Idea热加载插件JRebel激活以及使用教程
目录
- 前言
- Jrbel插件下载
- 激活Jrebel
- 配置自动编译
- 本地热部署使用
- 远程热部署使用
- 总结
前言
在 Java 开发领域,热部署一直是一个难以解决的问题,目前的 Java 虚拟机只能实现方法体的修改热部署,例如使用devtool来实现热部署,但是在功能上它也有所限制,如果新增方法或者修改方法参数后,热部署是不生效的。因此对于整个类的结构修改,仍然需要重启虚拟机,对类重新加载才能完成更新操作。对于某些大型的应用来说,每次的重启都需要花费大量的时间成本。
因此,在这里为大家带来一款Idea集成的热加载插件-JRbel。但是这个插件是需要收费的,故在这里为大家带来激活使用的详细教程,手把手教学一波。亲测可用!
Jrbel插件下载
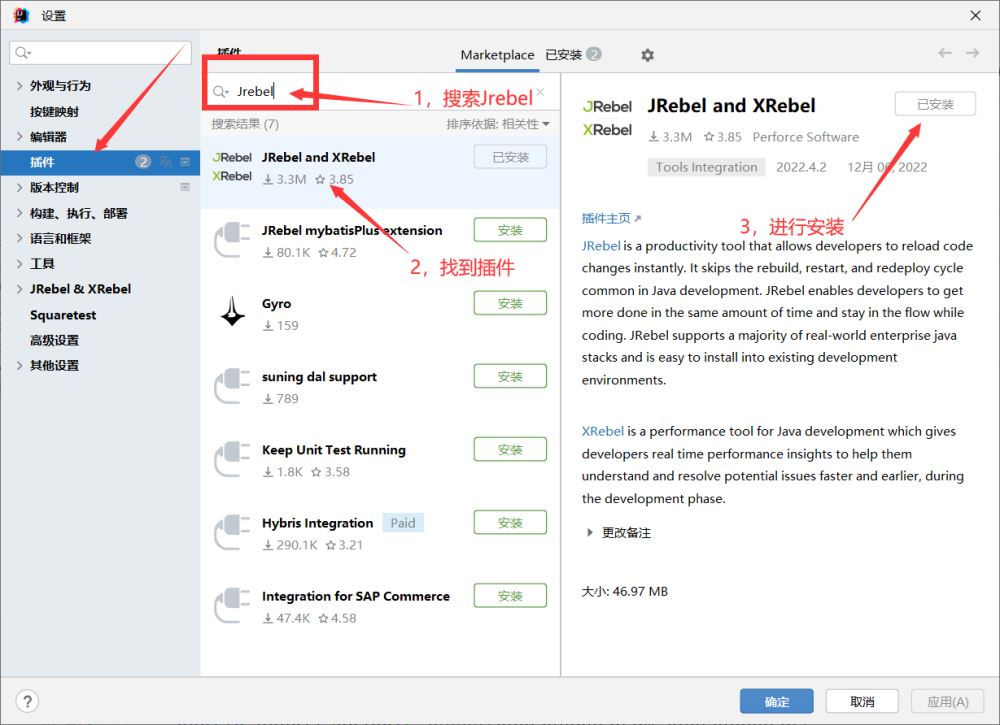
首先在Idea中找到setting->plugins,在MarketPlace中搜索该插件。

