vue编译打包本地查看index文件的方法
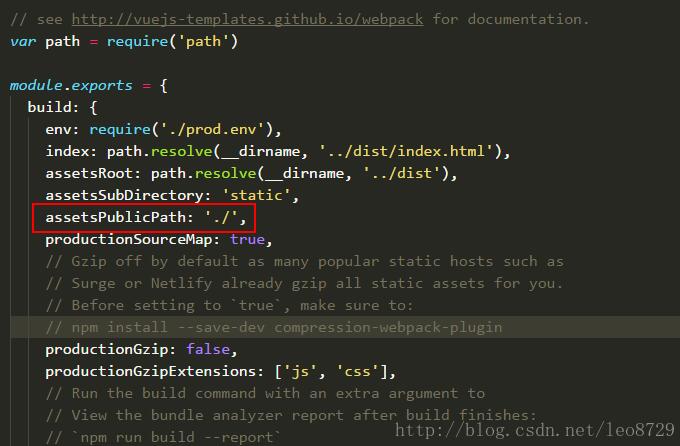
/build/config/index.js
assetsPublicPath: ‘./'(编译出来可以本地查看,‘/'没有点的就直接发布到线上)

以上这篇vue编译打包本地查看index文件的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue编译打包本地查看index文件的方法
/build/config/index.js assetsPublicPath: './'(编译出来可以本地查看,'/'没有点的就直接发布到线上) 以上这篇vue编译打包本地查看index文件的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
解决vue项目打包后提示图片文件路径错误的问题
vue项目打包后在production模式下提示图片 '404(not found),在dev环境下好好的,打包了就提示这个错误.这是为什么呢,以前第一次使用vue-cli构建项目的的时候只有两个图片文件,当时部署后报错路径问题, 当时的想法就是简单粗暴,直接在build好的文件修改了文件路径,再后来项目中遇到了一大堆静态资源,修改路径显然是不行的,看了一下生成文件大概知道是文件目录改变了,所以引用的路径也要随之改变,网上最简单的方法是修改 'config/index.js'文件中的 build
-
Vue webpack 项目自动打包压缩成zip文件的方法
这段时间用 Vue2.0 开发项目,每次打包都会用到 npm run build 命令,但是每次部署时给后端发包都要手动zip压缩,这样一两次还行,但遇到项目板块测试和临时加急功能测试的时候,一天可能就要打包好多次,这就很烦了.所以索性在执行 npm run build 命令时就直接打包成zip文件,方便省事! 1.插件装备 webpack插件:filemanager-webpack-plugin,该插件可执行打包,复制,移动,删除文件以及新文件夹在build之前及之后创建. 安装: npm i
-
Vue项目打包部署到apache服务器的方法步骤
vue项目在开发环境下,让项目运行起来,是通过npm run dev命令,原理是在本地搭建了一个express服务器. 但是在服务器上就不是这样的,必须要通npm run build命令来对整个项目进行打包,打包后会在项目目录下生成一个dist文件夹,内容如下: 然后就是把这些文件丢到服务器上的某个文件夹下,我这里的文件夹名字是ibms 遇到的问题: 1. 直接去访问http://www.xxx.com/ibms/,会发现网页是白屏的,什么都没有,这就比较奇怪了,其实是因为资源加载的路径有问题!
-
Node.js 在本地生成日志文件的方法
平常都使用console来打印 node 脚本执行时需要看到的信息,但这些信息也就只能在控制台查看.假如你希望将打印的信息输出到日志(log)文件查看的话,那就往下看看吧. 1.前言 期望: 每次运行脚本时,生成log日志存储到本地 每次执行脚本,之前日志内容清空 需要了解的知识点: fs new console.Console 2.什么是 fs 使用 node.js 对日志进行存储,就一定会对本地文件的增删改查,那么我们需要用到fs. 如果你写过 node,想必你应该见过它fs,fs全称为文件
-
vue项目打包成桌面快捷方式(electron)的方法
网上有很多相关的例子了,所以我只是把自己的问题记录一下. 1.把electron的官方例子clone下来 git clone https://github.com/electron/electron-quick-start 2.进入项目,输入以下命令,运行项目 npm install//下载依赖包 npm start//启动 3.弹出界面 4.接下来将自己的vue项目打包,运行npm run build 5.将打包的项目复制到electron-quick-start的根目录 6.重新运行一下 n
-
python 实现将文件或文件夹用相对路径打包为 tar.gz 文件的方法
默认情况下,tarfile 打包成的 tar.gz 文件会带绝对路径,而很多情况下,我们需要的是相对打包文件夹的路径. 代码: <pre name="code" class="python"><span style="font-size:18px;">import tarfile tmp_tar_dir = "/home" file_name = "test.tar.gz" tmp_
-
Python代码打开本地.mp4格式文件的方法
想通过编写Python代码来打开本地的.mp4格式文件,使用os模块来操作文件.我的电脑默认的是QQ影音播放器,执行Python代码打开默认播放器,播放代码中指定的视频文件. class Video(object): def __init__(self,path): self.path = path def play(self): from os import startfile startfile(self.path) class Movie_MP4(Video): type = 'MP4'
-
使用虚拟环境打包python为exe 文件的方法
使用过anaconda环境下打包py文件的一点感悟,使用的是pyinstaller+anaconda环境下打包py文件 打包: pyinstaller -F -w -i logo.ico xxxx.py -F:强制打包 -w:不带后台命令窗口 -i: 使用logo图标的地址 需要打包的文件 遇到的问题: 1.首先对于使用anaconda打包py文件是存在问题的: 1)打包出来的exe会很大,会打包很多关联库: 2)而其中的一些关联库是没有用,而导入这些库会拖慢程序运行的效率. 解决:使用虚拟环境
-
vue中实现图片压缩 file文件的方法
项目中遇到上传图片需要在前端进行图片压缩,将我的实现思路记录一下.(我已经拿到上传的file文件的前提下) 先创建一个公用的js,这里我的是api.js,里面封装一些常用的方法 将图片压缩的方法写到这个公用的js(api.js)中 //base64转码(压缩完成后的图片为base64编码,这个方法可以将base64编码转回file文件) function dataURLtoFile(dataurl) { var arr = dataurl.split(','), mime = arr[0].ma
随机推荐
- 快速安装Ruby on Rails的简明指南
- 老生常谈js数据类型
- 值得收藏的asp.net基础学习笔记
- React Js 微信禁止复制链接分享禁止隐藏右上角菜单功能
- memcache命令启动参数中文解释
- Laravel实现用户注册和登录
- php实现高效获取图片尺寸的方法
- Python实现给qq邮箱发送邮件的方法
- 关于页面嵌入swf覆盖div层的问题的解决方法
- python中快速进行多个字符替换的方法小结
- linux shell命令行参数用法详解
- JS中style.display和style.visibility的区别实例说明
- jquery(live)中File input的change方法只起一次作用的解决办法
- VBS教程:VBScript 基础-VBScript 常数
- js使用setTimeout实现定时炸弹的方法
- jquery 删除节点 添加节点 找兄弟节点的简单实现
- 让浏览器非阻塞加载javascript的几种方法小结
- C#算法设计之关于1000瓶水的问题
- PHP 中的一些经验积累
- C语言实现歌曲信息管理系统

