使用JavaScript做一款无框架浏览器直接运行的益智类数字棋牌小游戏
目录
- 一、游戏效果展示
- 二、游戏逻辑与交互设计
- (一)游戏逻辑
- (二)人机交互
- (三)游戏界面设计
- (四)游戏音乐设计
- 二、游戏制作过程
- (一)游戏资源收集和制作
- (二)游戏布局
- (三)游戏响应开发

游戏界面
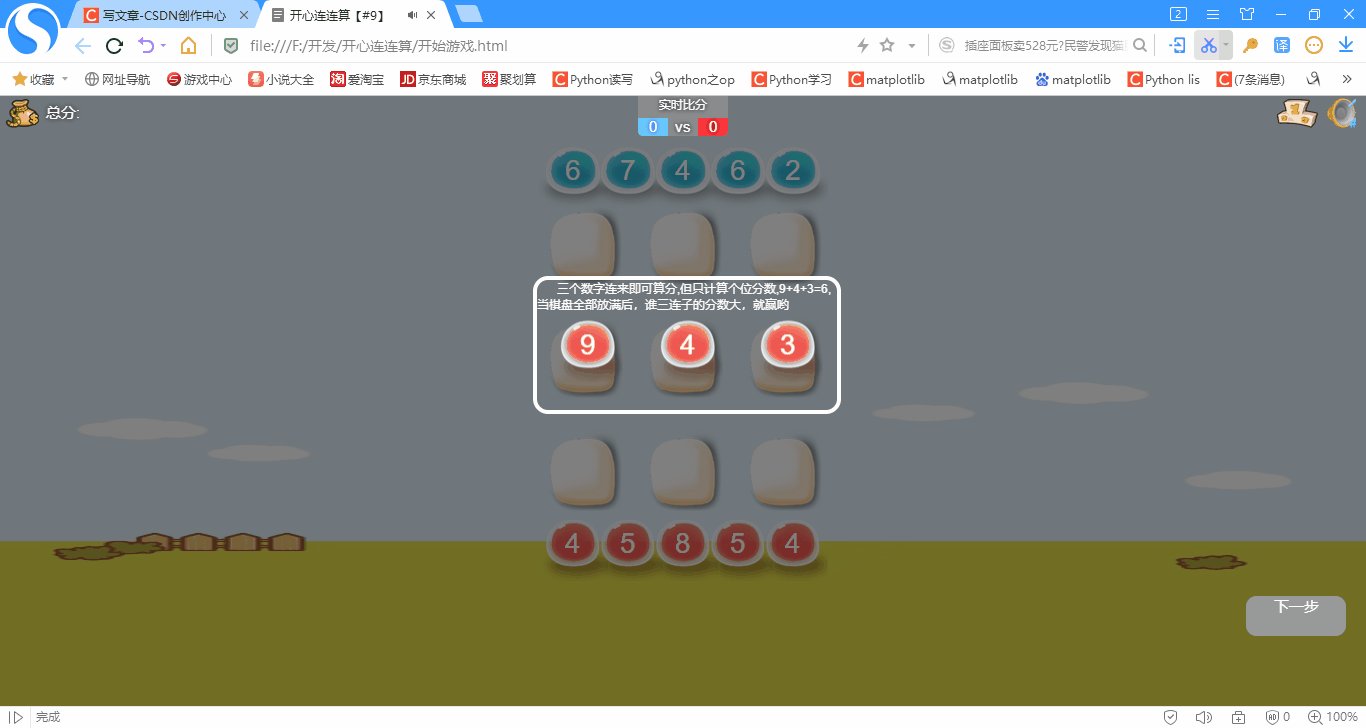
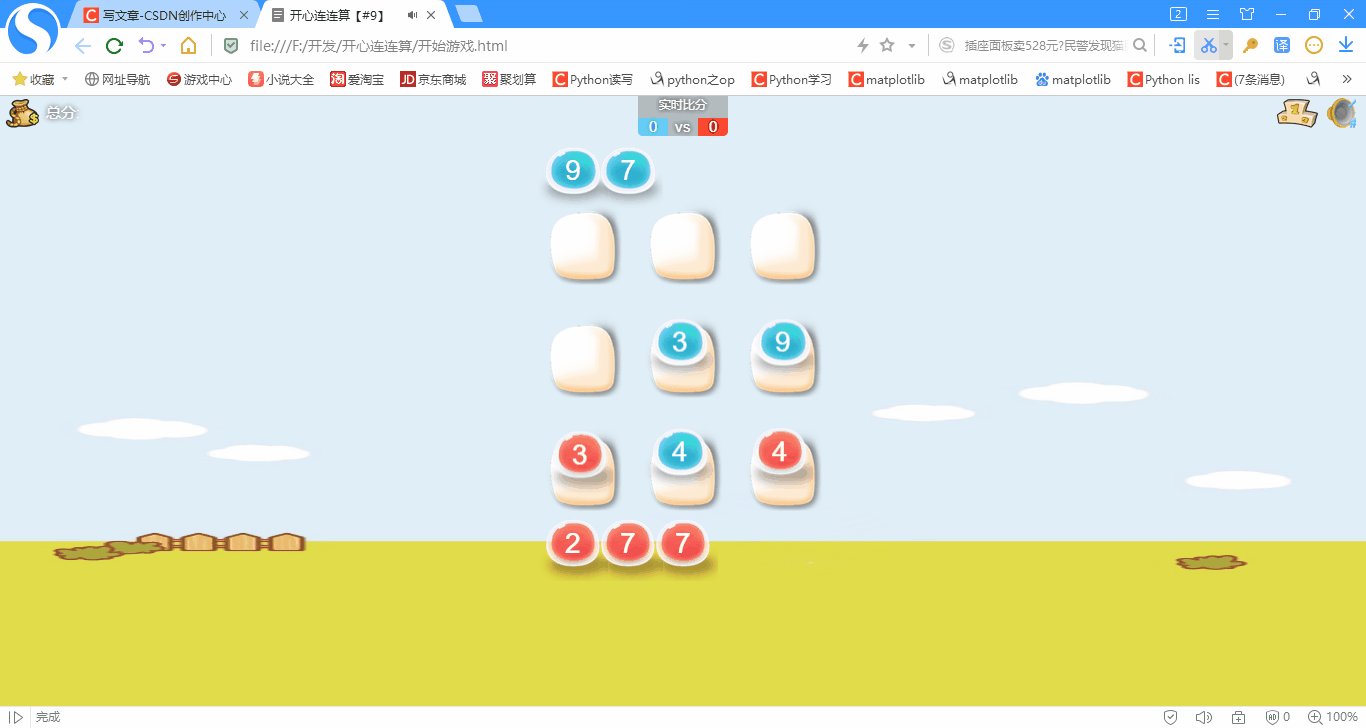
一、游戏效果展示

二、游戏逻辑与交互设计
由于技术有限不能做太复杂的游戏,所以做个休闲数字游戏是比较合适的,下手之前做了挺多准备,包括思考游戏逻辑、收集和制作游戏图片、音乐素材等,最后确定要完成一下几个游戏必备的内容。
(一)游戏逻辑
游戏玩法就是在原来“井字过三关”游戏的基础上加上数字计算,三连子后同时计算个位数大小,谁大就谁赢。
(二)人机交互
游戏为双人游戏,分为蓝方(AI)和红方(玩家),双方一开始各自获得5个随机分配的棋子,棋子包含个位数字。抛骰子后,玩家按先后顺序拖动棋子放入棋盘中。每次游戏都可实时计算得分,每盘游戏结束后记录得分,具有历史排行榜功能。
(三)游戏界面设计
游戏以卡通为主,收集制作素材尽量为可爱风格。支持英语、日语、简体中文、繁体中文。
(四)游戏音乐设计
游戏要有背景音乐、下棋声音、胜负声音、并可以按需关闭声音。

二、游戏制作过程
(一)游戏资源收集和制作
先在纸上画出草图,然后网上收集素材制作棋盘、棋子等贴图,最后全部放在一个img文件夹并命名编号,用于后续JavaScript调用。

(二)游戏布局
使用HTML+CSS代码,将Img文件夹中的贴图元素按设计的布局放置在对应的位置中,并设置z-index属性,用于控制元素的显示与隐藏。HTML代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <meta name="format-detection"content="telephone=no"/> <meta name="msapplication-tap-highlight"content="no"/> <meta name="viewport"content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta http-equiv="Content-Security-Policy"content="default-src * 'unsafe-inline'; style-src 'self' 'unsafe-inline'; media-src *"/> <link href="css/gamepage.css" rel="external nofollow" rel="stylesheet"type="text/css"/> <script src="js/jquery.js"type="text/javascript"></script> <script src="js/gamepage.js"type="text/javascript"></script> <title>开心连连算【#9】</title> </head> <body> <div id="tool" > <div id="allCandy" ></div> <div id="allCandy_text"></div> <div id="sound"class="sound"onClick="pauseAudio()"></div> <div id="rank"onClick="showRank()"></div> </div> <div id="info_c"></div> <div id="info"> <div id="block"> <div id="block0"class="info_block_style"> <div id="block0_text"></div> </div> <div id="block1"class="info_block_style"> <div id="block1_img"class="info_img_style"></div> <div id="block1_text"></div> </div> <div id="block2"class="info_block_style"> <div id="block2_img"class="info_img_style"></div> <div id="block2_text"></div> </div> <div id="block3"class="info_block_style"> <div id="block3_img"class="info_img_style"></div> <div id="block3_text"></div> </div> <div id="block4"class="info_block_style"> <div id="block4_img"class="info_img_style"></div> <div id="block4_text"></div> </div> <div id="info_close"onClick="closeInfo()"></div> </div> </div> <div id="rankPage"> <div id="rank0"></div> <div id="rank1"></div> <div id="rank2"></div> <div id="rank3"></div> <div id="rankClose"onClick="closeRank()"></div> </div> <div id="bg1"> <button id="desktopTest" onclick="desktopTest()">使用浏览器调试点击这里</button> <div id="mainpage1"> <div id="icon6"class="bo1"><div id="gamehead" ></div></div> </div> <div id="choosepage1"> <div id="start"class="btn_font"onClick="initGame()"></div> <div id="help"class="btn_font"onClick="showInfo()"></div> <div id="language" class="btn_font"> <select id="select1" class="select_language btn_font" name="select1" onchange="switchLanguage()"> <option value="en-US">English</option> <option value="zh-CN">中文(简体)</option> <option value="zh-TW">中文(繁體)</option> <option value="ja-JP">日本語</option> </select> </div> </div> </div> <div id="bg2"> <div id="mainpage"> <div id="gamepage"data-role="content"> <div id="ai"></div> <div id="qipan"> <div id="qp_1"> <div id="1qp"class="qp"></div> </div> <div id="qp_2"> <div id="2qp"class="qp"></div> </div> <div id="qp_3"> <div id="3qp"class="qp"></div> </div> <div id="qp_4"> <div id="4qp"class="qp"></div> </div> <div id="qp_5"> <div id="5qp"class="qp"></div> </div> <div id="qp_6"> <div id="6qp"class="qp"></div> </div> <div id="qp_7"> <div id="7qp"class="qp"></div> </div> <div id="qp_8"> <div id="8qp"class="qp"></div> </div> <div