ueditor1.2.1修改超链接默认值,ueditor编辑器新窗口打开连接
ueditor1.2.1修改超链接默认值
首先超链接的文件是在ueditor目录中的dialogs目录中的link目录的link.html
如图:

然后在链接地址或标题上加value属性和值,希望在新窗口打开,则设置checked属性,如下面红色代码所示。
<tr> <td><labelfor="href">链接地址:</label></td> <td><input class="txt"id="href" type="text" value="http://www.jb51.net"/></td> </tr> <tr> <td><labelfor="title">标题:</label></td> <td><input class="txt"id="title" type="text" value="我们(jb51.net)"/></td> </tr> <tr> <td colspan="2"> <labelfor="target">是否在新窗口打开:</label> <input id="target" type="checkbox" checked="checked"/> </td> </tr>
做完上面的工作以后,页面还是不能显示的,因为内容是通过初始化的js来控制。如文件的js代码所示
$G("title").value = url ?link.title : "";
$G("href").value = url ?url: '';
$G("target").checked = url&& link.target == "_blank" ? true: false;
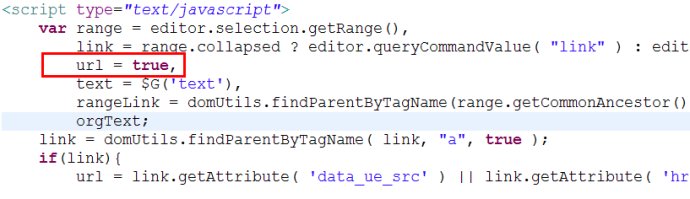
而url属性默认是false,即不会为以上的内容初始化,所以我们要找到初始化的js,改变url的值为true。
如下图所示:

完成以上工作的话,如果还不行的话,(提示link或link.title为null)再看下面!
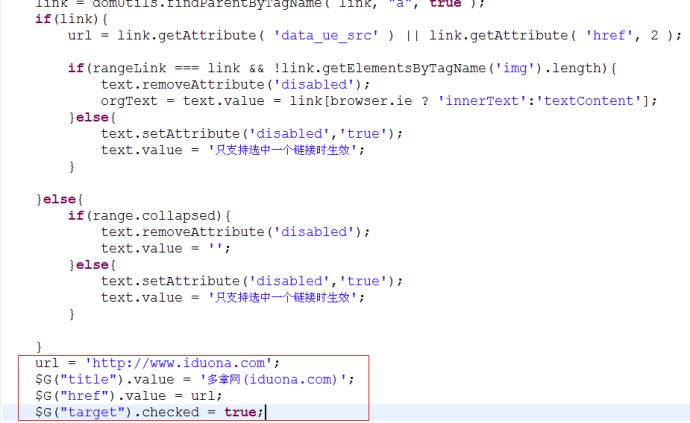
当显示了默认链接的值了,但按确定之后而没有超链接的话,请重新修改成下面的代码。之前修改的url改回原来的,即url,
url ='http://www.jb51.net';
$G("title").value ='我们(jb51.net)';
$G("href").value =url;
$G("target").checked =true;
$focus($G("href"));
如下图所示:

经过修改后,结果应该出来了!

