分享Bootstrap简单表格、表单、登录页面
1.表格

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>表格</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<script src="js/jquery-1.9.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<h1>条纹状表格</h1>
<table class="table table-striped">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>地址</th>
</tr>
</thead>
<tbody>
<tr>
<td>1001</td>
<td>八戒</td>
<td>男</td>
<td>1000</td>
<td>高老庄</td>
</tr>
<tr>
<td>1002</td>
<td>悟空</td>
<td>男</td>
<td>2000</td>
<td>水帘洞</td>
</tr> <tr>
<td>1001</td>
<td>八戒</td>
<td>男</td>
<td>1000</td>
<td>高老庄</td>
</tr>
<tr>
<td>1002</td>
<td>悟空</td>
<td>男</td>
<td>2000</td>
<td>水帘洞</td>
</tr> <tr>
<td>1001</td>
<td>八戒</td>
<td>男</td>
<td>1000</td>
<td>高老庄</td>
</tr>
</tbody>
</table>
<h1>带边框表格 鼠标悬停 紧缩表格</h1>
<table class="table table-bordered table-hover table-condensed">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>地址</th>
</tr>
</thead>
<tbody>
<tr>
<td>1001</td>
<td>八戒</td>
<td>男</td>
<td>1000</td>
<td>高老庄</td>
</tr>
<tr>
<td>1002</td>
<td>悟空</td>
<td>男</td>
<td>2000</td>
<td>水帘洞</td>
</tr> <tr>
<td>1001</td>
<td>八戒</td>
<td>男</td>
<td>1000</td>
<td>高老庄</td>
</tr>
<tr>
<td>1002</td>
<td>悟空</td>
<td>男</td>
<td>2000</td>
<td>水帘洞</td>
</tr> <tr>
<td>1001</td>
<td>八戒</td>
<td>男</td>
<td>1000</td>
<td>高老庄</td>
</tr>
</tbody>
</table>
<h1>状态类</h1>
<table class="table ">
<thead>
<tr class="active">
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>地址</th>
</tr>
</thead>
<tbody>
<tr class="success">
<td>1001</td>
<td>八戒</td>
<td>男</td>
<td>1000</td>
<td>高老庄</td>
</tr>
<tr class="info">
<td>1002</td>
<td>悟空</td>
<td>男</td>
<td>2000</td>
<td>水帘洞</td>
</tr>
<tr class="warning">
<td>1001</td>
<td>八戒</td>
<td>男</td>
<td>1000</td>
<td>高老庄</td>
</tr>
<tr class="danger">
<td>1002</td>
<td>悟空</td>
<td>男</td>
<td>2000</td>
<td>水帘洞</td>
</tr> <tr>
<td>1001</td>
<td>八戒</td>
<td>男</td>
<td>1000</td>
<td>高老庄</td>
</tr>
</tbody>
</table>
</body>
</html>
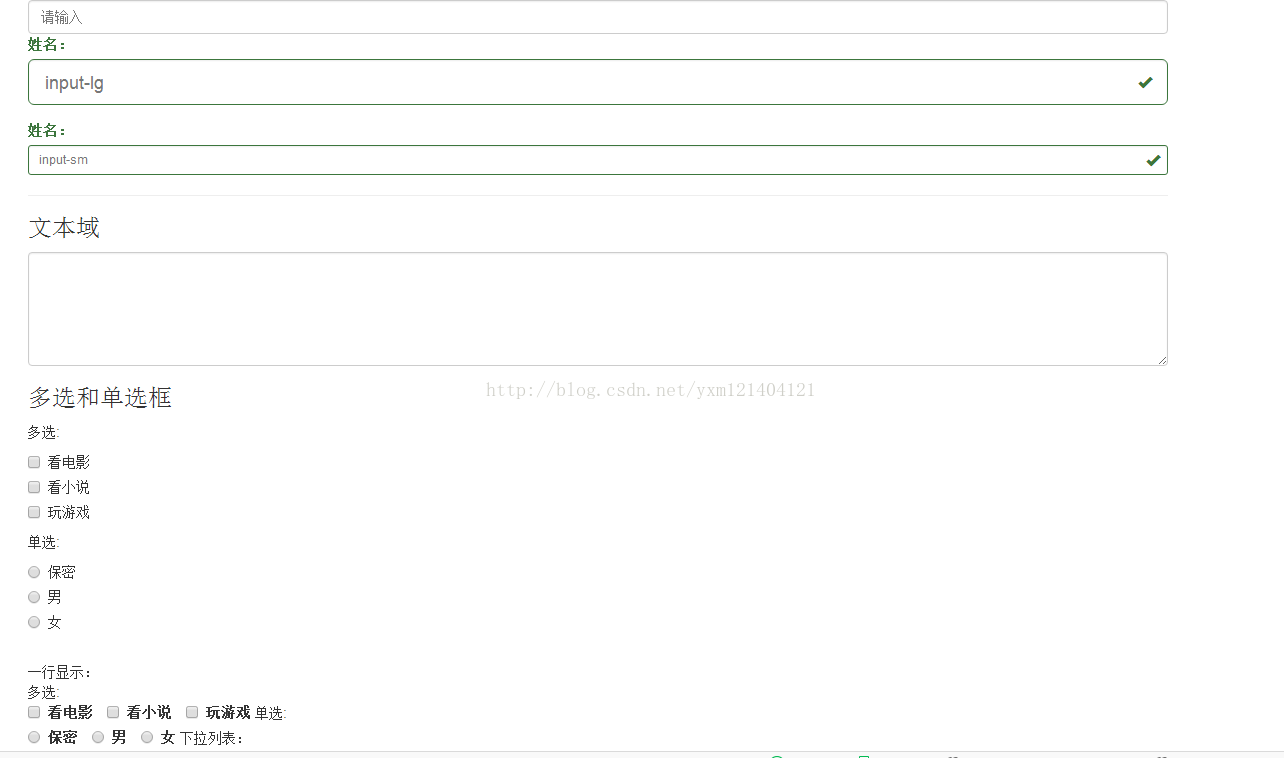
2.表单