id="qp_9"> <div id="9qp"class="qp"></div> </div> <div id="h1_1"> <div id="1a"class="ha1" ></div> </div> <div id="h1_2"> <div id="2a"class="ha1"></div> </div> <div id="h1_3"> <div id="3a"class="ha1"></div> </div> <div id="h1_4"> <div id="4a"class="ha1"></div> </div> <div id="h1_5"> <div id="5a"class="ha1"></div> </div> <div id="h2_1" > <div id="1p"class="ha2"></div> </div> <div id="h2_2" > <div id="2p"class="ha2"></div> </div> <div id="h2_3" > <div id="3p"class="ha2"></div> </div> <div id="h2_4" > <div id="4p"class="ha2"></div> </div> <div id="h2_5" > <div id="5p"class="ha2"></div> </div> </div> <!--BUG--> <div id='result'> <div id="candy"class="co1">0</div> <div id="trophy"class="co2">0</div> <div id="result_text"></div> <div id="result_close" onClick="closeResult()"></div> <div id="result_head"></div> </div> <div id='scorepanel'> <div id="scorepanel_c"></div> <div id="scorepanel_text"></div> <div id="player1_score">0</div> <div id="vs">vs</div> <div id="player2_score">0</div> </div> <div id="finger"></div> <div id="finger_frame"></div> <div id="nextStep" onclick="nextStep()"></div> <div id="neverShow" onclick="neverShow()"></div> <div id="tutorial"></div> <div id="destiny_panel"></div> <div id="destiny"> <div id="destiny_text"></div> </div> </div> <div id="choosepage"> <div id="restart" class="btn_font" onClick="initGame()"></div> <div id="comeback" class="btn_font" onClick="comeBack()"></div> </div> </div> </div> <div id="tips"> <div id="tips_c"></div> <div id="tips_icon"></div> <div id="tips_text"></div> </div> <div id="share_page"> <div id="share_page_c"></div> <div id="share_friend" onclick="shareScore(1)"></div> <div id="share_friends" onclick="shareScore(2)"></div> <div id="share_text"></div> </div> </body> </html>
CSS的代码如下,主要用于设置共同的样式属性和部分元素的移动、弹出、消失动画。
* { -webkit-tap-highlight-color: rgba(0, 0, 0, 0); /* make transparent link selection, adjust last value opacity 0 to 1.0 */ }
body { -webkit-touch-callout: none; /* prevent callout to copy image, etc when tap to hold */ -webkit-text-size-adjust: none; /* prevent webkit from resizing text to fit */ -webkit-user-select: none; /* prevent copy paste, to allow, change 'none' to 'text' */ overflow: hidden; }
/*主页css--------------------------------------------*/
#icon6 { background-image: url(../img/icon6.png); position: absolute; top: 110px; left: 50%; margin-left: -100px; width: 201px; height: 130px; }
#gamehead { text-align: center; line-height: 130px; font-weight: bolder; font-size: 20px; color: #fff; text-shadow: 0px 0px 10px #000; font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif; }
#select1 { appearance: none; -webkit-appearance: none; background: no-repeat; border: none; }
/*主页游戏按钮*/
#choosepage1 { bottom: 250px; width: 143px; left: 50%; margin-left: -71px; position: absolute; }
#start { top: 0px; position: absolute; background-image: url(../img/bt_1.png); width: 143px; height: 55px; }
#help { top: 60px; position: absolute; background-image: url(../img/bt_2.png); width: 143px; height: 55px; }
#language { top: 120px; position: absolute; background-image: url(../img/bt_3.png); width: 143px; height: 55px; }
.btn_font { text-align: center; line-height: 55px; color: #FFFFFF; text-shadow: 0 0 5px #000; font-size: 15px; font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif; }
/*游戏背景*/
#bg1 { background-size: 100% 100%; position: absolute; top: 0px; left: 0px; background-image: url(../img/bg_2.png); width: 100%; height: 100%; z-index: 999; }
#bg2 { background-size: 100% 100%; position: absolute; top: 0px; left: 0px; background-image: url(../img/bg_2.png); width: 100%; height: 100%; }
/*游戏简介*/
