JavaScript驾驭网页-DOM
一、DOM全称
文档对象模型(Document Object Model)
二、DOM是什么
DOM就是一个编程接口,就是一套API。
DOM是针对HTML文档、XML等文档的一套API。就类似于JDBC是针对数据库的一套API一样。
三、DOM的用途
DOM 是用来访问或操作HTML文档、XHTML文档、XML文档中的节点元素。
现在基本上所有的浏览器都都执行了W3C发布的DOM规范,所以在浏览器上就可以用DOM的这些API。
DOM提供对脚本友善的网页结构与内容的视图
DOM把网页视为节点构成的层次树
DOM树
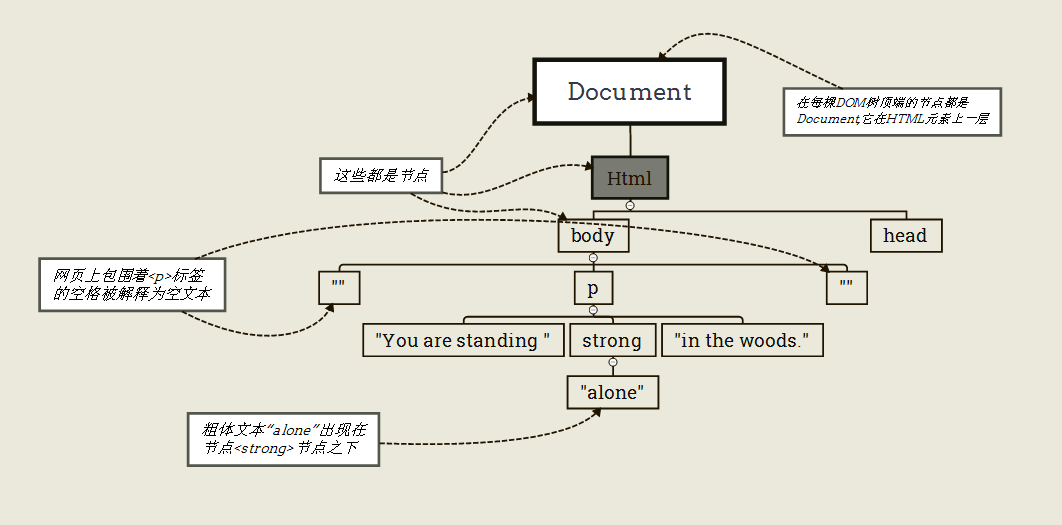
每棵DOM树的最顶端节点都是Document,它在HTML节点的上层
网页是DOM节点的集合
见图1

节点类型
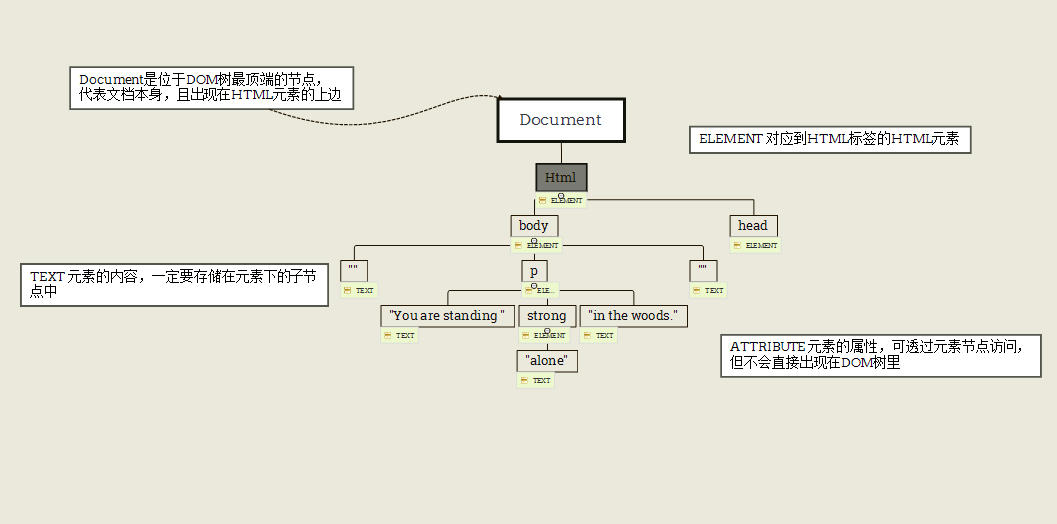
网页节点是按类别分类的,主要有元素节点与文本节点构成
见图2

节点特性
利用节点特性能用于导览节点树
以下是常用的节点特性:
nodeValue 存储于节点的值,只限于文本与属性节点使用(不含元素)
nodeType 节点类型,例如它是DOCUMENT或TEXT等等,但以代号表示
childNodes 包含节点下所有子节点的数组,以出现在HTML代码中的顺序而排列
firstChild 节点下的第一个子节点
lastChild 节点下的最后一个子节点
例子
document.getElementById(“id”).nodeValue;//获取某节点下的纯文本 document.getElementsByTagName(“body”)[0].childNodes[1].lastChild;//body下的第二个子节点的最后一个节点
利用DOM改变元素的内容
首先 移除所有子节点
然后 根据新内容创建新的文本节点
最后 把新创建的文本子节点附加到节点下
这里涉及到三个方法
removeChidl()移除目标节点下的一个子节点,传入将被移除的子节点
createTextNode()从文本字符串创建文本节点
appendChildO()以最后一个子节点的开工加入新节点,传入将被新增加的子节点
var node=document.getElementById(“id”);//获取元素 while (node.firstChild)//删除元素下的所有子节点(这里判断子节点是否存在,存在为true) node.removeChild(node.firstChild) node.appendChild(document.createTextNode(“message”))//为元素添加新内容
总结
innerHTML虽并非万维网的标准,但这个特性能访问元素内存储的所有内容
Document Object Model(文档对象模型),简称DOM,提供访问和修改网页数据的标准化机制
DOM视图页为关联节点的层次树
使用DOM(而非innerHTML)改变网页内容的方案,需移除元素下所有的子节点,然后创建并附加上包含新内容的新子节点。
关于JavaScript驾驭网页-DOM就给大家介绍到这里,下篇将给大家介绍JavaScript驾驭网页-CSS与DOM,感兴趣的朋友点击查看详情!

