JavaWeb项目FullCalendar日历插件使用的示例代码
本文介绍了JavaWeb项目FullCalendar日历插件使用的示例代码,分享给大家,具体如下:
使用FullCalendar需要引用的文件
1.css文件
2.js文件
<link href="${base}/assets/global/plugins/fullcalendar/fullcalendar.min.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<script src="${base}/assets/global/plugins/fullcalendar/fullcalendar.min.js"
type="text/javascript"></script>
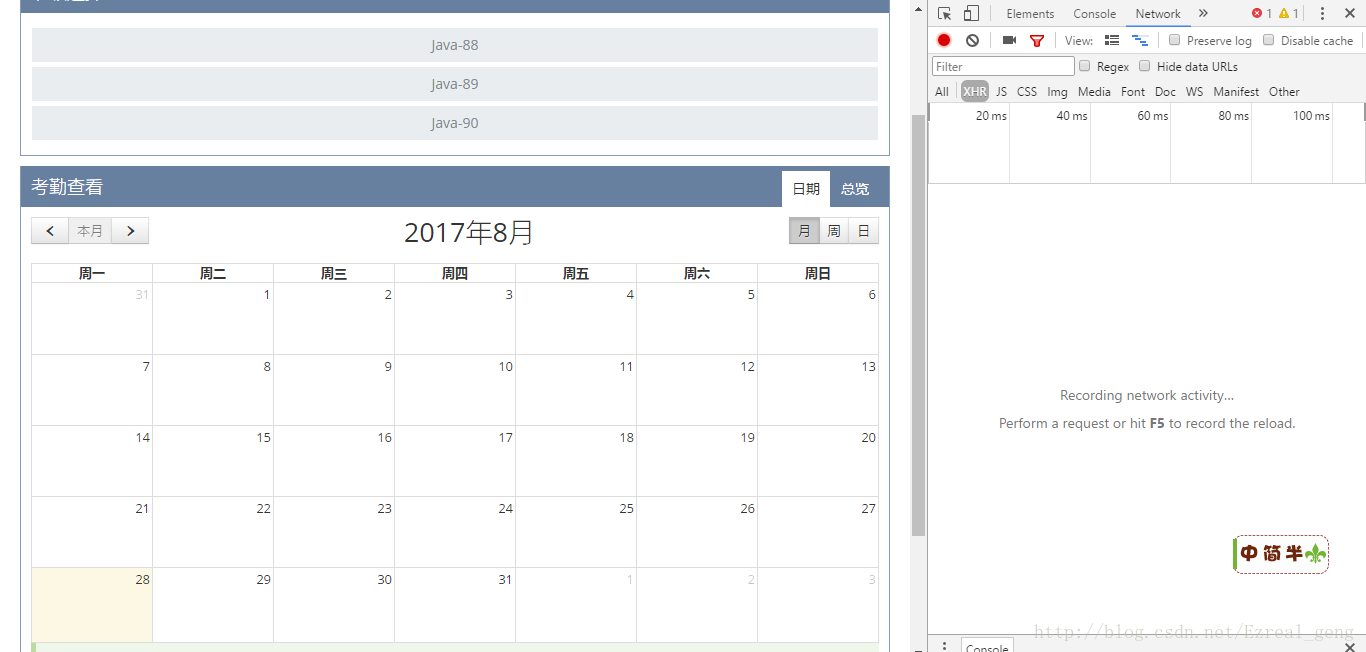
生成日历主界面
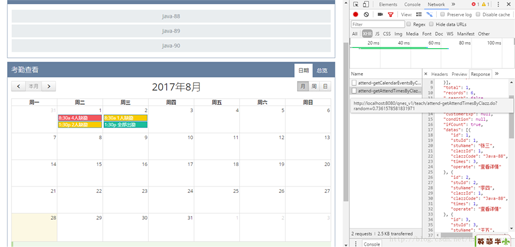
FullCalendar·里有个events属性,可以从数据库查询数据动态添加事项
events: function(start,end,timezone, callback) {
//当前日期
var date = this.getDate().format('YYYY-MM-DD');
$.ajax({
url: ctx + "/teach/attend-getCalendarEventsByClazzId.do",
dataType: 'json',
data: {
calendarClazzId : function(){
return calendarClazzId;
},
date : date
},
success: function(result) {
var events = [];
$.each(result,function(index,r){
var beginTime = r.dateTime.substring(0,11) + r.beginTime.substring(11,20);
var endTime = r.dateTime.substring(0,11) + r.endTime.substring(11,20);
if(r.numbers != 0) {
events.push({
title : r.numbers + "人缺勤",
id : r.id,
start : beginTime,
end : endTime,
backgroundColor : r.numbers >= 3 ? Metronic.getBrandColor('red') :Metronic.getBrandColor('yellow')
});
} else {
events.push({
title : "全部出勤",
id : r.id,
start : beginTime,
end : endTime,
backgroundColor : Metronic.getBrandColor('green')
});
}
})
callback(events);
}
});
},
可以给传递到后台的参数重新赋值,并刷新页面事项,可以调用如下代码:
$('#calendar').fullCalendar('refetchEvents');
没选择班级之前默认日历界面

选择不同的班级,ajax会根据不同的班级id以及当前日期到后台查询事项并刷新\

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