点击“应用”后,按要求重启一下Idea,使下载的Jrebel插件生效。
这个时候在Idea主界面侧边栏上就有Jrebel的安装指南出现了。

然后我们根据Jrebel的安装指南进行安装即可。
激活Jrebel
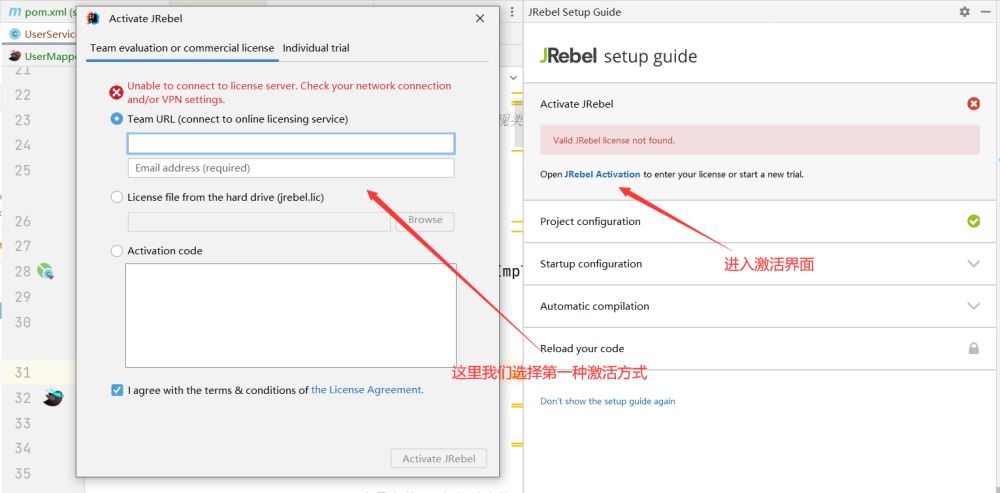
安装第一步就需要对Jrebel进行激活,这里笔者推荐第一种激活方式。

然后我们需要配置license server地址,这里我们通过一个JrebelBrainsLicenseServerforJava的激活jar包来实现,通过将jar包放在服务器上运行,然后就可以通过我们自己的服务器来作为license server地址了。jar报地址来源于链接: https://pan.baidu.com/s/1rrn-6F26JpD5RSsbJV3-hQ 密码: dscu。也可以在笔者资源里自行获取。
如果放在服务器上,特别是腾讯云,阿里云之类的,记得开放服务器防火墙,安全组策略以及Linux系统防火墙上的1008端口。没有服务器也不要紧,用自己电脑也可。只不过不能一直把jar包运行着。
通过java的命令运行jar包。
java -jar JrebelBrainsLicenseServerforJava-1.0-SNAPSHOT-jar-with-dependencies.jar -p 1008 &
C:\Users\young\Desktop\开源工具集>java -jar JrebelBrainsLicenseServerforJava-1.0-SNAPSHOT-jar-with-dependencies.jar -p 1008 &
2023-02-05 11:00:30.612:INFO:oejs.Server:jetty-8.y.z-SNAPSHOT
2023-02-05 11:00:31.107:INFO:oejs.AbstractConnector:Started SelectChannelConnector@0.0.0.0:1008
License Server started at http://localhost:1008
JetBrains Activation address was: http://localhost:1008/
JRebel Activation address was: http://localhost:1008/{tokenname}, with any email.
这里jar包就运行成功了,可以看到,JRebel地址还需要一个{tokenname},这里可以通过GUIDS在线获取工具进行获取。得到一个随机的tokenname值,如果过时了,重新刷新生成即可。

然后填入最终的license server地址:
http://192.168.98.1:1008/ fab341e4-f267-41df-ad7d-d37a3952e710
注意:的是这里要添加上jar包的开放端口1008
然后输入一个可用的邮箱地址,即可。点击激活便可成功!