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>表单</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<script src="js/jquery-1.9.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<input type="text" name="" class=" form-control" placeholder="请输入">
<div class="form-group has-success has-feedback ">
<label class="control-label">姓名:</label>
<input type="text" name="" class=" form-control input-lg " placeholder="input-lg">
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
<div class="form-group has-success has-feedback ">
<label class="control-label">姓名:</label>
<input type="text" name="" class=" form-control input-sm " placeholder="input-sm">
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
<hr/>
<h3>文本域</h3>
<textarea class="form-control" rows="5" ></textarea>
<h3>多选和单选框</h3>
多选:<br/>
<div class="checkbox">
<label>
<input type="checkbox" value=""/>
看电影
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" value=""/>
看小说
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" value=""/>
玩游戏
</label>
</div>
单选:<br/>
<div class="radio">
<label>
<input type="radio" name="sex" value="保密"/>保密
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="sex" value="男"/>男
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="sex" value="女"/>女
</label>
</div>
<br/>
一行显示:<br/>
多选:<br/>
<div class=" checkbox-inline">
<label>
<input type="checkbox" value=""/>
看电影
</label>
</div>
<div class="checkbox-inline">
<label>
<input type="checkbox" value=""/>
看小说
</label>
</div>
<div class="checkbox-inline">
<label>
<input type="checkbox" value=""/>
玩游戏
</label>
</div>
单选:<br/>
<div class="radio-inline">
<label>
<input type="radio" name="sex" value="保密"/>保密
</label>
</div>
<div class="radio-inline">
<label>
<input type="radio" name="sex" value="男"/>男
</label>
</div>
<div class="radio-inline">
<label>
<input type="radio" name="sex" value="女"/>女
</label>
</div>
下拉列表:
<select class="form-control">
<option>请选择</option>
<option>技术部</option>
<option>研发部</option>
<option>后勤部</option>
</select>
</div>
</body>
</html>
登录1

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>登录</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<script src="js/jQuery-1.9.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="Container">
<div class="row">
<div class="col-md-4 col-md-offset-4">
<h1 class="page-header">用户登录</h1>
<form role="form">
<div class="form-group">
<label for="userId">用户名:</label>
<input type="text" class="form-control" placeholder="请输入账号" id="userId" name="userId">
</div>
<div class="form-group">
<label for="password">密 码:</label>
<input type="password" class="form-control" placeholder="请输入密码" id="password" name="password">
</div>
<div class="checkbox">
<label>
<input type="checkbox"/>记住密码
</label>
<br/>
<input type="submit" value="登录" class="btn"/>
</div>
</form>
</div>
</div>
</div>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>登录</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<script src="js/jquery-1.9.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1 class="page-header">用户登录</h1>
<form class="form-inline" role="form">
<div class="form-group">
<div class="input-group" >
<div class="input-group-addon">@</div>
<input type="text" class="form-control" placeholder="请输入账号" id="userId" name="userId">
</div>
</div>
<div class="form-group">
<label for="password" class="sr-only">密 码:</label>
<input type="password" class="form-control" placeholder="请输入密码" id="password" name="password">
</div>
<div class="checkbox">
<label>
<input type="checkbox"/>记住密码
</label>
<input type="submit" value="登录" class="btn"/>
</div>
</form>
</div>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>登录</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<script src="js/jquery-1.9.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class=" container">
<div class="row">
<div class="col-md-6">
<h2>用户登录</h2>
<form class="form-horizontal" role="form">
<div class="form-group has-success ">
<label class="col-md-3 control-label" for="userId">账号:</label>
<div class="col-md-6">
<input type="text" class="form-control" placeholder="请输入账号" id="userId" name="userId">
</div>
<span class="help-block">A block of help text that breaks onto a new line and may extend beyond one line.</span>
</div>
<div class="form-group has-error">
<label class="col-md-3 control-label" for="password">密码:</label>
<div class="col-md-6">
<input type="password" class="form-control" placeholder="请输入密码" id="password" name="password">
</div>
</div>
<div class="form-group">
<div class="col-md-4 col-md-offset-3">
<input type="submit" value="登录" class="btn"/>
<input type="reset" value="重置" class="btn"/>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>

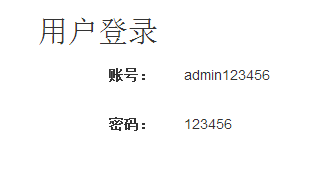
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>登录</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<script src="js/jquery-1.9.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class=" container">
<div class="row">
<div class="col-md-6">
<h2>用户登录</h2>
<form class="form-horizontal" role="form">
<div class="form-group">
<label class="col-md-3 control-label" for="userId">账号:</label>
<div class="col-md-6">
<p class=" form-control-static">admin123456</p>
</div>
</div>
<div class="form-group">
<label class="col-md-3 control-label" for="password">密码:</label>
<div class="col-md-6">
<p class="form-control-static">123456</p>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
总结
以上所述是小编给大家介绍的分享Bootstrap简单表格、表单、登录页面,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