#info { top: 0px; left: 0px; width: 100%; height: 100%; position: absolute; z-index: 1000; font-size: 13px; visibility: hidden; }
#info_c { top: 0px; left: 0px; width: 100%; height: 100%; position: absolute; z-index: 1000; background-color: #666; opacity: 0.9; visibility: hidden; }
#info_text { color: #FFF; }
#info_close { background-image: url(../img/close.png); position: absolute; width: 50px; height: 50px; bottom: 0px; right: 0px; }
.info_block_style { color: #FFFFFF; text-shadow: 0px 0px 2px #000; font-size: 13px; font-weight: bold; font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif; }
.info_img_style { border-radius: 30px; }
.block_font { color: #FFF; text-shadow: 0 0 5px #000; font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif; }
#block { position: absolute; width: 300px; height: 420px; top: 30px; left: 50%; margin-left: -150px; text-align: center; }
#block0 { position: absolute; width: 300px; height: 40px; top: 0px; left: 50%; margin-left: -150px; font-size: 15px; text-align: center; }
#block1 { position: absolute; width: 300px; height: 40px; top: 50px; left: 50%; margin-left: -150px; text-align: left; }
#block2 { position: absolute; width: 300px; height: 40px; top: 140px; left: 50%; margin-left: -150px; text-align: left; }
#block3 { position: absolute; width: 300px; height: 40px; top: 230px; left: 50%; margin-left: -150px; text-align: left; }
#block4 { position: absolute; width: 300px; height: 40px; top: 320px; left: 50%; margin-left: -150px; text-align: left; }
#block1_img { position: absolute; top: 40px; width: 160px; height: 50px; right: 5px; background-image: url(../img/tips1.png); }
#block2_img { position: absolute; top: 40px; width: 160px; height: 50px; right: 5px; background-image: url(../img/tips2.png); }
#block3_img { position: absolute; top: 40px; width: 160px; height: 50px; right: 5px; background-image: url(../img/tips3.png); }
#block4_img { position: absolute; top: 40px; width: 160px; height: 50px; right: 5px; background-image: url(../img/tips4.png); }
/*游戏css----------------------------------------------------------*/
#gameheader { height: 50px; }
/*电脑样式*/
#ai { position: absolute; top: 0px; left: 0px; width: 60px; height: 91px; z-index: 996; }
/*提示样式*/
#tips { position: absolute; top: 230px; left: 0px; width: 100%; height: 69px; z-index: 1000; visibility: hidden; }
#tips_c { position: absolute; bottom: 0px; left: 0px; width: 100%; height: 69px; z-index: 996; background-color: #999; opacity: 0.6; }
#tips_icon { position: absolute; bottom: 0px; right: 0px; width: 69px; height: 69px; z-index: 1001; background-image: url(../img/tips_2.png); }
#tips_text { top: 20px; position: absolute; width: 250px; left: 50%; margin-left: -125px; height: 49px; text-align: center; color: #ffffff; text-shadow: 0 0 5px #000; font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif; z-index: 999; }
#destiny_panel { top: 0px; left: 0px; position: absolute; width: 100%; height: 100%; background-color: #000; opacity: 0.5; z-index: 995;visibility: hidden;}
#tutorial{ top: 0px; left: 0px; position: absolute; width: 100%; height: 100%; background-color: #000; opacity: 0.5; z-index: 995;visibility: hidden;}
/*先后手样式*/
#destiny { background-image: url(../img/coin_2.png); left: 50%; margin-left: -55px; position: absolute; width: 109px; height: 112px; top: 200px; color: #000; text-align: center; font-weight: bolder; line-height: 112px; z-index: 997; }
#destiny_text { color: #FFFFFF; text-shadow: 0 0 5px #000; font-size: 20px; font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif; }
