分享20款美化网站的 jQuery Lightbox 灯箱插件
jQuery Lightbox 灯箱插件可以让你为您的网站和应用程序展示优雅的图像,视频 和其它内容(使用模式窗口)。如果你是一个开发人员,你必须拥有 jQuery 灯箱插件集合,因为有一部分的客户会要求他们的网站看起来更有吸引力和视觉冲击力。
因此在这个集合中,我们编译了20款最好的 jQuery 灯箱插件清单,这将有助于开发人员创建和设计精美的网站。您可以将这些插件很容易地集成到您的网站,可以下载他们瞬间充实你的插件库。
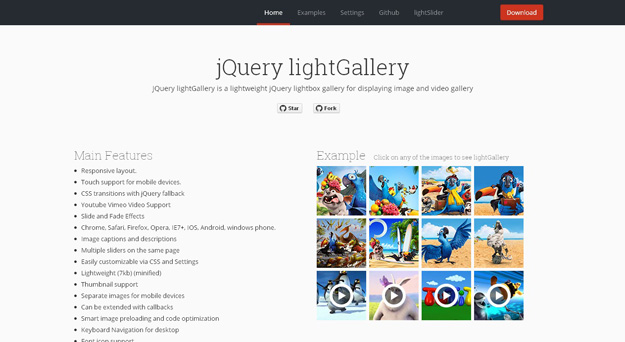
1. lightGallery

jQuery lightGallery 是一个轻量级的 jQuery 灯箱插件,用于显示图像和视频库。它功能齐全,如响应式布局,对移动设备支持触控,滑动和褪色效果,图像标题和描述等等。
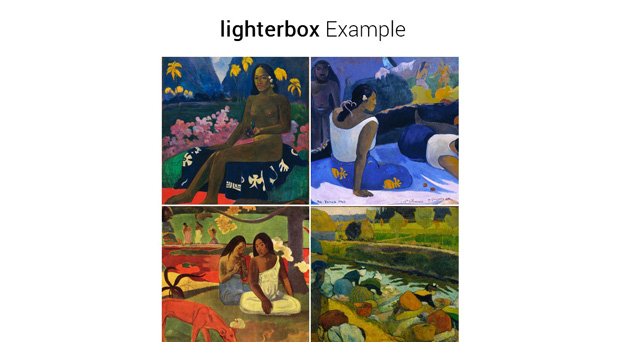
2. Lighterbox

Lighterbox 是一种更轻量的和可定制的 jQuery 灯箱画廊插件。一个简单的插件支持现代移动和桌面浏览器,以减少配置和兼容处理的代码。
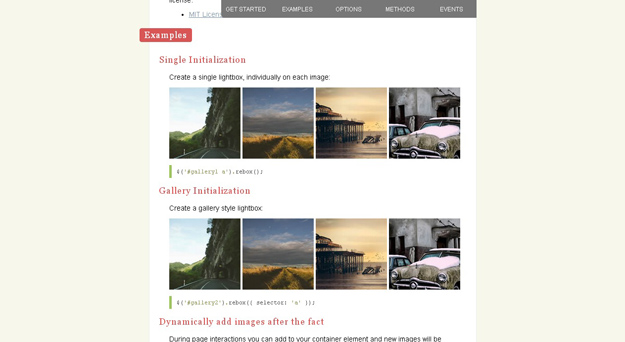
3. Rebox

jQuery-Rebox 是一种简单,轻量,响应式,移动友好的 jQuery 灯箱插件,它适合于简单,不需要任何图像。
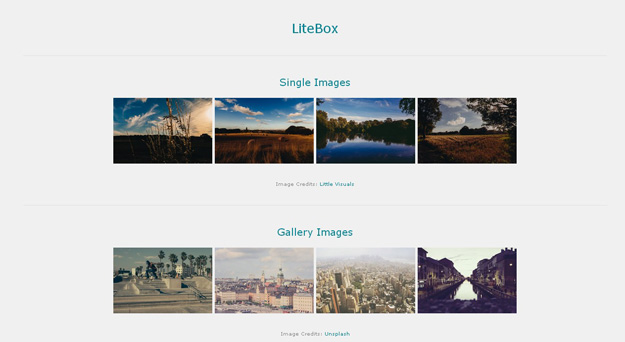
4. LiteBox

LiteBox是一种多功能,自动检测内容,收藏夹/模态窗口的图像,嵌入的内容 ,iframe 框架和内嵌 HTML 中使用。
5. Image Lightbox

这款灯箱插件是一个简约的,可扩展和可配置性,响响应式和触摸友好的 iOS、Android 和 Windows Phone 的兼容灯箱插件。自动预加载下一个图像,使用 CSS 转换和过渡。
6. jQuery TosRus

jQuery.TosRUs 插件是一个伟大的灯箱插件,支持通过 scrolling/swiping 任何的内容。在台式机,平板电脑或智能手机,内部的 HTML 元素或作为灯箱弹出。
7. Fluidbox

