易语言信息框添加图标的方法
易语言信息框的制作很简单,但是怎么修改信息框的图标呢?下面小编为大家解决问题
1、打开易语言,选择Windows程序窗口

2、这里只需要一个按钮就足够了,如果需要其它的可以自己添加上去。

3、双击按钮进入编程界面,我们在这里编写程序。

4、然后输入一个信息框,这里的"0"的位置就是图标编码所在的位置

5、把“0”修改成”#错误图标“

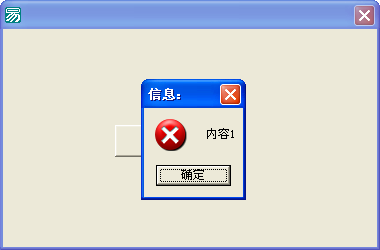
6、然后进行测试,我们可以看到错误图标出现在内容左边,呢么就已经成功了,以此类推,还有 #警告图标 #疑问图标等。

总结:以上就是关于易语言信息框怎么添加图标的全部内容,感谢大家对我们的支持。
相关推荐
-
易语言提取ICO图标支持多种图像格式转换的代码
DLL命令表 .版本 2 .DLL命令 拷贝内存_BITMAPINFOHEADER, 整数型, "kernel32", "RtlMoveMemory", , RtlMoveMemory .参数 目标数据地址, 字节集, 传址, lpvDest .参数 源数据, BITMAPINFOHEADER, 传址, lpvSource .参数 尺寸, 整数型, , 40cbCopy .DLL命令 拷贝内存_ICONFILEHEADER, 整数型, "kernel32&
-
易语言设置托盘图标的方法
现在很程序都可以设置为置托盘图标,这样可以让程序继续运行而又不影响其他程序的操作,那么易语言怎样设置置置托盘图标这个功能呢?思路:当按下最小化按钮后,程序置托盘,主要运用托盘事件! 1.创建一个新的windows窗口程序,并将窗口的最小化按钮设置为真: 2.为了置托盘,需要一个托盘图标,这里在资源图片中插入一具ICO的图标,一般为16*16的象傃图档即可! 3.当按下窗口的最小化按钮时,程序就置托盘,所以这里窗口"位置被改变"事件下,判断是否被按下,如果被按下,就执行命令,并将程序窗口
-
易语言制作图标提取器方法
图标提取器网上也很多这样的工具,这里我们就用易语言自己做一个,本人也是一边学边应用,代码不一定好,只给大家参考学习用 1.我们先做好图标提取器的界面,添加两个按钮,两个编辑框,适当更改一下窗口的标题和标签说明 2.接着增加一个图片框,设置为凹入式,背景颜色为白,添加标签说明接着增加一个图片框,设置为凹入式,背景颜色为白,添加标签说明 3.接着再添加两个通用对话框,通用对话模型1类型设置为"保存文件",通用对话框2类型设置为"打开文件" 4.界面做好了,再看代码部分,
-
易语言修改窗口标题栏左上角显示的图标
图标属性 数据类型:字节集:本属性设置窗口左上角所显示的图标. 例程 说明 本属性用于设置窗口标题栏中的图标. 运行结果: 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对我们的支持.如果你想了解更多相关内容请查看下面相关链接
-
易语言如何修改图标?易语言修改图标步骤
易语言是一门计算机程序语言.以"易"著称,以中文作为程序代码表达的语言形式.当写好一个程序的时候想要放一个漂亮的图标就至关重要~! 1.先打开易语言,在打开要修改的易语言程序源码文件. 2.找到菜单栏的"文件"里面有一个配置. 3.在"配置"里面我们可以输入详细的程序作者信息,这些就不详细说明了,说修改图标. 4.点击"设置程序图标",选择好图标文件就可以啦,图标文件格式必须是 ico文件的! 5.要是你没有,我们可以去简单的
-
易语言通过监控图标实现QQ消息监控的代码
DLL命令表 .版本 2 .DLL命令 GetWindowThreadProcessId___, 整数型, "user32.dll", "GetWindowThreadProcessId" .参数 hwnd, 整数型 .参数 lpdwProcessId, 整数型, 传址 .DLL命令 OpenProcess___, 整数型, "kernel32.dll", "OpenProcess" .参数 dwDesiredAccess,
-
易语言信息框添加图标的方法
易语言信息框的制作很简单,但是怎么修改信息框的图标呢?下面小编为大家解决问题 1.打开易语言,选择Windows程序窗口 2.这里只需要一个按钮就足够了,如果需要其它的可以自己添加上去. 3.双击按钮进入编程界面,我们在这里编写程序. 4.然后输入一个信息框,这里的"0"的位置就是图标编码所在的位置 5.把"0"修改成"#错误图标" 6.然后进行测试,我们可以看到错误图标出现在内容左边,呢么就已经成功了,以此类推,还有 #警告图标 #疑问图标
-
python3.7将代码打包成exe程序并添加图标的方法
1.环境 1.python 3.7 2.pyinstaller 2.下载方式: 2.1 python安装(略) 2.2 安装pyinstaller 打开DOS窗口输入以下命令: pip install pyinstaller 3.打包exe程序 打开DOS窗口,输入命令:pyinstaller -F -w *.py(星号是.py的全部路径) pyinstaller -F -w G:\automation\test.py (备注:-F是打包单一文件,-w是运行时不弹出黑窗口) 如下图显示,打包成功
-
python为QT程序添加图标的方法详解