#finger{background-image: url(../img/finger.png);background-repeat:no-repeat;position: absolute;width: 200px;height: 110px;z-index: 996;font-size: 13px; color: #FFFFFF;font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif;visibility: hidden;}
#finger_frame{z-index: 996;top: 180px; width: 300px; left: 50%; margin-left: -150px;position:absolute;width:300px;height: 130px;border:4px solid;border-radius:15px;font-size: 12px;color: #fff;font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif;visibility: hidden;text-indent:20px;}
#nextStep{ bottom:70px;right:20px; position:absolute;width:100px;height: 40px;z-index: 996;font-size: 15px;text-align: center; color: #FFFFFF;background-color: #999;border-radius:10px;font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif;}
#neverShow{bottom:70px;right:130px; position:absolute;width:100px;height: 40px;z-index: 996;font-size: 15px;text-align: center; color: #FFFFFF;background-color: #999;border-radius:10px;font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif;}
/*状态栏样式*/
#tool { width: 100%; height: 35px; top: 0px; left: 0px; position: absolute; z-index: 1000; }
#scorepanel { position: absolute; top: 0px; left: 0px; width: 90px; height: 40px;left: 50%; margin-left: -45px; z-index: 997; }
#scorepanel_c { position: absolute; top: 0px; left: 0px; width: 90px; height: 40px;background-color: #999;border-radius:0px 0px 5px 5px;opacity: 0.6;}
#scorepanel_text{text-align: center; position: absolute; top: 0px; width: 90px; height: 12px; left: 50%; margin-left: -45px; color: #ffffff; font-size: 12px; text-shadow: 0 0 5px #000; font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif;}
#player1_score { text-align: center; position: absolute; bottom: 0px; width: 30px; height: 18px; left: 50%; margin-left: -45px; background-color: #6CF; color: #ffffff; font-size: 15px; text-shadow: 0 0 5px #000; font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif;border-radius:0px 0px 0px 5px;}
#vs { text-align: center; position: absolute; bottom: 0px; width: 30px; height: 18px; left: 50%; margin-left: -15px; color: #ffffff; font-size: 15px; text-shadow: 0 0 5px #000; font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif; }
#player2_score { text-align: center; position: absolute; bottom: 0px; width: 30px; height: 18px; left: 50%; margin-left: 15px; color: #ffffff; background-color: #F33; font-size: 15px; text-shadow: 0 0 5px #000; font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif;border-radius:0px 0px 5px 0px;}
#rank { background-image: url(../img/rank.png); position: absolute; width: 44px; height: 30px; top: 2px; right: 47px; }
#allCandy {line-height: 30px; background-repeat: no-repeat; background-image: url(../img/candy_mini.png); position: absolute; width: 80px; height: 30px; top: 2px; left: 0px;text-align: right; font-size: 15px; color: #fff; text-shadow: 0 0 5px #000; font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif;}
#allCandy_text { line-height: 30px; position: absolute; width: 60px; height: 30px; top: 2px; left: 80px; font-size: 15px; color: #fff; text-shadow: 0 0 5px #000; font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif;}
#winner { background-color: #00FA9A; color: #FFF; font-weight: lighter; }
.sound { background-image: url(../img/sound.png); position: absolute; top: 2px; width: 30px; height: 30px; right: 10px; }
.sound_shutdown { background-image: url(../img/sound_shutdown.png); position: absolute; top: 2px; width: 30px; height: 30px; right: 10px; }
/*游戏结果*/
#result { background-repeat: no-repeat; background-image: url(../img/rankPage2.png); top: 90px; left: 50%; width: 184px; height: 390px; position: absolute; margin-left: -92px; z-index: 996; text-align: center; }
