android 之Spinner下拉菜单实现级联
效果图如下:
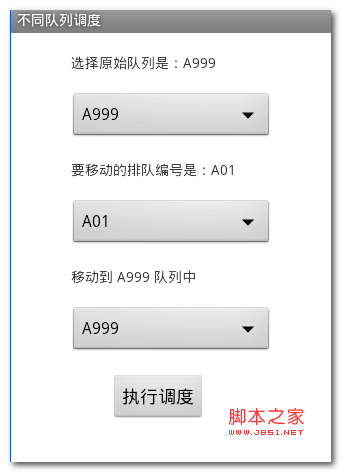
默认第一次加载

选择原始队列:

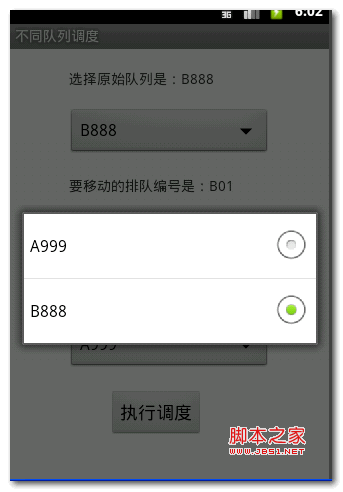
级联效果图:

int pos = firsthand_dlbh_pinner.getSelectedItemPosition();
firsthand_pdbh_adapter = new ArrayAdapter<String>(context,
android.R.layout.simple_spinner_item, queu_info[pos]);
firsthand_pdbh_spinner.setAdapter(firsthand_pdbh_adapter);
完整代码:
布局文件代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/firsthand_dlbh"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="60sp"
android:layout_marginTop="20sp" >
</TextView>
<Spinner
android:id="@+id/firsthand_dlbh_pinner"
android:layout_width="200sp"
android:layout_height="wrap_content"
android:layout_marginLeft="60sp"
android:layout_marginTop="20sp" >
</Spinner>
<TextView
android:id="@+id/firsthand_pdbh"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="60sp"
android:layout_marginTop="20sp" >
</TextView>
<Spinner
android:id="@+id/firsthand_pdbh_pinner"
android:layout_width="200sp"
android:layout_height="wrap_content"
android:layout_marginLeft="60sp"
android:layout_marginTop="20sp" >
</Spinner>
<TextView
android:id="@+id/target_dlbh"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="60sp"
android:layout_marginTop="20sp" >
</TextView>
<Spinner
android:id="@+id/target_dlbh_spinner"
android:layout_width="200sp"
android:layout_height="wrap_content"
android:layout_marginLeft="60sp"
android:layout_marginTop="20sp" >
</Spinner>
<Button
android:id="@+id/diff_manage_operation"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="100sp"
android:layout_marginTop="20sp"
android:text="执行调度"
android:textSize="18sp" >
</Button>
</LinearLayout>
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.TextView;
import android.widget.AdapterView.OnItemSelectedListener;
public class ManageInfo_Activity extends Activity implements OnClickListener {
private Context context;
private static final String[] queuilist = { "A999", "B888" };
private static final String[] default_linfo = { "A01", "A02", "A03", "A04",
"A05", "A06", "A07", "A08", "A09", "A10", "A11" };
private static final String[][] queu_info = new String[][] {
{ "A01", "A02", "A03", "A04", "A05", "A06", "A07", "A08", "A09",
"A10", "A11" },
{ "B01", "B02", "B03", "B04", "B05", "B06", "B07", "B08", "B09",
"B10", "B11" } };
private TextView firsthand_dlbh_view;
private Spinner firsthand_dlbh_pinner;
private ArrayAdapter<String> firsthand_dlbh_adapter;
private TextView firsthand_pdbh_view;
private Spinner firsthand_pdbh_spinner;
private ArrayAdapter<String> firsthand_pdbh_adapter;
private TextView target_dlbh_view;
private Spinner target_dlbh_spinner;
private ArrayAdapter<String> target_dlbh_adapter;
private String firsthand_dlbh = "";
private String firsthand_pdbh = "";
private String target_dlbh = "";
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_manageinfo);
context = this;
// 定义原始队列编号下拉菜单
firsthand_dlbh_view = (TextView) findViewById(R.id.firsthand_dlbh);
firsthand_dlbh_pinner = (Spinner) findViewById(R.id.firsthand_dlbh_pinner);
// 将可选内容与ArrayAdapter连接起来
firsthand_dlbh_adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_spinner_item, queuilist);
// 设置下拉列表的风格
firsthand_dlbh_adapter
.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
