关于在HTML网页制作中如何添加背景图片
我们通常使用background来添加网页的背景图
效果图:

background-image:url(图片地址) ; 这个是定义背景图片,但是注意,url可以是一个网页图片的链接地址,也可以是本机保存的图片,但是对于本机保存的图片,这里是一定一定要注意是url中的图片路径是以该CSS文件为参照对象,简单做法,可以直接将图片放置在和css文件相同的文件夹里,就可以直接引用url(图片名称.jpg即可)
放置方法示例:

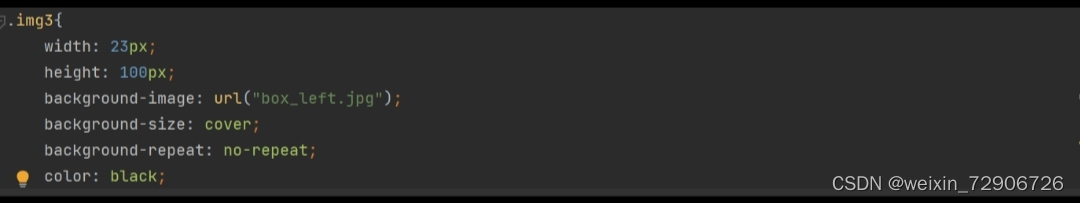
代码引用:

其他的简单用法介绍:
background-repeat: no-repeat; 这个是定义背景图片不重复;
background-position: center; 这个是定义背景居中;
background-attachment: fixed; 定义背景图片的滚动。
到此这篇关于关于在网页制作中如何添加背景图片的文章就介绍到这了,更多相关网页添加背景图片内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
基于HTML+JS实现网页版苹果计算器
目录 一.效果截图 二.注意事项 三.源码实现 1.html 2.css 3.js 一.效果截图 二.注意事项 1.html结构上,分为三个部分:显示区.按钮区.底部白条 2.css样式上 需要解决外边距重叠的问题,可用overflow: hidden; 点击高亮效果,可用 filter: brightness(160%) 3.js 绑定点击事件的时候,用事件委托,提高整体性能,如果点击的不是按钮,则return(具体看代码) 用switch···case···处理功能按钮处理方法 flag表示
-
golang解析html网页的方法
1.先看一下整个结构: 主要是web和html目录,分别存放go代码和html相关的资源文件. 2.html代码比较简单,代码如下: <html> <head> <title>Go web</title> </head> <body> <img src="/html/pics/girl.jpg" width="500" height="500"> <form
-
js+html实现网页五子棋
本文实例为大家分享了js+html实现网页五子棋的具体代码,供大家参考,具体内容如下 最终效果图: 废话不多说,上源码: <!doctype html> <html> <head> <meta charset="utf-8"> <title>五子棋</title> <!-- <script src="https://cdn.staticfile.org/jquer
-
Python大数据之使用lxml库解析html网页文件示例
本文实例讲述了Python大数据之使用lxml库解析html网页文件.分享给大家供大家参考,具体如下: lxml是Python的一个html/xml解析并建立dom的库,lxml的特点是功能强大,性能也不错,xml包含了ElementTree ,html5lib ,beautfulsoup 等库. 使用lxml前注意事项:先确保html经过了utf-8解码,即code =html.decode('utf-8', 'ignore'),否则会出现解析出错情况.因为中文被编码成utf-8之后变成 '/
-
js处理网页编辑器转义、去除转义、去除HTML标签的正则
富文本编辑器生成的HTML标签,进行转义,然后写入数据库,防止脚本注入: function htmlEncode(value){ return $('<div/>').text(value).html(); } 1.从数据库拿出的转义后的HTML标签内容,先得去除转义,然后再去除HTML标签,是生成缩略文字. /*移除HTML标签代码*/ function removeHTMLTag(str) { str = str.replace(/<\/?[^>]*>/g,''); //
-
关于在HTML网页制作中如何添加背景图片
我们通常使用background来添加网页的背景图 效果图: background-image:url(图片地址) ; 这个是定义背景图片,但是注意,url可以是一个网页图片的链接地址,也可以是本机保存的图片,但是对于本机保存的图片,这里是一定一定要注意是url中的图片路径是以该CSS文件为参照对象,简单做法,可以直接将图片放置在和css文件相同的文件夹里,就可以直接引用url(图片名称.jpg即可) 放置方法示例: 代码引用: 其他的简单用法介绍: background-repeat: no-
-
Java Swing实现窗体添加背景图片的2种方法详解
本文实例讲述了Java Swing实现窗体添加背景图片的2种方法.分享给大家供大家参考,具体如下: 在美化程序时,常常需要在窗体上添加背景图片.通过搜索和测试,发现了2种有效方式.下面分别介绍. 1. 利用JLabel加载图片 利用JLabel自带的setIcon(Icon icon)加载icon,并设置JLabel对象的位置和大小使其完全覆盖窗体.这是一个很取巧的办法,代码非常简单,如下所示. JLabel lbBg = new JLabel(imageIcon); lbBg.setBound
-
pyqt5实现按钮添加背景图片以及背景图片的切换方法
简介 对与控件QPushButton中的可以使用setStyleSheet设置它背景图片.具体设置背景图片的方法有两种 self.button.setStyleSheet("QPushButton{background-image: url(img/1.png)}") 然而对于这种方法背景图片无法进行边框的自适应,可以使用下面的方法 self.button.setStyleSheet("QPushButton{border-image: url(img/1.png)}&quo
-
iOS中navigationController 去掉背景图片、去掉底部线条的核心代码
废话不多说了,直接给大家贴iOS中navigationController 去掉背景图片.去掉底部线条的核心代码,关键代码如下所示: //去掉背景图片 复制代码 代码如下: [self.navigationController.navigationBar setBackgroundImage:[[UIImage alloc] init] forBarMetrics:UIBarMetricsDefault]; //去掉底部线条 复制代码 代码如下: [self.navigationControll
-
JavaScript实现文本框中默认显示背景图片在获得焦点后消失的方法
本文实例讲述了JavaScript实现文本框中默认显示背景图片在获得焦点后消失的方法.分享给大家供大家参考.具体如下: html代码: <form name="searchform" id="search-form"> <div> <b>Search</b> <input type="text" name="txtInput" title="Enter the t
-
Android编程中聊天页面背景图片、标题栏由于键盘引起问题的解决方法
本文实例讲述了Android编程中聊天页面背景图片.标题栏由于键盘引起问题的解决方法.分享给大家供大家参考,具体如下: 在一个群里面有人问到 聊天页面由于键盘弹出来,导致自定义的标题栏不见和背景图片都变形了,然后自己也折腾了一下,在stackOverFlow上面找到了一个解决方法. 解决方法很简单: 1.在AndroidManifest.xml文件里面的Activity配置: 复制代码 代码如下: android:windowSoftInputMode="adjustResize|stateAl
-
jQuery动态移除和添加背景图片的方法详解
本文实例讲述了jQuery动态移除和添加背景图片的方法.分享给大家供大家参考,具体如下: 利用jQuery移除和添加图片 1.样式 <style type="text/css"> .changeImage{ background:url(images/right.png) no-repeat center; } </style> 2.JS (1)在改变标签的样式,需要移除之前添加的样式 $("#tab tr").find("td&q
-
PyQt5 实现给无边框widget窗口添加背景图片
我就废话不多说了,大家还是直接看代码吧~ #! /usr/bin/env python # -*- coding:utf-8 -*- import sys from PyQt5.QtWidgets import QApplication, QWidget from PyQt5.QtCore import Qt from PyQt5.QtGui import QPalette, QBrush, QPixmap class NoBorderWindow(QWidget): def __init__(
-
校内网css代码添加背景图片常用代码
序号 中文说明 标记语法 备注 1 背景颜色 {background-color:数值} 2 背景图片 {background-image: url(URL)|none} 3 背景重复 {background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y} 4 背景固定 {background-attachment:fixed|scroll} 5 背景定位 {background-position:数值|top|bottom|left|rig
-
JavaScript结合PHP实现网页制作中双下拉菜单的动态实现
本文介绍了双下拉菜单的动态实现的代码,例如:在主菜单中有"焦点新闻"."生活时尚"."心情故事"三个选项,通过"焦点新闻"的选择,子菜单自动生成如"国内"."国际"."体育"."文娱",依此类推. 利用javascript,我们可以轻松实现上述效果.但问题是,如果菜单中的选项是从数据库(或其他文件)中动态提取,实现起来就并不是轻而易举的了.笔者根据
随机推荐
- AngularJS变量及过滤器Filter用法分析
- java 源码分析Arrays.asList方法详解
- java使用Hex编码解码实现Aes加密解密功能示例
- escape unescape的php下的实现方法
- 在Python中使用SimpleParse模块进行解析的教程
- C# javascript 读写Cookie的方法
- 浅析Ajax后台success传来json数据的问题
- JavaScript通过filereader接口读取文件
- php中关于长度计算容易混淆的问题分析
- 原生JS操作网页给p元素添加onclick事件及表格隔行变色
- JavaScript NodeTree导航栏(菜单项JSON类型/自制)
- VBS模拟POST上传文件的代码
- CMD 运行指令
- SQL2008 详解直接将XML存入到SQL中
- SQL Server 高速缓存依赖分析
- 也说JavaScript中String类的replace函数
- 封装了一个js图片轮换效果的函数
- 开源电商app常用标签"hot"之第三方开源LabelView
- Android仿淘宝预订日历(18)
- iOS中UILabel设置居上对齐、居中对齐、居下对齐及文字置顶显示