#result_head{background-color: #fff; position: absolute; right: 0px; width: 100px;height: 30px;color: #FF0000; font-size: 20px;font-weight: bolder; font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif;border:5px solid;border-radius:25px;}
#candy { position: absolute; width: 172px; height: 68px; top: 40px; left: 50px; line-height: 68px; color: #FFF; text-indent: 50px; background-image: url(../img/rankp4.png); font-size: 15px; color: #FFFFFF; text-shadow: 0 0 5px #000; font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif; }
#trophy { position: absolute; width: 172px; height: 68px; top: 110px; left: 50px; line-height: 68px; color: #FFF; text-indent: 50px; background-image: url(../img/rankp5.png); font-size: 15px; color: #FFFFFF; text-shadow: 0 0 5px #000; font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif; }
#result_text { position: absolute; top: 178px; margin-left: 10px; text-align: left; color: #FFFFFF; text-shadow: 0 0 5px #000; font-size: 15px; font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif; }
#result_close { background-image: url(../img/close.png); position: absolute; width: 50px; height: 50px; bottom: 75px; right: 0px; }
#share_page { position: absolute; bottom: 70px; height: 70px; left: 50%; width: 120px; margin-left: -60px;z-index: 999;visibility: hidden; }
#share_page_c { background-color: #999; position: absolute; bottom: 0px; height: 70px; left: 0px; width: 120px;border-radius: 10px; opacity: 0.6;}
#share_friend { background-image: url(../img/friend.png); position: absolute; top: 20px; left: 5px; width: 50px; height: 50px; }
#share_friends { background-image: url(../img/friends.png); position: absolute; top: 20px; right: 5px; width: 50px; height: 50px; }
#share_text { position: absolute; top: 0px; left: 0px; width: 120px; height: 20px; text-align: center; color: #FFFFFF; text-shadow: 0 0 5px #000; font-size: 10px; font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif; }
/*游戏选项*/
#restart { position: absolute; top: 0px; left: 0px; width: 143px; background-image: url(../img/bt_1.png); height: 55px; }
#comeback { position: absolute; top: 60px; left: 0px; width: 143px; background-image: url(../img/bt_3.png); height: 55px; }
.comeback { color: #ffffff; text-shadow: 0 0 5px #000; font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif; }
#choosepage { top: 230px; width: 143px; left: 50%; margin-left: -71px; position: absolute; text-align: center; height: 55px; z-index: 998; visibility: hidden; }
.choosepage_btn { position: absolute; right: 20px; line-height: 55px; font-size: large; text-decoration: none; }
/*游戏棋盘*/
#gamepage { color: #FFFFFF; visibility: hidden; }
#qipan { position: absolute; top: 50px; width: 300px; left: 50%; margin-left: -150px; text-align: center; line-height: 30px; height: 450px; }
.qp { position: absolute; width: 100px; height: 113px; }
.qp_w { position: absolute; width: 80px; height: 90px; background-image: url(../img/qp_w_mini.png); }
#qp_1 { background-image: url(../img/qp_mini.png); position: absolute; top: 50px; left: 10px; width: 80px; height: 90px; }
#qp_2 { background-image: url(../img/qp_mini.png); position: absolute; top: 50px; left: 110px; width: 80px; height: 90px; }
#qp_3 { background-image: url(../img/qp_mini.png); position: absolute; top: 50px; left: 210px; width: 80px; height: 90px; }
#qp_4 { background-image: url(../img/qp_mini.png); position: absolute; top: 163px; left: 10px; width: 80px; height: 90px; }
#qp_5 { background-image: url(../img/qp_mini.png); position: absolute; top: 163px; left: 110px; width: 80px; height: 90px; }
#qp_6 { background-image: url(../img/qp_mini.png); position: absolute; top: 163px; left: 210px; width: 80px; height: 90px; }
