android 仿QQ动态背景、视频背景的示例代码
本文介绍了android 仿QQ动态背景、视频背景的示例代码,分享给大家,具体如下:
效果如下:


如上图类似效果图:
1, 自定义视频类 继承VideoView
public class CustomVideoView extends VideoView {
public CustomVideoView(Context context) {
super(context);
}
public CustomVideoView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomVideoView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//我们重新计算高度
int width = getDefaultSize(0, widthMeasureSpec);
int height = getDefaultSize(0, heightMeasureSpec);
setMeasuredDimension(width, height);
}
@Override
public void setOnPreparedListener(MediaPlayer.OnPreparedListener l) {
super.setOnPreparedListener(l);
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
return super.onKeyDown(keyCode, event);
}
}
MainActivity 中:
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private CustomVideoView videoview;
private Button btn_enter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
}
/**
* 初始化
*/
private void initView() {
btn_enter = (Button) findViewById(R.id.btn_enter);
btn_enter.setOnClickListener(this);
videoview = (CustomVideoView) findViewById(R.id.videoview);
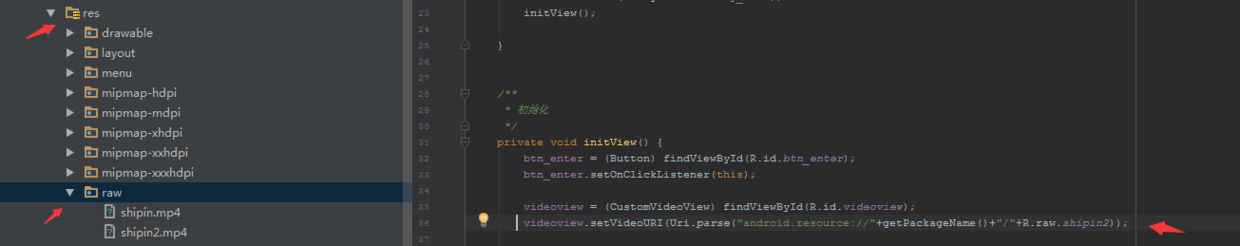
videoview.setVideoURI(Uri.parse("android.resource://"+getPackageName()+"/"+R.raw.shipin2));
//播放
videoview.start();
//循环播放
videoview.setOnCompletionListener(new MediaPlayer.OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mediaPlayer) {
videoview.start();
mediaPlayer.setOnInfoListener(new MediaPlayer.OnInfoListener() {
@Override
public boolean onInfo(MediaPlayer mp, int what, int extra) {
return false;
}
});
}
});
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.btn_enter:
Toast.makeText(this,"登录成功了",Toast.LENGTH_SHORT).show();
break;
}
}
//返回重启加载
@Override
protected void onRestart() {
super.onRestart();
initView();
}
//防止锁屏或者切出的时候,音乐在播放
@Override
protected void onStop() {
super.onStop();
videoview.stopPlayback();
}
}
读取视频的问题: 把视频放到和res/raw文件夹里面了

布局文件中:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<!--CustomVideoView 自定义视频类的位置-->
<application1.applicationlong.CustomVideoView
android:id="@+id/videoview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="top"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="38dp"
android:layout_marginRight="38dp"
android:layout_marginTop="70dp"
android:orientation="vertical">
<EditText
android:id="@+id/et_phone"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:background="@null"
android:digits="0123456789"
android:gravity="center_vertical"
android:hint="请输入手机号"
android:inputType="number"
android:maxLength="11"
android:maxLines="1"
android:paddingLeft="5dp"
android:textColor="@android:color/white"
android:textColorHint="@android:color/white"
android:textSize="18sp"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_alignParentBottom="true"
android:background="@color/black"/>
<EditText
android:id="@+id/et_pwd"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginTop="20dp"
android:background="@null"
android:gravity="center_vertical"
android:hint="请输入密码"
android:inputType="textPassword"
android:maxLength="11"
android:maxLines="1"
android:paddingLeft="5dp"
android:textColor="@android:color/white"
android:textColorHint="@android:color/white"
android:textSize="18sp"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_alignParentBottom="true"
android:background="@color/black"/>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="23dp"
android:layout_marginRight="23dp"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_register"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="15dp"
android:text="快速注册"
android:textColor="@color/green"/>
<TextView
android:id="@+id/tv_find_pwd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:gravity="right"
android:padding="15dp"
android:text="忘记密码?"
android:textColor="@color/green"/>
</RelativeLayout>
<Button
android:id="@+id/btn_enter"
style="?android:attr/borderlessButtonStyle"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:layout_marginTop="20dp"
android:background="@color/darkseagreen"
android:text="登录"
android:textColor="@color/white"
android:textSize="18dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:paddingBottom="30dp"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="90dp"
android:gravity="center"
android:text="使用第三方登录"
android:textColor="@color/white"
android:textSize="16dp"
android:visibility="visible"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_wechat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:padding="10dp"
android:src="@drawable/qq"/>
<ImageView
android:id="@+id/iv_qq"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:padding="10dp"
android:src="@drawable/weixin"/>
</LinearLayout>
</LinearLayout>
</FrameLayout>
注意:
视频资源要添加res文件夹下创建raw文件夹
需要在onRestart()方法里重新加载视频,防止退出返回时视频黑屏
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
您可能感兴趣的文章:
- android换肤功能 如何动态获取控件中背景图片的资源id?
- Android实现动态切换组件背景的方法
赞 (0)