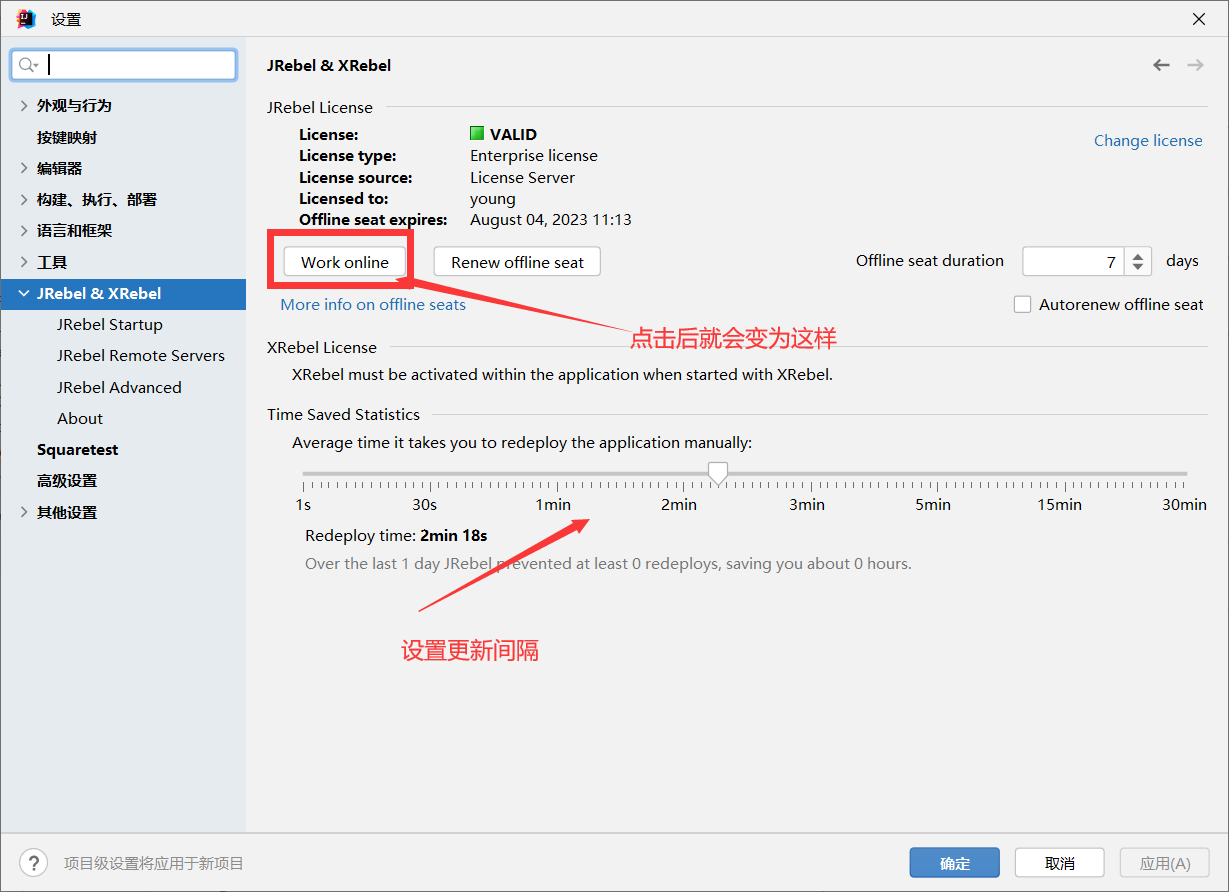
但是到这还没完,虽然现在 Jrebel就能正常使用了,但很多人往往用不到几天就提示激活失败, 无法使用了,甚至jar包结束运行后激活就失败了。原因在于Jrebel激活之后默认是联网使用的 , 在该模式下 , Jrebel会一直联网监测激活信息。所以要调为离线使用的,操作方法就是进入Jrebel设置中点击Work offile 按钮即可。使其变为离线模式即可。
另外我们也可以在这设置手动热部署的间隔平均时间。

这样激活就算彻底完成了。
但是这时候仅仅这点配置,功能还是不能正常使用的。还需要我们在Idea中设置自动编译。
配置自动编译
找到setting->build,Excution->Compiler,并勾选Build project automatically。

