js 获取json数组里面数组的长度实例
作为一个前端页面开发者第一次处理json数据,遇到了‘js 获取json数组里面数组的长度'?竟然不知道 json没有.length属性(真是要嘲讽下自己),少壮不努力老大徒伤悲啊!以前都是去寻求男朋友帮助,但是最近尝试自己去解决遇到的问题。
我遇到的问题是这样的:***.jsp结尾的页面里面,后端传给我的json数据是一个数组,然后要获取第二个数组contacts里面的数组长度,然后百度发现 json没有.length属性。怎么办呢?

既然json对象没有length属性,如果要知道他的长度怎么办呢?
var jslength=0;
for(var js2 in json){
jslength++;
}
把这段代码写成一个方法,以后调用就行了:
function getJsonLength(jsonData){
var jsonLength = 0;
for(var item in jsonData){
jsonLength++;
}
return jsonLength;
}
但是上面的方法只能获取到第一层数组的长度???获取不到子数组里面的数组长度???然后自我发挥了下,用下面方法成功获取到contacts数组的长度。
var _data = ${contactJson};
function getJsonLength(jsonData){
var jsonLength = 0;
for(var item in jsonData){
if(item == 'contacts'){
for(var x in jsonData[item]){
jsonLength++;
}
}
}
return jsonLength;
}
var _contact_num = getJsonLength(_data);
$('#contactNum').text(_contact_num);
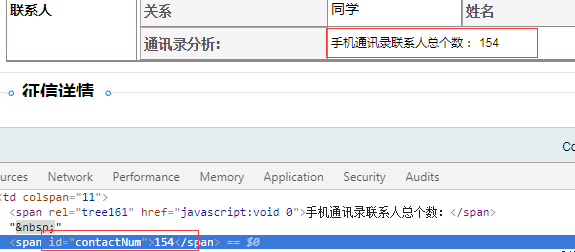
最后调出的结果:

以上这篇js 获取json数组里面数组的长度实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
JS删除数组里的某个元素方法
删除数组指定的某个元素 首先可以给JS的数组对象定义一个函数,用于查找指定的元素在数组中的位置,即索引,代码为: Array.prototype.indexOf = function(val) { for (var i = 0; i < this.length; i++) { if (this[i] == val) return i; } return -1; }; 然后使用通过得到这个元素的索引,使用js数组自己固有的函数去删除这个元素: 代码为: Array.prototype.remove
-
JS查找数组中重复元素的方法详解
本文实例讲述了JS查找数组中重复元素的方法.分享给大家供大家参考,具体如下: JS的数据类型有一个数组.今天我们就来谈谈对数组的一种处理.相信很多人都遇到过从数组中查找出不重复的元素,但是我遇到的却是从数组中查找出重复的元素. 从js数组中查找出不重复的元素的方法有很多,下面就给大家列举一个: <!DOCTYPE html> <html> <body> <script> Array.prototype.deleteEle=function(){ var ne
-
JavaScript数组,JSON对象实现动态添加、修改、删除功能示例
本文实例讲述了JavaScript数组,JSON对象实现动态添加.修改.删除功能.分享给大家供大家参考,具体如下: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>javascript里面的数组,json对象,动态添加,修改,删除示例</t
-
JS数组去重常用方法实例小结【4种方法】
本文实例讲述了JS数组去重常用方法.分享给大家供大家参考,具体如下: js数组去重,老生长谈,今天对其进行一番归纳,总结出来4种方法 贴入代码前 ,先对浏览器Array对象进行支持indexOf和forEach的polyfill Array.prototype.indexOf = Array.prototype.indexOf || function(item) { for (var i = 0, j = this.length; i < j; i++) { if (this[i] === it
-
js判断数组是否包含某个字符串变量的实例
最近碰到一个这样的现象,后台返回的数据中,数组里面有一些有变量值,有一些没有变量值. 举个例子,比如后台返回的例子是这样的: var arr=[ { "status":"success", "activerUserData": [ {"activeUser":"张珊","activeUserMobile":"15542175311","countNum&qu
