JavaScript实现表格表单的随机选择和简单的随机点名
目录
- 一、表格表单的随机选择
- 1.H5的布局
- 2.CSS布局
- 3.JS的布局
- 二、简单的随机点名
- 1.H5布局
- 2.CSS布局
- 3.JS布局
- 三、可以自己暂停的随机点名
一、表格表单的随机选择
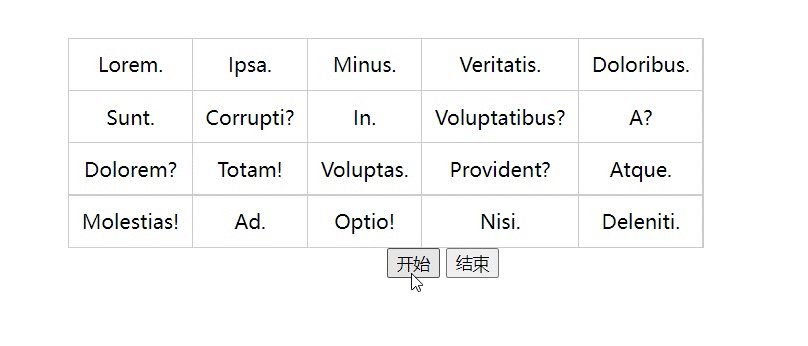
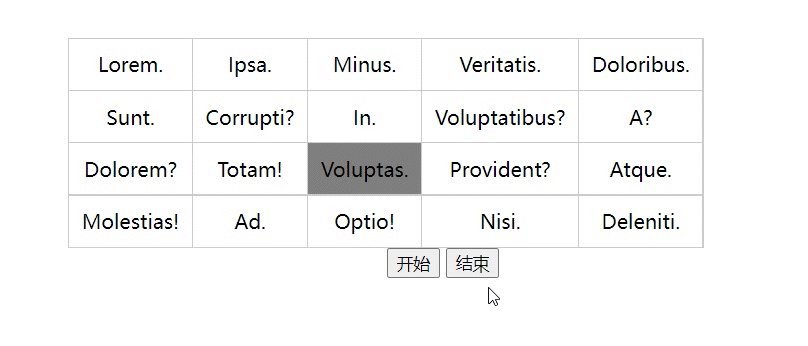
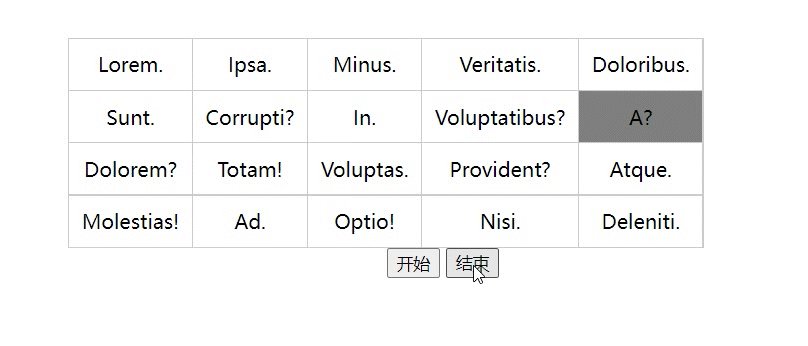
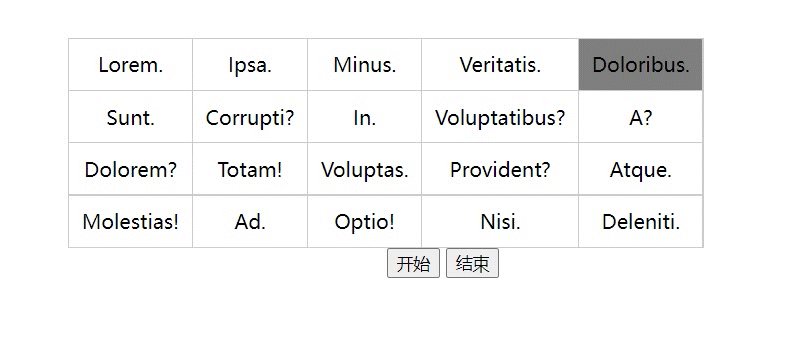
效果展示(表单内容可以根据自己需要进行修改)

1.H5的布局
第一步:
可以给整个表格内容设置一个内边距,里面的文字可以自己添加,这里用了英文乱码,没有任何的其他意义,只是一个展示效果。
可以给整个表格内容设置一个内边距,里面的文字可以自己添加,这里用了英文乱码,没有任何的其他意义,只是一个展示效果。
可以给整个表格内容设置一个内边距,里面的文字可以自己添加,这里用了英文乱码,没有任何的其他意义,只是一个展示效果。
<div>
<table cellpadding="10px">
<tr>
<td>Lorem.</td>
<td>Ipsa.</td>
<td>Minus.</td>
<td>Veritatis.</td>
<td>Doloribus.</td>
</tr>
<tr>
<td>Sunt.</td>
<td>Corrupti?</td>
<td>In.</td>
<td>Voluptatibus?</td>
<td>A?</td>
</tr>
<tr>
<td>Dolorem?</td>
<td>Totam!</td>
<td>Voluptas.</td>
<td>Provident?</td>
<td>Atque.</td>
</tr>
<tr>
<td>Molestias!</td>
<td>Ad.</td>
<td>Optio!</td>
<td>Nisi.</td>
<td>Deleniti.</td>
</tr>
</table>
</div>
第二步:
定义两个按钮,在js中设置点击事件,来完成所有的操作
<button class="start">开始</button>
<button class="end">结束</button>
2.CSS布局
需要给整个表格之间的外边距去除, border-collapse: collapse;使用这个,hover是为了后续实现排他思想,所进行的布局,可用用div大盒子来将表格居中,更有观赏性。
<style>
table {
width: 500px;
box-sizing: border-box;
border: 1px solid #ccc;
text-align: center;
border-collapse: collapse;
}
td {
width: 100px;
box-sizing: border-box;
border: 1px solid #ccc;
}
.hover {
background-color: rgba(0, 0, 0, 0.5);
}
div {
width: 500px;
margin: 50px auto;
text-align: center;
}
</style>
3.JS的布局
第一步:
先获取所需要的所有元素
var tdlist = document.querySelectorAll("td");
var btns = document.querySelector(".start");
var btne = document.querySelector(".end");
var table = document.querySelector("table");
var setTime //提前定义点击事件的名称
第二步:
设置点击事件,在设置开始的点击事件中,我们需要提前设置一个,清楚定时器效果,以注释,意义是,连续点击,不会出现bug,内次点击都是先清除上一次的点击事件,如果没有,就会出现叠加效果,整个代码就会瘫痪,无法使用,其中封装了函数,为了更方便展示排他思想的代码。
btns.addEventListener('click', function () {
clearInterval(setTime)//提前清除
setTime = setInterval(change,200);
}
)
btne.addEventListener('click', function () {
clearInterval(setTime)
})
第三步:
排他思想控制背景,需要先使用取整的方式,来得到0到19,然后通过for循环,来将所有的内容为空,然后再通过点击来结束选择,实现一个方框有背景色。
function change() {
var num = Math.floor(Math.random() * 20);
// 将所有td背景颜色初始化
for (var i = 0; i < tdlist.length; i++) {
tdlist[i].className = "";
}
tdlist[num].className = "hover";
}
二、简单的随机点名
效果展示(可以自己修改内容)

1.H5布局
简单两个div,设置一个按钮
<div class="a">???</div> <div class="b"><button>开始</button></div>
2.CSS布局
设置一下大小,居中
<style>
.a{
width: 200px;
font-size: 50px;
margin: auto;
text-align: center;
}
.b{
text-align: center;
}
</style>
3.JS布局
第一步:
获取元素
var btn = document.querySelector('button');
var div = document.querySelector('div');
var username = ['张三','李四','旺旺','王五','王二'] //可以随意添加内容
var flag = true; //设置取反
var a; //下面的全局变量
第二步:
给按钮设置点击事件,然后进行取反,来进行定时器的随机事件,和清楚定时器。
btn.addEventListener('click',function(){
flag = !flag;
if(flag==false){
a = setInterval(function(){
var iusername = Math.floor(Math.random()*username.length)
div.innerHTML = username[iusername];
btn.innerHTML = '暂停'; //给按钮从新赋值
},50)}
else{
clearInterval(a);
btn.innerHTML = '开始'; //给按钮从新赋值
}
})
三、可以自己暂停的随机点名
布局和上面一样,js部分有一点点变化
btn.addEventListener('click',function(){
a = setInterval(function(){
var iusername = Math.floor(Math.random()*username.length)
div.innerHTML = username[iusername];
},50)
setTimeout(function(){
clearInterval(a);
},2000)
到此这篇关于JavaScript实现表格表单的随机选择和简单的随机点名的文章就介绍到这了,更多相关JavaScript随机点名内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