#qp_7 { background-image: url(../img/qp_mini.png); position: absolute; top: 276px; left: 10px; width: 80px; height: 90px; }
#qp_8 { background-image: url(../img/qp_mini.png); position: absolute; top: 276px; left: 110px; width: 80px; height: 90px; }
#qp_9 { background-image: url(../img/qp_mini.png); position: absolute; top: 276px; left: 210px; width: 80px; height: 90px; }
/*手牌样式*/
.ha1 { line-height: 50px; color: #FFFFFF; font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif; font-size: 28px;text-align: center;width: 70px; height: 62px;}
.ha2 { line-height: 50px; color: #FFFFFF; font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif; font-size: 28px;text-align: center;width: 70px; height: 62px;}
#h2_1 { background-image: url(../img/hand_p1.png); position: absolute; bottom: 15px; left: 5px; width: 70px; height: 62px; }
#h2_2 { background-image: url(../img/hand_p1.png); position: absolute; bottom: 15px; left: 60px; width: 70px; height: 62px; }
#h2_3 { background-image: url(../img/hand_p1.png); position: absolute; bottom: 15px; left: 115px; width: 70px; height: 62px; }
#h2_4 { background-image: url(../img/hand_p1.png); position: absolute; bottom: 15px; left: 170px; width: 70px; height: 62px; }
#h2_5 { background-image: url(../img/hand_p1.png); position: absolute; bottom: 15px; left: 225px; width: 70px; height: 62px; }
#h1_1 { background-image: url(../img/hand_a1.png); position: absolute; top: 0px; left: 5px; width: 70px; height: 62px; }
#h1_2 { background-image: url(../img/hand_a1.png); position: absolute; top: 0px; left: 60px; width: 70px; height: 62px; }
#h1_3 { background-image: url(../img/hand_a1.png); position: absolute; top: 0px; left: 115px; width: 70px; height: 62px; }
#h1_4 { background-image: url(../img/hand_a1.png); position: absolute; top: 0px; left: 170px; width: 70px; height: 62px; }
#h1_5 { background-image: url(../img/hand_a1.png); position: absolute; top: 0px; left: 225px; width: 70px; height: 62px; }
.hand_p1_class{background-image: url(../img/hand_p1.png); position: absolute;top:0px;left:0px;width: 70px; height: 62px;z-index: 996;}
.hand_a1_class{background-image: url(../img/hand_a1.png); position: absolute;top:0px;left:0px;width: 70px; height: 62px;z-index: 996;}
/*游戏排行榜*/
#rankPage { background-image: url(../img/rankPage2.png); top: 100px; left: 50%; width: 184px; height: 290px; position: absolute; margin-left: -92px; z-index: 1000; visibility: hidden; }
#rankClose { background-image: url(../img/close.png); position: absolute; width: 50px; height: 50px; bottom: 0px; right: 0px; }
#rank0{position: absolute; width: 100px; height: 68px; top: 5px; margin-left: -50px;left: 50%; text-align: center;font-size: 16px; color: #FFFFFF; text-shadow: 0 0 5px #000; font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif; }
#rank1 { position: absolute; width: 172px; height: 68px; top: 45px; left: 50px; line-height: 68px; text-align: center; background-image: url(../img/rankp1.png); font-size: 16px; color: #FFFFFF; text-shadow: 0 0 5px #000; font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif; }
#rank2 { position: absolute; width: 172px; height: 68px; top: 115px; left: 50px; line-height: 68px; text-align: center; background-image: url(../img/rankp2.png); font-size: 16px; color: #FFFFFF; text-shadow: 0 0 5px #000; font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif; }
#rank3 { position: absolute; width: 172px; height: 68px; top: 185px; left: 50px; line-height: 68px; text-align: center; background-image: url(../img/rankp3.png); font-size: 16px; color: #FFFFFF; text-shadow: 0 0 5px #000; font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif; }
