asp.net 生成静态页时的进度条显示
asp.net如何生成静态页,请参考下面的文章:
http://www.jb51.net/article/18175.htm
而我们用模拟的话,只需要让线程延迟执行就可以了。比如下面的代码:
代码如下:
for (int i = 0; i < 10; i++)
{
DateTime startTime = DateTime.Now;
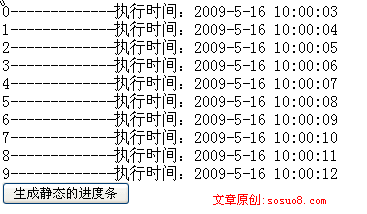
Response.Write(i + "-------------执行时间:" + startTime.ToString()+"<br />");
Thread.Sleep(1000);
}
显示结果:
时间都不一样,如果没有让线程延迟,那么这里的时间都是一样的。而我们需要做的仅仅是:
代码如下:
Thread.Sleep(1000);
using System.Threading;
而且输出的时候是一次性就全部输出的,并不是每隔一秒就输出一行(是可以实现的,后面会讲到)。如果按那样写每隔一秒就输出一行该有多好啊。根据这个原理,如果只需要制作生成静态时表明正在生成的过程,而不需要进度显示,那么可以这样:
代码如下:
<asp:Button ID="btnOk" runat="server" onclick="btnOk_Click" Text="生成静态的进度条" OnClientClick="createload()" />
OnClientClick="createload()"
表明在按下按钮的同时触发客户端事件,而客户端就是创建一个等待中的div。效果如下:
creatload函数代码如下:
代码如下:
function createload(){
var loaddiv = document.createElement("div");
loaddiv.style.width = "200px";
loaddiv.style.height = "100px";
loaddiv.style.border = "1px solid #000000";
loaddiv.style.fontSize = "12px";
loaddiv.style.lineHeight = "100px";
loaddiv.style.backgroundColor = "#cccccc";
loaddiv.style.textAlign = "center";
loaddiv.innerHTML = "请稍候...";
document.body.appendChild(loaddiv);
}
执行完后这个div就自动消失了。
有了上面的铺垫,现在开始进入正题,我们肯定是要实现每隔一秒就输出一行的这种效果,而这其实很容易实现,只要让页面不缓冲就可以了再配合线程延迟就可以做到了。在Page中关闭缓冲区:
Buffer="false"
接下来,我们只要找一个进度条效果,再统计出需要生成静态页的文章总数,根据当前生成的文章为第几条记录,算出已经执行到总数的百分之几。再实时调用一次js函数实现进度块的变化,就OK了。
关于进度条,大家可以上网随便找一个,我用了这里的一个进度条效果,因为简单。http://www.jb51.net/article/18177.htm
当然,这个进度条并不适合我们现在的具体使用,关键部分的js需要修改如下:
代码如下:
//i为当前执行到的记录,count为总数
//比如总共需要生成的静态数为100,那么现在执行到5%,那么进度条块进到5%的地方
function loadBar(i,count){
var a = parseFloat(i*100/count);
$("bar").style.width = a + "%";
if($("bar").style.width == "100%"){
$("bar").innerHTML = "完成";
}else{
$("bar").innerHTML = a + "%";
}
}
以下则是关键的c#后台代码的关键,按照上面这个函数,我们主要根据执行到的记录,输出类似以下的代码:
代码如下:
< script>loadBar(1,10);</script><script>loadBar(2,10);</script><script>loadBar(3,10);</script><script>loadBar(4,10);</script><script>loadBar(5,10);</script><script>loadBar(6,10);</script><script>loadBar(7,10);</script><script>loadBar(8,10);</script><script>loadBar(9,10);</script><script>loadBar(10,10);</script>
按照这样的输出,输出这些字符必须在js,css,以及相关html代码之后才可以输出,否则在头部就输出的话,肯定不行。因为前面都没有这个函数,就执行到这个函数。(你想用Literal控件去控制其输出位置?你可以自己试下,有什么结果?)所以,索性我们把相关进度条的代码一次性输出,可以把其做成一个html文件,这个也是在网上看到一篇文章的时候的做法。名为bar.htm
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>进度条</title>
<script language="javascript" type="text/javascript">
function $(obj){
return document.getElementById(obj);
}
//i为当前执行到的记录,count为总数
//比如总共需要生成的静态数为100,那么现在执行到5%,那么进度条块进到5%的地方
function loadBar(i,count){
var a = parseFloat(i*100/count);
$("bar").style.width = a + "%";
if($("bar").style.width == "100%"){
$("bar").innerHTML = "完成";
}else{
$("bar").innerHTML = a + "%";
}
}
</script>
<style type="text/css">
body{
text-align:center;
font-size:12px;
}
.graph{
width:450px;
border:1px solid #F8B3D0;
height:25px;
margin:0 auto;
}
#bar{
display:block;
background:#FFE7F4;
float:left;
height:100%;
text-align:center;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<div class="graph">
<strong id="bar" style="width:1%;"></strong>
</div>
</div>
</form>
</body>
</html>
for (int i = 0; i < 10; i++)
{
if (i == 0)
{
string strFileName = FileObj.ReadFile(Server.MapPath("bar.htm"));
Response.Write(strFileName);
}
Response.Write("<script>loadBar(" + (i + 1) + ",10);</script>");
Thread.Sleep(1000);
}
FileObj.ReadFile是读取这个htm文件,这个函数及其相关文件操作类,大家可以在这篇文章中得到!http://www.jb51.net/article/15125.htm加上条件语句
代码如下:
i==0
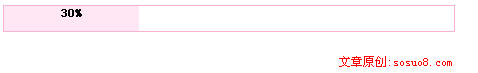
是因为bar.htm在读取出来之后,只需要输出一次就可以了。最终效果如下:
但是其是动态的哦,而只需要把模拟的代码换成生成静态时的相关函数代码,当然也可以是其它。当然也可以采用ajax的方法,有空再谢谢这方面实现的文章。

