GoJs中标题和缩略图使用技巧
目录
- 前言
- 标题的使用
- 随图形变化的标题
- 不随图形变化的标题
- 缩略图的使用
- 总结
前言
在可视化图形中为了方便区分,需要给图形一个标题。可以在画布外面用html调整位置之后作为图形的标题,当然也可以在画布内部进行一个标题的绘制。在画布上的节点数据量比较大的时候,也需要用到缩略图对图形进行一个缩略显示并且拖动缩略图的框选来重点的画布中的部分数据。
标题的使用
还是以前面的数据为例,在原有数据的基础上给图形增加一个标题代码示例如下
//data
nodes: [
{ key: "1", color: "#99FFFF", text: "三国", figure: "Rectangle" },
{ key: "1-1", color: "#FF0000", text: "魏", figure: "Circle" },
{ key: "1-2", color: "#FFFF66", text: "蜀", figure: "Circle" },
{ key: "1-3", color: "#0000FF", text: "吴", figure: "Circle" },
],
links: [
{
from: "1",
to: "1-1",
},
{
from: "1",
to: "1-2",
},
{
from: "1",
to: "1-3",
},
],
//methods
this.myDiagram.nodeTemplate = $$(
go.Node,
"Vertical",
$$(
go.Shape,
"Circle",
{ width: 30, height: 30, name: "ICON" },
new go.Binding("fill", "color"),
new go.Binding("figure", "figure")
),
$$(go.TextBlock,new go.Binding("text", "text"))
);
随图形变化的标题
增加一个随图形变化的标题,可以通过location给标题一个厨师的定位
this.myDiagram.add(
$$(go.Part, { location: new go.Point(0, -80) },
$$(go.TextBlock, "三国争霸", { font: "bold 24pt sans-serif", stroke: "#67B73C" }))
);

由上面图形可以看出,在图像的滚动以及整体的放大缩小的过程中。图形的标题都会随着图形的本身进行同样的放大和缩小。相当于把标题当做了一个游离的文本节点。当然你也可以设置go.Part的属性selectable:false。这样你在拖动标题的时候,整个图形都会随着拖动。因此标题无法单独移动,删除。
不随图形变化的标题
实现不随图形变化的标题,最简单的方法是用修改html的样式和位置来实现图形的标题。此处我们要说到的是通过gojs来实现一个不随图形变化的标题。
this.myDiagram.add(
$$(
go.Part,
{ _viewPosition: new go.Point(900, 120), layerName: "Grid" },
$$(go.TextBlock, "三国争霸", {
font: "bold 24pt sans-serif",
stroke: "green",
})
)
);
this.myDiagram.addDiagramListener("ViewportBoundsChanged", function (e) {
e.diagram.commit(function (obj) {
obj.parts.each(function (part) {
if (part._viewPosition) {
part.position = obj.transformViewToDoc(part._viewPosition);
part.scale = 1 / obj.scale;
}
});
});
});

由上面图形可以看出,在图像滚动和放大缩小的过程中。图形的标题位置和大小都不会发生改变。这样就可以始终在一个位置进行显示。其位置的展示类似于css的绝对定位。但是在图形滑动和放大缩小的过程中,可以看到标题虽然位置和大小没有发生变化。但是好像在过程中会发生闪烁。这是因为画布的底层为H5新增标签canvas,在canvas中是通过获取2d渲染上下文。在中间的内部元素发生变化的时候,不是部分元素的替换。其内部元素变化的过程是每次都会把画布中的所有元素擦掉,重绘。一直循环这个过程来实现画布中显示元素的变化。
缩略图的使用
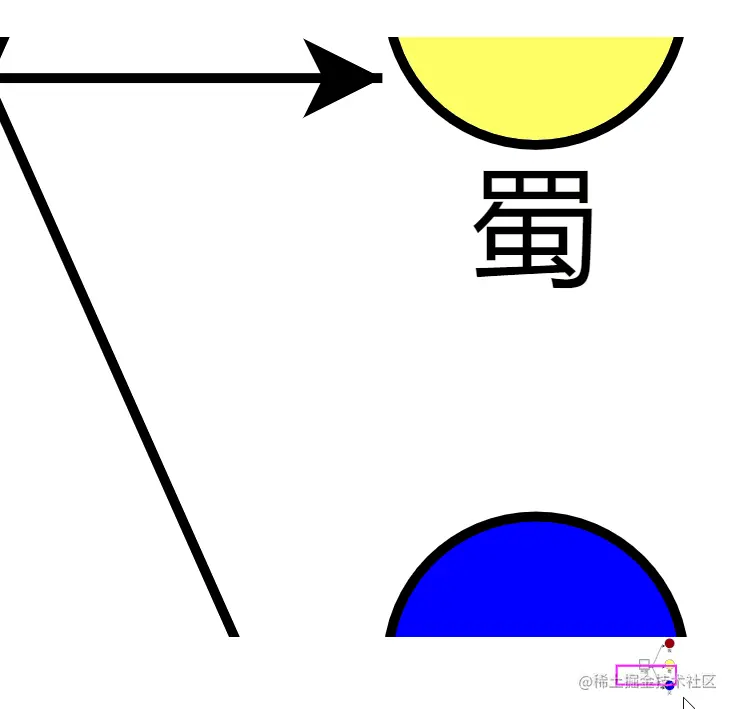
在画布中的节点数量比较多的时候,我们又想着重的观看到某些重点的内容显示。这个时候我们就会对画布的整体进行放大,这样我们的可视区域就只能显示部分的画布内容。如果我们需要从左上角的可视图形展示切换到右下角的可视图形展示的过程中,如果用鼠标点击画布逐步拖动非常慢,效率很低。这个时候就需要使用到缩略图,在缩略图内部展示选择框就是我们可视区域的图形。我们可以拖动框选的矩形就可以看到画布的人和位置了。非常的方便。缩略图的使用方法如下
//html
<div id="myOverviewDiv"></div>
//methods
let myOverview =
$$(go.Overview, "myOverviewDiv",
{ observed: this.myDiagram }
)

缩略图是使用go.Overview来实现的,因为其继承go.Diagram。所以使用方法基本一致。都是需要一个div容器进行初始化,然后其observed属性为图形的实例,在本例中是this.myDiagram。
总结
在一个画布中,标题和缩略图的使用非常的普遍。一个能表述中可视化图形的功能。另外一个则是方便我们重点观察画布的某些元素。增加对可视化图形信息提取的效率。
以上就是GoJs中标题和缩略图使用技巧的详细内容,更多关于GoJs标题缩略图的资料请关注我们其它相关文章!