#desktopTest{position: absolute;left: 0px; top:50px;visibility: hidden;}
/*上下浮动动画*/
@keyframes updown {
from { transform: translate(0px, 0px); }
to { transform: translate(0px, -10px); }
}
@-webkit-keyframes updown {
from { -webkit-transform: translate(0px, 0px); }
to { -webkit-transform: translate(0px, -10px); }
}
.bo { animation: updown 0.5s linear 0s infinite alternate; -webkit-animation: updown 0.5s linear 0s infinite alternate; }
.bo1 { animation: updown 1s linear 0s infinite alternate; -webkit-animation: updown 1s linear 0s infinite alternate; }
/*抛硬币动画*/
@keyframes flipCoin {
0% { transform: rotateY(0deg); }
50% { transform: rotateY(1200deg); }
100% { transform: rotateY(1800deg); }
}
@-webkit-keyframes flipCoin {
0% { -webkit-transform: rotateY(0deg); }
50% { -webkit-transform: rotateY(1200deg); }
100% { -webkit-transform: rotateY(1800deg); }
}
.flip { animation: flipCoin 1.5s linear 0s forwards; -webkit-animation: flipCoin 1.5s linear 0s forwards; }
/*滑动出现动画*/
@keyframes translateL {
from { transform: translate(0px, 0px); }
to { transform: translate(-44px, 0px); }
}
@-webkit-keyframes translateL {
from { -webkit-transform: translate(0px, 0px); }
to { -webkit-transform: translate(-44px, 0px); }
}
.co1 { animation: translateL 0.5s linear 0s forwards; -webkit-animation: translateL 0.5s linear 0s forwards; }
.co2 { animation: translateL 0.5s linear 0.5s forwards; -webkit-animation: translateL 1s linear 0s forwards; }
.co3 { animation: translateL 0.5s linear 1s forwards; -webkit-animation: translateL 1.5s linear 0s forwards; }
/*win,lose动画*/
@keyframes zoom {
from { transform: scale(3, 2) rotate(0deg);}
to { transform: scale(1, 1) rotate(20deg); }
}
@-webkit-keyframes zoom {
from { -webkit-transform: scale(3, 2) rotate(0deg);
}
to { -webkit-transform: scale(1, 1) rotate(20deg);
}
}
#result_head { animation: zoom 0.5s linear 0s forwards; -webkit-animation: zoom 0.5s linear 0s forwards; }
.pageTurn { animation: zoom 0.5s linear 0s forwards; -webkit-animation: zoom 0.5s linear 0s forwards; }
/*交换动画*/
@keyframes swing {
from { transform: translate(-5px, 0px); }
to { transform: translate(5px, 0px); }
}
@-webkit-keyframes swing {
from { -webkit-transform: translate(-5px, 0px); }
to { -webkit-transform: translate(5px, 0px); }
}
.toSwing { animation: swing 0.1s linear 0s 8 alternate forwards; -webkit-animation: swing 0.1s linear 0s 8 alternate forwards; }
@keyframes touchToMove {
from { transform: translate(0px, 0px); }
to { transform: translate(50px, -100px); }
}
@-webkit-keyframes touchToMove {
from { -webkit-transform: translate(0px, 0px); }
to { -webkit-transform: translate(50px, -100px); }
}
.touchMove { animation: touchToMove 2s linear 0s infinite ; -webkit-animation: touchToMove 2s linear 0s infinite ; }
(三)游戏响应开发
1.通过JavaScript的.addEventListener()为div棋子元素添加选中、拖动、放入,触发对应mousedown、mousemove、mouseup事件的响应函数。
为div元素添加事件响应函数,代码如下:
document.getElementById("h2_" + i).addEventListener('mouseup', outmouse);
document.getElementById("h2_" + i).addEventListener('mousemove', movemouse);
document.getElementById("h2_" + i).addEventListener('mousedown', selectmouse);
为div元素实现拖放效果,代码如下:
//玩家棋子拖拽移动回调函数
function movemouse(e) {
if (isdrag) {
var n = thx + e.pageX- hx;
var m = thy + e.pageY - hy;
$("#h2_" + parseInt(e.target.id)).css({
"left": n,
"top": m
});
hx1 = e.pageX;
hy1 = e.pageY;
return false;
}
}
2.使用audio元素,为游戏添加音效,载入游戏音频文件、播放音频代码如下:
btn_media = document.createElement("audio");
btn_media.src = "media/btn09.mp3";
btn_media.play()
3.使用二维数组存放双方棋子,用于判断双方下棋后剩余棋子的情况,a[][0]代表手牌数值,a[][1]代表手牌状态,主要代码如下:
//玩家与电脑的手牌,a[][0]代表手牌数值,a[][1]代表手牌状态
var AIHand = new Array([5][2]);