Qt是一种基于C++的跨平台图形用户界面应用程序开发框架.如何跨平台?上到服务器上位机,下到嵌入式GUI,上天入地无所不能.Qt最早是由1991年由Qt Company开发,但是到2008年,Qt Company科技被诺基亚公司收购,是的,就是拥有着我们很多情怀的诺基亚.但在2012年,Qt又被Digia收购.等到了2014年,跨平台集成开发环境Qt Creator 3.1.0正式发布出来,至此,全面支持iOS.Android.WP,QT的时代开始逐步展开. 本文重点给大家介绍python为QT
-
Popup弹出框添加数据实现方法
本文实例为大家分享了Popup弹出框添加数据的具体代码,供大家参考,具体内容如下 逻辑 窗口P1中显示一组数据,并提供一个添加按钮 点击按钮,弹出新的浏览器窗口P2,在其中添加一条数据并提交后,窗口P2自动关闭 新添加数据动态添加到窗口P1中并被选中 所需知识:JS BOM 窗口对象:JS自执行函数 实现 下面在Django中简单实现下,因为比较简单,路由和视图就写在一起了. 1.路由和视图部分 from django.conf.urls import url from django.short
-
易语言信息框调用子程序返回结果的代码
调用子程序返回的结果 .版本 2 .程序集 窗口程序集1 .子程序 _调用子程序按钮_被单击 信息框 (被调用的子程序 (), 64, "子程序返回的结果", ) .子程序 被调用的子程序, 文本型 返回 ("这是 调用子程序 返回的结果") 运行结果: 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对我们的支持.如果你想了解更多相关内容请查看下面相关链接
-
易语言外形框组件使用技巧方法
估计很多新手朋友,不清楚易语言外形框组件的使用方法,今天,MovieClip就带大家一起学习.这次的测试程序是如何将一个窗口显示在外形框中.好了,开启我们的编程之路吧! 1.首先,运行易语言,在弹出的"新建工程"文件对话框中选择"Windows窗口程序"并点击"确定"按钮.如图: 2.在创建好的"Windows窗口"上绘制一个外形框组件和一个按钮组件,调整好相应组件的大小和位置.如图: 3.添加一个子窗口,调整子窗口的大小.并
-
php实现背景图上添加圆形logo图标的方法
本文实例讲述了php实现背景图上添加圆形logo图标的方法.分享给大家供大家参考,具体如下: 说一下步骤: 总共分 3 步: 1. 压缩logo 成固定大小的方形图片 2. 将logo 转成圆形logo 3. 将logo与背景图合并 废话不多说,直接上代码: <?php /** * 作者:friker * 开发时间:20160516 * 功能:图片处理 * */ class ImageController extends CI_Controller{ public function __cons
-
Swift如何在应用中添加图标更换功能的方法
接之前关于主题的分享,主题满足了用户界面自定义的需求.但是,当应用图标一直为默认的样子时,这一切显得并不那么完美.比如OneDay的主题拥有10种配色,而默认的图标仅仅只有绿白搭配. iOS在10.3之后,增加了动态更换图标的功能,允许在应用中提前内置图标素材,在特定的用户操作或应用定时函数进行替换应用图标.可能的应用场景,比如电商APP提前内置节日的图标.时钟类APP内置时间图标. 实现应用图标功能并不困难,通过三个步骤就可搞定: 1.设置图标信息 2.添加图标文件 3.调用更换函数 一.在i
-
易语言做语音朗读工具方法
怎么自己动手做一个语音朗读的小工具呢 1.打开易语言,新建一个易语言窗口程序 2.在右边添加一个媒体播放组件和一个编辑框组件,一个按钮组件. 3.在左边模块菜单添加精易模块 4.在左边属性改下如下属性内容 5.双击启动窗口,写入如下代码 6.双击按钮组件,写入如下代码 7.点击运行,并静态编译成可执行程序.好了,一个小的语音朗读工具做好了 总结:以上就是关于易语言做语音朗读工具方法教学,感谢大家的阅读和对我们的支持.
-
ElementUI Tree 树形控件的使用并给节点添加图标
前言: 因为项目需要用Vue做一个管理系统,其中有一个公司部门的管理页面有用到ElementUI 的树形控件,但是结构中没有使用chexkBox选项框,针对这个功能碰到的一些问题做一下总结 一,数据渲染 1)在<el-tree>标签中绑定data属性 2)在vue实例的data中声明list变量 3)从后台获取到的数据是以数组里面嵌套多个对象的结构并赋值给list, 当前的数据是OrgName为当前结构名称, Children作为子分支数组, 子分支中的结构与当前结构一致 4)在页面中展示结构
随机推荐
- Python 自动补全(vim)
- jQuery增加与删除table列的方法
- 关于Vue.js一些问题和思考学习笔记(2)
- Attrib 显示、设置或删除指派给文件或目录的只读、存档、系统以及隐藏属性
- Java异常处理中的一些特殊情况举例
- php实现以只读方式打开文件的方法
- php数字转汉字代码(算法)
- PHP版网站缓存加快打开速度的方法分享
- js获得参数的getParameter使用示例
- go语言日志记录库简单使用方法实例分析
- Go语言常见哈希函数的使用
- 微信小程序开发之好友列表字母列表跳转对应位置
- asp 隐藏并修改文件的最后修改时间
- C++中十种内部排序算法的比较分析
- 枚举和宏的区别详细解析
- thinkphp中连接oracle时封装方法无法用的解决办法
- 人大复印资料处理程序_补充篇
- IOS开发中如何设计短信验证码防刷机制
- Android使用友盟集成QQ、微信、微博等第三方分享与登录方法详解
- Angularjs之如何在跨域请求中传输Cookie的方法