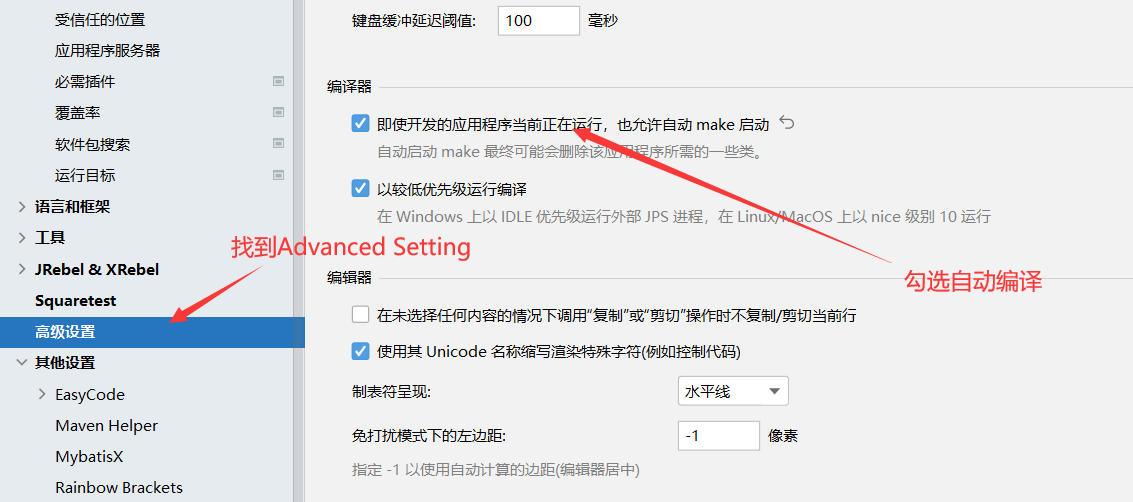
然后找到setting->Advanced Setting,勾选Compiler中的
Allow auto-make to start even if developed application is currently running

这里笔者是基于idea2022版本配置的,基本上配置完成就可以了。
本地热部署使用
配置完Jrebel后,如果在本地使用,可以通过Idea界面左下角的Jrenel面板对自己的项目进行设置即可。

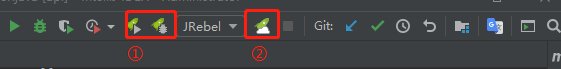
左侧的图标对应的本地热部署,右侧的对应远程热部署。
勾选成功后项目或者模块中的src/resource目录下回生成一个rebel.xml文件
主启动类,和运行栏也会出现Jrebel运行的图标。

