如何使用idea里面自带的翻译插件
打开idea
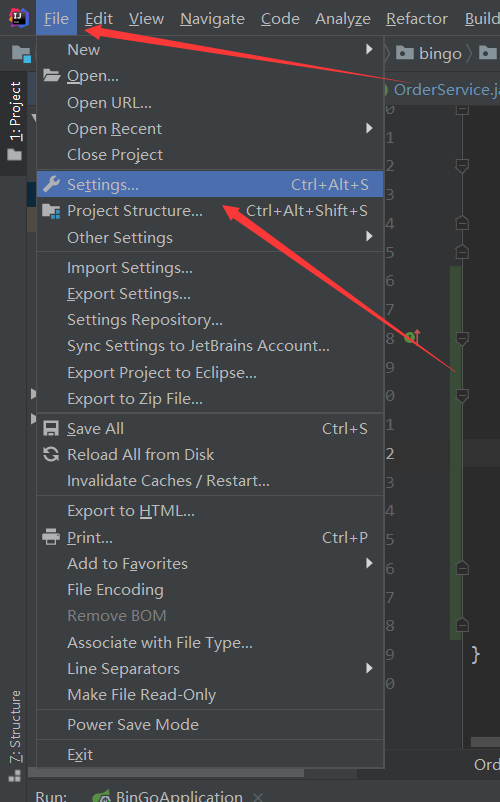
点击左上角file
点击Settings

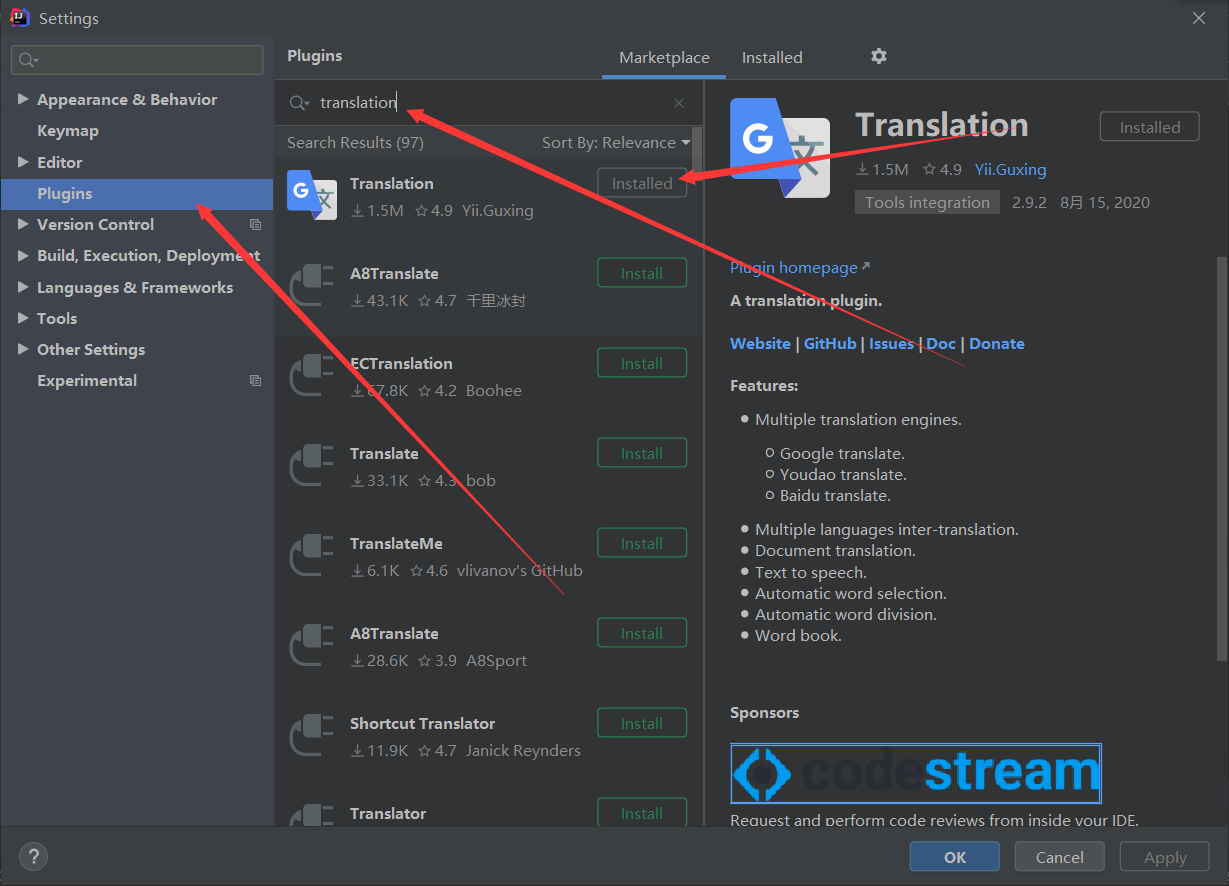
然后在弹出页面里点击Plugins
在右边的搜索框中搜索Translation
然后找到图中我标中的那个插件
点击Installed下载安装
然后根据提示重启idea就好啦