-
js中数组常用方法总结(推荐)
前言 从事前端到现在也有快两年了,平时也会收集整理一些笔记放在印象笔记,不过收集过之后就在没有看过,经大佬指点,真正掌握一个知识点,最好的方式就是用自己的话把内容讲明白,就开始将以前零散的东西整合一下,和各位道友一起提高. 操作数组 印象中数组有很多方法,系统的整理一下,放在自己家里方便回头查~ Array.map() 此方法是将数组中的每个元素调用一个提供的函数,结果作为一个新的数组返回,并没有改变原来的数组 let arr = [1, 2, 3, 4, 5] let newArr = arr
-
JS实现将二维数组转为json格式字符串操作示例
本文实例讲述了JS实现将二维数组转为json格式字符串操作.分享给大家供大家参考,具体如下: <!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>json</title> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js
-
JS实现的数组去除重复数据算法小结
本文实例讲述了JS实现的数组去除重复数据算法.分享给大家供大家参考,具体如下: 在JS中经常会遇到去除数组中重复数据的需求,在此介绍四种算法以实现JS数组去重的功能. 1. 速度最快算法:对象键值对法 实现思路:新建一js对象以及新数组,遍历传入数组时,判断值是否为js对象的键,不是的话给对象新增该键并放入新数组. //注意点: 判断 是否为js对象键时,会自动对传入的键执行"toString()",不同的键可能会被误认为一样:例如: a[1].a["1"] .解决
-
js 数组详细操作方法及解析合集
前言 在开发中,数组的使用场景非常多,平日中也涉及到很多数组的api/相关操作,一直也没有对这块内容进行一块整理总结,很多时候就算用过几次这个api,在开发中也很容易忘记,还是要谷歌一下.所以就希望对这块内容有一个比较系统性的总结,在这背景下,就有了本篇文章,如果喜欢的话可以点波赞/关注,支持一下,希望大家看完本文可以有所收获. 创建一个数组: // 字面量方式: // 这个方法也是我们最常用的,在初始化数组的时候 相当方便 var a = [3, 11, 8]; // [3,11,8]; //
-
JS实现数组去重方法总结(六种方法)
方法一: 双层循环,外层循环元素,内层循环时比较值 如果有相同的值则跳过,不相同则push进数组 Array.prototype.distinct = function(){ var arr = this, result = [], i, j, len = arr.length; for(i = 0; i < len; i++){ for(j = i + 1; j < len; j++){ if(arr[i] === arr[j]){ j = ++i; } } result.push(arr[
-
PHP实现数组转JSon和JSon转数组的方法示例
本文实例讲述了PHP实现数组转JSon和JSon转数组的方法.分享给大家供大家参考,具体如下: 数组转JSon数据: $array_1 = array(); //一维数组 $array_2 = array(); //多维数组 $array_1['username']='ericwolf'; $array_1['age']=25; $array_2['menber']['aa']['username']='ericwolf'; $array_2['menber']['aa']['age']=25;
随机推荐
- asp.net中一次性动态绑定多个droplistdown
- Erlang语法学习笔记:变量、原子、元组、列表、字符串
- 详解SpringBoot之添加单元测试
- Java中的static的使用指南
- ajax接收后台数据在html页面显示
- javascript mouseover、mouseout停止事件冒泡的解决方案
- 浅谈Javascript数组(推荐)
- Asp.net中的GridView导出遇到的两个问题和解决方法
- php比较两个绝对时间的大小
- C# 类的声明详解
- Javascript中的常见排序算法
- Android自定义日历Calender代码实现
- JavaScript使用readAsDataUrl方法预览图片
- 基于jquery创建的一个图片、视频缓冲的效果样式插件
- 点选TOP后并不是直接跳到页顶的,而是滚动上去
- Python中字符串格式化str.format的详细介绍
- js日期联动示例
- 详解HTTP状态码
- IP策略实现服务器禁止Ping
- 微信小程序 如何获取网络状态