var playerHand = new Array([5][2]);
for (var k = 0; k < 5; k++) {
AIHand[k] = new Array();
for (var j = 0; j < 2; j++) {
AIHand[k][j] = "";
}
}
for (var k = 0; k < 5; k++) {
playerHand[k] = new Array();
for (var j = 0; j < 2; j++) {
playerHand[k][j] = "";
}
}
4.使用二维数组存放棋局,用于判断实时得分以及控制AI下棋,主要代码如下:
//记录手牌的棋盘
var gameChessBoardForHand = new Array([3][3]);
for (var k = 0; k < 3; k++) {
gameChessBoardForHand[k] = new Array();
for (var j = 0; j < 3; j++) {
gameChessBoardForHand[k][j] = 0;
}
}
5.编写简单AI算法,自动下棋,目前原理只是有空位就放。
// AI思考,返回AI的操作aiRequest
function discard() {
var aiRequest = new Array();
//复制棋盘
var cloneChessBoard = new Array([3][3]);
for (var k = 0; k < 3; k++) {
cloneChessBoard[k] = new Array();
for (var j = 0; j < 3; j++) {
cloneChessBoard[k][j] = 0;
}
}
for (var k = 0; k < 3; k++) {
for (var j = 0; j < 3; j++) {
cloneChessBoard[k][j] = parseInt(gameChessBoard[k][j]);
}
}
aiRequest[0] = -1;
aiRequest[1] = -1;
aiRequest[2] = -1;
//模拟玩家走一步
var miniGameState = 9;
for (var k = 0; k < 5; k++) {
//如果玩家手牌可以出
if (AIHand[k][1] > 0) {
for (var i = 0; i < 3; i++) {
for (var j = 0; j < 3; j++) {
if (cloneChessBoard[i][j] == 0) {
cloneChessBoard[i][j] = AIHand[k][0] + 1000;
var gameState = judgeGameCong(cloneChessBoard);
//console.log(gameState);
if (gameState[0] % 10 < gameState[2] % 10) {
aiRequest[0] = i;
aiRequest[1] = j;
if ((gameState[2] % 10) <= miniGameState && (gameState[2] % 10) != -1) {
miniGameState = gameState[2] % 10;
aiRequest[2] = k;
}
//aiRequest[2]=k; BUG1用了玩家的手牌位置来出
}
cloneChessBoard[i][j] = 0;
}
}
}
}
}
var enableChessBoard = new Array();
//没有找到解则
if (aiRequest[0] == -1) {
for (var i = 0; i < 3; i++) {
for (var j = 0; j < 3; j++) {
if (cloneChessBoard[i][j] == 0) {
enableChessBoard.push(i * 3 + j);
//aiRequest[0] = i;
//aiRequest[1] = j;
}
}
}
var randomNum = getRandom(enableChessBoard.length - 1);
var i = Math.floor(enableChessBoard[randomNum] / 3);
var j = enableChessBoard[randomNum] % 3;
console.log(randomNum, i, j, randomNum, enableChessBoard.length);
aiRequest[0] = i;
aiRequest[1] = j;
for (var i = 0; i < 5; i++) {
if (AIHand[i][1] > 0) {
aiRequest[2] = i;
}
}
}
return aiRequest;
}
6.判断输赢,把结果存入全局变量gameState中,主要代码如下:
// 判断游戏胜负
function judgeGameCong(chessboard) {
var judgeArray = new Array([8][3]);
//gameState[0-3]分别代表电脑得分、电脑三连子位置、玩家得分、玩家三连子位置
var gameState = new Array(-1, -1, -1, -1);
//将棋盘横竖、对角线8个数组存入judgeArray
for (var g = 0; g < 3; g++) {
judgeArray[g] = new Array();
for (var j = 0; j < 3; j++) {
judgeArray[g][j] = chessboard[g][j];
}
}
for (var g = 3, k = 0; g < 6; g++, k++) {
judgeArray[g] = new Array();
for (var j = 0; j < 3; j++) {
judgeArray[g][j] = chessboard[j][k];
}
}
judgeArray[6] = new Array();
judgeArray[6][0] = chessboard[0][0];
judgeArray[6][1] = chessboard[1][1];
judgeArray[6][2] = chessboard[2][2];
judgeArray[7] = new Array();
judgeArray[7][0] = chessboard[0][2];
judgeArray[7][1] = chessboard[1][1];
judgeArray[7][2] = chessboard[2][0];
//遍历judgeArray,并将最高分与数组位置存入gameState,其中gameState[0-3]分别代表电脑得分、电脑三连子位置、玩家得分、玩家三连子位置
for (var i = 0; i < 8; i++) {
var x = parseInt(judgeArray[i][0] / 1000);
var y = parseInt(judgeArray[i][1] / 1000);
var z = parseInt(judgeArray[i][2] / 1000);
var a = parseInt(judgeArray[i][0]) + parseInt(judgeArray[i][1]) + parseInt(judgeArray[i][2]);
if ((x == y) && (x == z) && (x != 0)) {
if (x == 1) {
if ((a % 10) >= (gameState[0] % 10)) {
gameState[0] = a;
gameState[1] = i;
}
} else {
if ((a % 10) >= (gameState[2] % 10)) {
gameState[2] = a;
gameState[3] = i;
}
}
}
}
// console.log(gameState);
return gameState;
}
到此这篇关于使用JavaScript做一款无框架浏览器直接运行的益智类数字棋牌小游戏的文章就介绍到这了,更多相关JavaScript益智类数字棋牌小游戏内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