相关推荐
-
百度ueditor组件上传图片后如何设置img里的alt属性
百度ueditor组件,使用上传图片后,自动将上传图片显示在编辑器中,也就是插入了一个<img>标签.并设置了一个alt属性,其值是上传图片时的本地路径.暂时没发现哪里可以配置这个值.在查看发布的内容时,看到alt的值是一个磁盘路径,有点别扭. 可以在编辑完内容,保存到数据库时过滤下,修改alt的内容,也可以直接修改源码 function callback(){ try{ var link, json, loader, body = (iframe.contentDocument || ifr
-
UEditor编辑文章出现多余空行问题的解决办法
新写的网站用UEditor做编辑器,结果发现每次编辑完都会多出首尾空行,像这样: 复制代码 代码如下: <p></p> <br/> xxxxxx <br/> <p></p> 然后看了下自己植入编辑器时的写法,发现了问题所在. 复制代码 代码如下: <script id="container" name="content" type="text/plain"> &l
-
AngularJS的一些基本样式初窥
显示和隐藏 在 Angular 中的一切,都是基于模型的改变,进而通过标识符反映这些变化到界面上. ng-show 和 ng-hide 可以做相同的事情.显示和隐藏是基于你传递给他们的表达式而定,即,当表达式为 true 时,ng-show 就显示,反之隐藏.当表达式为 true 时,ng-hide 就隐藏,反之显示.这些标识符是通过设置元素的样式 display:block 显示和 display:none 隐藏进行工作的. CSS类和样式 通过 {{}} 解析来进行数据绑定,从而能够动态地设
-
AngularJs定制样式插入到ueditor中的问题小结
总结一下自己给编辑器定制样式的过程中所遇到的问题,主要是编辑器的二次开发接口,以及用angular定制样式,问题不少,终于在**的帮助下,完成了,还剩下老版本和新版本的交互没有弄好,不过不难.下面分别讲解问题. ueditor的开发 你可以在官网上下载任意版本,进行使用即可:http://ueditor.baidu.com/website/download.html 下载后按照官网上的配置就可以使用.文档地址:http://fex.baidu.com/ueditor/ 关于ueditor二次开发
-
ueditor1.2.1修改超链接默认值,ueditor编辑器新窗口打开连接
ueditor1.2.1修改超链接默认值 首先超链接的文件是在ueditor目录中的dialogs目录中的link目录的link.html 如图: 然后在链接地址或标题上加value属性和值,希望在新窗口打开,则设置checked属性,如下面红色代码所示. <tr> <td><labelfor="href">链接地址:</label></td> <td><input class="txt"
-
dedecms ckeditor编辑器添加链接默认新窗口打开的修改方法
DEDECMS文章页加入的链接都默认不是在新窗口打开.百度一下,都是关于FCKeditor编辑器的.dedecmd v5.7 默认ckeditor编辑器.写下来希望能帮到那些不会改的同学 在清理下浏览器缓存,就可以了.
-
在新窗口打开超链接的方法小结
一 让整个网页页面内的链接都在新窗口打开:在head中加入 <base target="_blank"> 二 让一个DIV里所有链接在新窗口打开: 在body中加入 复制代码 代码如下: <SCRIPT LANGUAGE="JavaScript"> <!- var anchors = document.getElementById("DIV名").getElementsByTagName("a")
-
mybatis-plus 插入修改配置默认值的实现方式
目录 创建 插入修改默认值设置方法 mybatis-plus添加默认值 创建 插入修改默认值设置方法 @Component public class MetaObjectHandlerConfig implements MetaObjectHandler { @Override public void insertFill(MetaObject metaObject) { Date currentDate = new Date(); //默认未
-
FCKEditor超级链接默认新窗口打开的修改方法
Fckeditor是一款开源的WEB可视化编辑器,因为该软件小巧.易用.方便受到大家的欢迎,国内很多CMS都采用了FCK编辑器,最近有很多网友向我们反映关于FCK添加的超级链接不能在新窗口中打开,需要另外设置才可以,那么,能不能将链接默认为新窗口呢? 效果如图所示: 打开 fckeditor\editor\dialog\fck_link.html 查找 id="cmbTarget" 的 select 标签, 添加 selected="selected" 属性 复制代
-
MySQL如何修改字段的默认值和空值
目录 MySQL修改字段的默认值和空值 修改字段默认值 修改字段值是否为空 MySQL默认值NULL.空值.Empty String的区别 如何选择? 先说结论 区别 MySQL修改字段的默认值和空值 修改字段默认值 修改: ALTER TABLE 表名 ALTER COLUMN 字段名 SET DEFAULT 默认值 删除: ALTER TABLE 表名 ALTER COLUMN 字段名 DROP DEFAULT 修改字段值是否为空 设为空: ALTER TABLE 表名 MODIFY 字段名
-
mysql中datetime类型设置默认值方法
通过navicat客户端修改datetime默认值时,遇到了问题. 数据库表字段类型datetime,原来默认为NULL,当通过界面将默认值设置为当前时间时,提示"1067-Invalid default value for 'CREATE_TM'",而建表的时候,则不会出现这个问题,比如建表语句: CREATE TABLE `app_info1` ( `id` bigint(21) unsigned NOT NULL AUTO_INCREMENT COMMENT '主键ID', `a
-
MySQL 字段默认值该如何设置
前言: 在 MySQL 中,我们可以为表字段设置默认值,在表中插入一条新记录时,如果没有为某个字段赋值,系统就会自动为这个字段插入默认值.关于默认值,有些知识还是需要了解的,本篇文章我们一起来学习下字段默认值相关知识. 1.默认值相关操作 我们可以用 DEFAULT 关键字来定义默认值,默认值通常用在非空列,这样能够防止数据表在录入数据时出现错误. 创建表时,我们可以给某个列设置默认值,具体语法格式如下: # 格式模板 <字段名> <数据类型> DEFAULT <默认值>
-
Spring Data JPA 设置字段默认值方式
目录 Spring Data JPA设置字段默认值 Spring Data JPA设置字段默认值失败 Spring Data JPA设置字段默认值 在Column注解中写入以下两个属性,为什么自己查一下文档吧,即可实现字段默认值设置,并顺带解决save方法所生成的sql语句中自动填充字段为null的问题. 默认值无法更新,所以如果想在代码里修改字段默认值,你需要重新建表. @Column(insertable = false,columnDefinition = "int default 1&q
-
Mybatis插入语句默认值不生效的问题及解决
目录 Mybatis插入语句默认值不生效 问题 原因 解决 Mybatis-plus插入修改配置默认值 创建 插入修改默认值设置方法 指定字段 Mybatis插入语句默认值不生效 问题 Mybatis插入语句默认值不生效,但直接在mysql命令行是生效的 Mybatis语句:insert into UserInfo (userName,age,sex) values (#{userName},#{age},#{sex}) 其中 只给userName和age传入值,sex没有传入值,期望用默认值(
随机推荐
- 回车和换行有什么区别?我们平时按下的Enter键是回车还是换行
- Flex实现双轴组合图的设计思路及代码
- FCKEditor 表单提交时运行的代码
- 使用jquery解析XML的方法
- PHP SPL标准库之数据结构堆(SplHeap)简单使用实例
- ES5 ES6中Array对象去除重复项的方法总结
- Android使用Sqlite存储数据用法示例
- node.js中的fs.fsyncSync方法使用说明
- cwRsync提示password file must be owned by root when running as root的解决方法
- jquery 锁定弹出层实现代码
- DevExpress TreeList 常见问题解决方法
- jQuery中clearQueue()方法用法实例
- 某人初学javascript的时候写的学习笔记
- Android获取apk程序签名信息代码示例
- 测试php函数的方法
- 解析Android开发优化之:对界面UI的优化详解(一)
- 通过Spring Boot + Mybatis + Redis快速搭建现代化Web项目
- 用MOB实例开发实现短信验证功能
- json字符串传到前台input的方法
- 易语言改变进度条的方向