// 将adapter 添加到spinner中
firsthand_dlbh_pinner.setAdapter(firsthand_dlbh_adapter);
// 添加事件Spinner事件监听
firsthand_dlbh_pinner
.setOnItemSelectedListener(new FirsthanddlbhSpinnerSelectedListener());
// 设置默认值
firsthand_dlbh_pinner.setVisibility(View.VISIBLE);
// 定义原始排队编号下拉菜单
firsthand_pdbh_view = (TextView) findViewById(R.id.firsthand_pdbh);
firsthand_pdbh_spinner = (Spinner) findViewById(R.id.firsthand_pdbh_pinner);
// 将可选内容与ArrayAdapter连接起来
firsthand_pdbh_adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_spinner_item, default_linfo);
// 设置下拉列表的风格
firsthand_pdbh_adapter
.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
// 将adapter 添加到spinner中
firsthand_pdbh_spinner.setAdapter(firsthand_pdbh_adapter);
// 添加事件Spinner事件监听
firsthand_pdbh_spinner
.setOnItemSelectedListener(new FirsthandpdbhSpinnerSelectedListener());
// 设置默认值
firsthand_pdbh_spinner.setVisibility(View.VISIBLE);
// 定义目标队列下拉菜单
target_dlbh_view = (TextView) findViewById(R.id.target_dlbh);
target_dlbh_spinner = (Spinner) findViewById(R.id.target_dlbh_spinner);
// 将可选内容与ArrayAdapter连接起来
target_dlbh_adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_spinner_item, queuilist);
// 设置下拉列表的风格
target_dlbh_adapter
.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
// 将adapter 添加到spinner中
target_dlbh_spinner.setAdapter(target_dlbh_adapter);
// 添加事件Spinner事件监听
target_dlbh_spinner
.setOnItemSelectedListener(new TargetdlbhpinnerSelectedListener());
// 设置默认值
target_dlbh_spinner.setVisibility(View.VISIBLE);
Button diff_manage_operation = (Button) findViewById(R.id.diff_manage_operation);
diff_manage_operation.setOnClickListener(this);
}
// 选择 目标排队编号 事件 监听器
class FirsthanddlbhSpinnerSelectedListener implements
OnItemSelectedListener {
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
firsthand_dlbh = queuilist[arg2];
firsthand_dlbh_view.setText("选择原始队列是:" + queuilist[arg2]);
int pos = firsthand_dlbh_pinner.getSelectedItemPosition();
firsthand_pdbh_adapter = new ArrayAdapter<String>(context,
android.R.layout.simple_spinner_item, queu_info[pos]);
firsthand_pdbh_spinner.setAdapter(firsthand_pdbh_adapter);
}
public void onNothingSelected(AdapterView<?> arg0) {
}
}
// 选择 目标排队编号 事件 监听器
class FirsthandpdbhSpinnerSelectedListener implements
OnItemSelectedListener {
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
firsthand_pdbh = (String) firsthand_pdbh_spinner
.getItemAtPosition(arg2);
firsthand_pdbh_view.setText("要移动的排队编号是:"
+ (String) firsthand_pdbh_spinner.getItemAtPosition(arg2));
}
public void onNothingSelected(AdapterView<?> arg0) {
}
}
// //选择 参照排队编号 事件 监听器
class TargetdlbhpinnerSelectedListener implements OnItemSelectedListener {
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
target_dlbh = queuilist[arg2];
target_dlbh_view.setText("移动到 " + queuilist[arg2] + " 队列中 ");
}
public void onNothingSelected(AdapterView<?> arg0) {
}
}
@Override
public void onClick(View v) {
System.out.println(" 进入同一队列调度环节");
System.out.println("执行把排队编号 " + firsthand_pdbh + " 从 " + firsthand_dlbh
+ " 队列中移动到 " + target_dlbh + " 队列的末尾操作 ");
// DiffMangerQuening( user_name, estination_code, firsthand_dlbh, firsthand_dlbh,target_dlbh); // switch(v.getId()){//根据点击不同的按钮,弹出相应的提示
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}

