javascript计时器详解
计时器
基本格式:
setInterval(function(){代码},1000);
/*
说明:1.setInterval 会返回一个计时器ID值
可以这样接收。var setId = setInterval(....);
2.接收setId的目的是为了清空计时器。
clearTimeout(setId);
*/
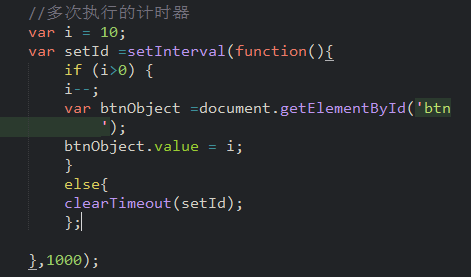
例如

一次性的计时器
格式:
setTimeout(function(){代码},1000)
案例:
var setId = setTimeout(function(){
alert('只执行一次');
},1000);
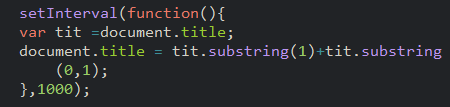
标题滚动案例
setInterval(function(){
var tit =document.title;
//1~length + 0
document.title = tit.substring(1)+tit.substring(0,1);
},1000);

希望小伙伴们通过本文能够对javascript计时器有新的认识,如有疑问,亲给我留言。
相关推荐
-
原生js实现秒表计时器功能
本文实例为大家分享了带有开始.暂停.清除功能的js计时器,供大家参考,具体内容如下 效果图: 下面贴代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>计时器</title> <script> var hour,minute,second;//时 分 秒 hour=minute=secon
-
JavaScript分秒倒计时器实现方法
本文实例讲述了JavaScript分秒倒计时器实现方法.分享给大家供大家参考.具体分析如下: 一.基本目标 在JavaScript设计一个分秒倒计时器,一旦时间完成使按钮变成不可点击状态 具体效果如下图,为了说明问题,调成每50毫秒也就是每0.05跳一次表, 真正使用的时候,把window.onload=function(){...}中的setInterval("clock.move()",50);从50调成1000即可. 在时间用完之前,按钮还是可以点击的. 时间用完之后,按钮就不能
-
VB倒计时器和JS当前时间
VBscript做计时器,遇到一个问题,怎么在页面上不断的调用一个VB函数呢.... 例如倒计时,如何让秒数在不刷新的情况下走动... 想了好久,查了好多地方都是用JavaScript做的... 最后才发现了一个,是VBscript帮助上都没有说的..SetTimeOut属性..真晕哦.. 倒计时如下. 倒计时 sec=2 min=1 hou=0 SetTimeOut "SpareTime()",1000 sub SpareTime() if sec=0 and min=0 and h
-
javascript计时器事件使用详解
在 JavaScritp 中使用计时事件是很容易的,两个关键方法是: setTimeout()未来的某时执行代码 clearTimeout()取消setTimeout()setTimeout()语法 复制代码 代码如下: var t=setTimeout("javascript语句",毫秒) setTimeout() 方法会返回某个值.在上面的语句中,值被储存在名为 t 的变量中.假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它.setTimeout() 的第
-
javascript实现计时器的简单方法
计时器, 在生活当中也是用得频繁的功能, 比如锻炼身体, 跑步比赛等等相关的活动. 我们用Javascript来完成一个计时器. 计时器, 主要就是对时间的一个逻辑处理, 比如60秒等于1分钟, 60分钟等于一个小时, 我们这里只做到小时的处理. 就这么一个简单的逻辑, 然后动态的显示在一个Input里面. 那现在我们来完成这个界面 <label>计时:</label> <input type="text" name="" id=&qu
-
JS 页面计时器示例代码
复制代码 代码如下: <html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <head> <script type="text/javascript"> var c=0 var t function timedCount() { document.getElementById('txt').value
-
Node.js中使用计时器定时执行函数详解
如果你熟悉客户端JavaScript编程,你可能使用过setTimeout和setInterval函数,这两个函数允许延时一段时间再运行函数.比如下面的代码, 一旦被加载到Web页面,1秒后会在页面文档后追加"Hello there": 复制代码 代码如下: var oneSecond = 1000 * 1; // one second = 1000 x 1 ms setTimeout(function() { document.write('<p>Hello there.
-
javascript设计简单的秒表计时器
本文实例讲述了javascript设计简单的秒表计时器的实现代码.分享给大家供大家参考.具体如下: 运行效果截图如下: 具体代码如下: <html> <head> <title> New Document </title> </head> <body> <form action="somepage.asp"> <input type="text" value="0&q
-
js编写简单的计时器功能
本文实例为大家分享了js计时器功能的编写代码,供大家参考,具体内容如下 小白一枚,如有代码不规范或者写错的地方,希望得大神指导 代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,
-
javascript实现的简单计时器
最近写了很多微信端的互动小游戏,比如下雪花 限时点击 赢取奖品,限时拼图,限时答题等,都是些限时'游戏'(其实算不上游戏,顶多算是具有一点娱乐性的小互动而已) 上面出现了4个限时,对,没错,这里记录的就是最近写的 '计时器' ... 恩 , 计时器 就一个setInterval 或 setTimeout 即可实现 ,代码不会超过十行! 但是不防抱着没事找事的心态,来写个能复用的计时器 1.能倒计时 也能顺计时 2.复位.暂停.停止,启动功能 //计时器 window.timer = (funct
随机推荐
- 改变javascript函数内部this指针指向的三种方法
- 用js实现每隔一秒刷新时间的实例(含年月日时分秒)
- VBS教程:VBscript语句-Call 语句
- 详解SpringBoot 使用Spring Initializr 快速构建工程(官方推荐)
- python抽象基类用法实例分析
- webpack入门+react环境配置
- IE6下出现JavaScript未结束的字符串常量错误的解决方法
- 修改js confirm alert 提示框文字的简单实例
- 基于jQuery实现复选框是否选中进行答题提示
- 封80端口应对策略 Nginx反向代理For WIN2003超级傻瓜式配置
- js+数组实现网页上显示时间/星期几的实用方法
- 28个JS验证函数收集
- csdn 博客中实现运行代码功能实现
- js实现在字符串中提取数字
- 用C# 控制Windows系统音量的实现方法
- C#实现复杂XML的序列化与反序列化
- 基于mysql的bbs设计(五)
- 常用的php对象类型判断
- Android 摄像头高斯模糊的示例代码
- Linux操作系统启动流程图文详解