如果发现启动后部分更新效果并没有,也可尝试在启动类上配置一下更新资源的配置。

都配置好了以后,可以先试一下,第一次运行要重新编译,打包,执行。如果不生效可以重启一次idea, 一般来讲重启后都可以生效。
远程热部署使用
远程热部署需要在服务器上安装并JRebel,成功后需要设置远程连接的密码,在JRebel的根目录下执行以下命令:
java -jar jrebel.jar -set-remote-password 123456
这里设置的123456则是远程的密码,在IDEA连接服务器的时候需要。
此时将Spring Boot项目打包成一个Jar,上传到服务器,执行以下命令启动项目:
nohup java -agentpath:/www/server/jrebel/lib/libjrebel64.so -Drebel.remoting_plugin=true -Xdebug -Xrunjdwp:transport=dt_socket,server=y,suspend=n,address=9083 -jar xxx.jar &
libjrebel64.so这个文件是JRebel的lib目录下的文件。-Xdebug之后到-jar之前这些命令使是开启远程调试的,如果不需要的可以去掉。
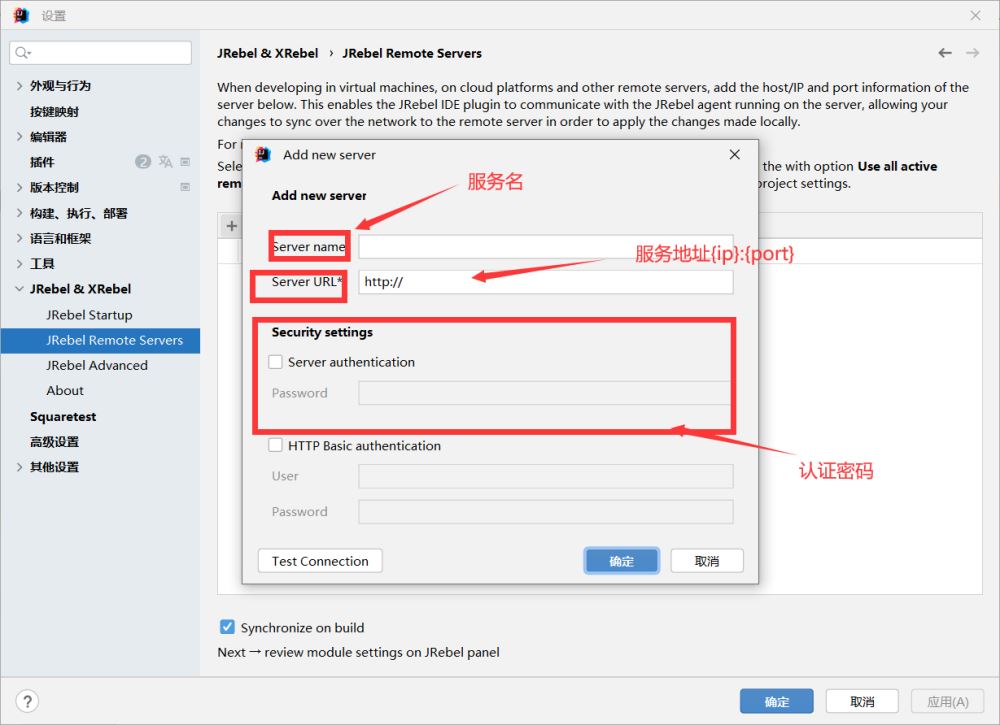
此时在IDEA中需要设置连接到刚才启动的远程项目,打开File->setting->JRbel&XRebel->JRbel Remote Servers,如下图:

步骤如下:
- 点击+号添加一个服务
- 填写信息
- server name随便起个服务的名字
- server URL格式:http://ip:port,这里的ip是服务器的IP,port是项目端口号。
- 远程密码则是上文设置的JRebel的密码123456。
3.点击OK,即可添加成功。
以上设置成功后,点击右上角的远程部署按钮,下图中的②号按钮,则会自动更新服务器上已启动项目的代码使之本地修改在服务端自动生效:

只要本地有了更改,点击远程热部署按钮,则会自动上传代码到服务器端并实时更新,不用重新启动项目。
注意:如果是多模块开发,比如分为api(最终的Jar包),commons(公共包),service(业务层的包),最终打包运行在服务器端的是api这个模块,其余两个模块都是属于依赖模块,虽然在JRebel远程热部署选项中都勾选了,但是它们的代码更改并不会在服务端生效。
这个如何解决呢?
很简单,在api项目下的rebel-remote.xml文件中将其余两个模块添加进去,默认的如下:
<?xml version="1.0" encoding="UTF-8"?><rebel-remotexmlns="http://www.zeroturnaround.com/rebel/remote"> <id>xx.xx.xx.api</id> </rebel-remote>
添加之后的代码如下:
<?xml version="1.0" encoding="UTF-8"?><rebel-remotexmlns="http://www.zeroturnaround.com/rebel/remote"> <id>xx.xxx.xx.api</id> <id>xx.xx.xx.service</id> <id>xx.xx.xx.core</id> </rebel-remote>
以上的<id>标签中指定的是模块的包名(package)。
好了,Jrebel插件的激活使用就搞定了~
总结
到此这篇关于Idea热加载插件JRebel激活以及使用的文章就介绍到这了,更多相关Idea热加载插件JRebel使用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