Fluidbox是一个 jQuery 插件,它可以让连接到一个更大分辨率的图像。它适用于手机,也插件处理更高的分辨率,优雅链接的图像,这样它只有预装他们当用户点击缩略图。
8. Swipebox

Swipebox 是一个 jQuery 灯箱插件,其中有对触摸事件的支持和响应布局效果很好。它可以显示单个项目或一组项目(画廊) ,他们可以用滑动手势,或者键盘来浏览。
9. iLightbox

iLightBox 是一个新鲜的替代其他的 jQuery 灯箱插件,有一个很大的机会,虽然这是一个付费的资源,它可能会成为你的最爱。它可以呈现图像,视频 ,其他 HTML 和有一个可选的全屏模式。
10. VenoBox

VenoBox 是又一个响应 jQuery 的灯箱插件,适用于图像,内嵌的内容, iFrame中,谷歌地图, Ajax请求, VIMEO和YouTube视频。相比于许多其他模态窗口插件,VenoBox 计算所显示的图像的最大宽度,并保留其高度是否大于窗口高的大的差异 。
11. Magnific Popup

这是一个免费的响应式的 jQuery 灯箱插件,专注于性能,并为用户提供的任何设备最好的体验。大多数收藏夹插件需要你通过 JS 选项来定义它的大小。
12. Featherlight

Featherlight 是一个非常轻量级的 jQuery 灯箱。响应式,支持图像, AJAX 和 iframe 中开箱和配置选项的范围,你可以将它适应您的需求。
13. flipLightBox

flipLightBox 是一个免费的响应式灯箱 jQuery 插件,非常容易实现,不需要任何额外的样式表,脚本和库。它的主要功能是可选的翻页效果,因为每个灯箱图像打开和关闭。
14. Colorbox

ColorBox 是另一个 jQuery 灯箱插,轻量级的( 9KB ),支持照片,照片组,幻灯片, AJAX,内联和 iframe 内容。灯箱有一个非常精美的界面,可以改进或定制的CSS 。
15. Lightbox_me

Lightbox_me是 jQuery 开发者工具箱中的必备工具。给它包裹在一个 jQuery 对象的 DOM 元素,将灯箱效果呈现给你。
16. Shadowbox

Shadowbox 太极拳是一个灯箱插件,支持所有网络上最流行的媒体发布格式。太极拳是高度可定制和网站的作者可以展示在所有主要浏览器的媒体各式各样没有导航的用户远离链接页面。
17. Superbox
SuperBox 是一款最新的 jQuery 插件,同时加载图像和灯箱,减少了 JavaScript 和图像加载的依赖,使用了 HTML5 data 属性,响应式布局和 jQuery ,这就是 SuperBox。
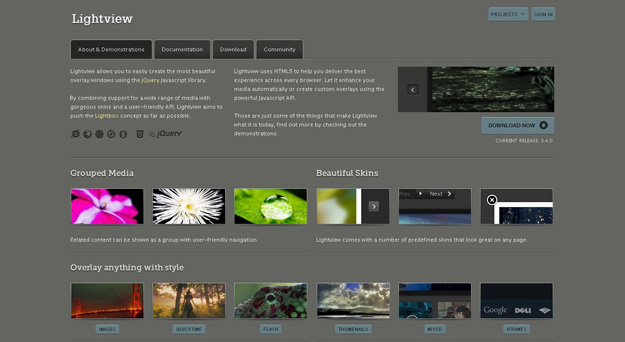
18. Lightview

Lightview 让你使用 jQuery 库轻松创建中最美丽的窗口重叠。通过将支持广泛的媒体与华丽的外观和人性化的API ,Lightview使用 HTML5 来帮助您实现在每一个浏览器的最佳体验。让它自动增强您的媒体或创建使用强大的 JavaScript API 的自定义覆盖。
19. Fresco

Fresco 是一个美丽的响应式灯箱,可用于创建任何大小的屏幕在工作的伟大,在每一个设备上的所有浏览器惊人的重叠。为了让事情更真棒壁画带有全屏放大,视网膜就绪皮肤,Youtube 和 Vimeo 集成 HTML5 视频和强大的 JavaScript API 。
20. Topup

Topup 是一个易于使用的 Javascript库,能够显示图像和网页中的弹出窗口以 Web 2.0 的方式。该库是 jQuery 和 jQuery UI 驱动,以维持跨浏览器的兼容性和紧凑性。


