由于绝大部分代码不符合我们的业务需求,所以进行了大重构.删除了所有业务代码,仅保留了python代码框架.项目中命令行参数解析是自己实现的,极其不优雅,也忍了这么久.打算找时间用click重写.所以最近学习了click,下面本文的内容是click的入门教程,初学者们可以来一起学习学习. 官网镜像地址: http://click
-
使用Ruby来编写访问Twitter的命令行应用程序的教程
简介 Twitter 现已成为社交网络中的佼佼者.Twitter 只允许用户发布不多于 140 个字符的内容,谁能够想到,这个过去毫不起眼的小网站如今却价值十多亿美元,拥有数百万用户,Twitter 平台上已构建了大量的应用程序,并且不断有新的开发人员准备投入这一浪潮中. 本文并不打算介绍 Twitter(事实上,也没有这个必要).相反,本文将介绍如何访问 Twitter 平台来构建出色的命令行应用程序.Twitter 支持各种编程语言,包括 C++.Java?.Perl.Ruby.PHP 和
-
grub命令行启动系统简明教程
今天倒腾服务器,修改grub.conf文件后导致系统起不来了.后来就学习了一下如何从grub命令启动. grub引导其实挺简单的,只要简单地几步就可以了. 一.指定/boot所在的分区 复制代码 代码如下: grub> root (hd0,0) #指定第一块硬盘的第一个分区.这个root (hd[0,n],y)是可以省略的,如果省略了,我们要在kerenl 命令中指定 二.指定内核映像及根分区 复制代码 代码如下: grub> kernel /boot/vmlinuz-2.6.11-1.136
-
php命令行用法入门实例教程
本文实例讲述了php命令行用法,分享给大家供大家参考.具体用法分析如下: Php是一个非常流行的web服务端脚本语言.其实,php不仅仅可以在web服务器中充当重要角色.在命令行一样可以执行. 本文中,笔者为各位介绍下php在命令行中的使用方法. 1.查看php的版本.配置 在命令行中输入php –v 即可查看当前php的版本. 复制代码 代码如下: PHP 5.2.17(cli) (built: Feb 2 2011 11:19:21) Copyright (c) 1997-2010
-
PHP的命令行命令使用指南
当用户打开php页面时,服务端便执行PHP的命令并将执行结果发送至用户的浏览器中,这类似于ASP和CoildFusion,PHP可以运行在WINDOWS和多种版本的UNIX上.除了能够操作您的页面外,PHP还能发送HTTP的标题. 你可以设置cookie,管理数字签名和重定向用户,而且它提供了极好的连通性到其它数据库(还有ODBC),集成各种 外部库来做用PDF文档解析XML的任何事情.那你还知道可以用php的强大功能做点别的东西吗? 在以独立的cgi方式运行时,需要一个php可执行程序,他有很
-
IntelliJ IDEA创建maven多模块项目(图文教程)
项目主要分成3个模块,wms-root为父模块,wms-core和wms-app(webapp类型的模块)为子模块. 一.Parent Project,创建wms-root父模块. 1.依次点击:File->New->Project 2.左侧面板选择maven(不要选择Create from archetype选项),如下图,点击Next即可. 3.依次补全如下信息,点击Next 4.输入项目名字.如ModuleProject,我们主要是在这个项目下创建我们的子模块. 5.这样我们就创建好了一
-
利用node.js制作命令行工具方法教程(一)
前言 之前使用过一些全局安装的NPM包,安装完之后,可以通过其提供的命令,完成一些任务.比如Fis3,可以通过fis3 server start 开启fis的静态文件服务,通过fis3 release开启文件编译与发布:还有vue-cli,可以通过vue init webpack my-project来初始化vue+webpack的项目基础配置.最近有一个需求,需要写一个类似vue-cli的NPM包,通过命令行操作实现项目初始配置,所以就查看了相关资料,学习了一下如何使用node来生成自己的命令
随机推荐
- Javascript正则表达式测试网页
- Windows使用docker打开新窗口error解决办法
- AngularJS 入门教程之事件处理器详解
- Angularjs中的ui-bootstrap的使用教程
- vbscript Registry 注册表操作实现代码(读写删除)
- IIS 网站服务器性能优化指南
- js 只能输入数字和小数点的文本框改进版
- navicat 8 创建数据库与创建用户分配权限图文方法
- datatables 带查询条件java服务端分页处理实例
- 微信小程序 LOL 英雄介绍开发实例
- JS 实现Div向上浮动的实现代码
- js实现仿qq消息的弹出窗效果
- BootStrap实现树形目录组件代码详解
- IIS6 ASP 页的执行造成响应缓冲区超过其配置限制的解决方法
- 我教你学之系统性能优化注册表修改实例(1)
- 详解基于Centos7+Nginx+Tomcat8的负载均衡服务器的搭建
- 用PHP的超级变量$_GET获取HTML表单(Form) 数据
- Android流式布局实现历史搜索记录功能
- 微信小程序日期选择器实例代码
- 仿iPhone通讯录制作小程序自定义选择组件的实现