下面我们来试试效果
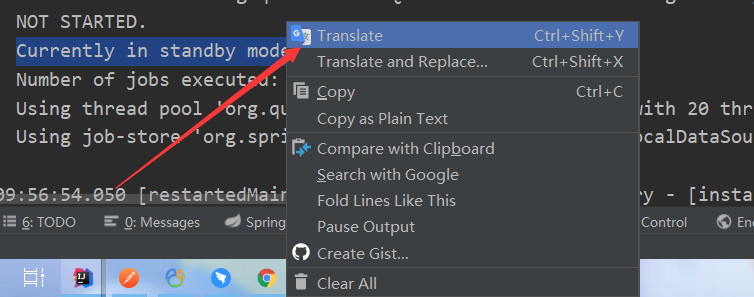
在控制台中选择报错信息
然后点击右键我们可以看到刚刚下载的插件
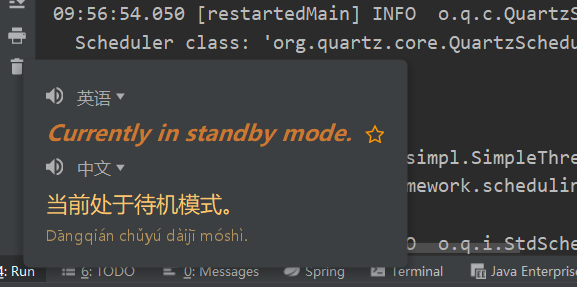
然后点击,等他加载好,我们就能看到中文翻译啦


到此这篇关于idea里面自带的翻译插件的文章就介绍到这了,更多相关idea翻译插件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
IDEA安装lombok插件设置Enable Annotation Processing后编译依然报错解决方法
IDEA导入的项目中有依赖lombok的get set注解,build项目时报错:找不到get/set方法. 查找网上资料,安装lombok插件,如图: 安装好插件后,重启IDEA后还是编译报错,又在设置中勾选了Enable Annotation Processing 如下图: 完成了所有这些设置后编译还是报错找不到get/set方法 经过了很多次尝试后 (更换JDK1.8.清空项目缓存等等)发现项目中引用的lombok jar包是1.16版本的,下载了官网的最新jar包并替换后重新编译,编译通
-
IDEA安装vue插件图文详解
非常详细的IDEA安装vue插件的方法,供大家参考,具体内容如下 1.idea上面安装vue插件 (到这里idea安装vue插件就好了,接下来我们开始搭建我们后台管理系统) 2.利用vue搭建后台管理系统,这边我们直接用半成品来搭建后台管理系统.这边我们首先克隆GitHub项目,项目地址 模板的项目目录: 3. 3.配置run启动: 4.npm install 初始化相关依赖(管理员打开cmd命令行) 5.idea中开启ES6 6.idea中开启ESlint检测 7.最后点击刚才配置的run,运
-
详解Idea 2019.2 安装lombok插件失效问题解决
一.lombok简介 lombok 提供了使用注解的形式帮助简化消除java代码.在编写Java代码时,通过使用对应的注解,可以简化开发,同时,在编译源码的时候,lombok又自动生成对应的代码.所以,使用lombok插件不会影响程序的运行效率. 二.lombok常用注解 @Data :注解在类上:包含了@ToString,@EqualsAndHashCode,@Getter / @Setter和@RequiredArgsConstructor的功能,提供类所有属性的 getter 和 sett
-
解决IDEA 的 plugins 搜不到任何的插件问题
##IntelliJ IDEA 2019.1.4 版中,setting>>plugin中查找插件(例如python),一直查不到怎么解决 marketplace,install,updates都不能查找 解决方式: 点击右侧设置按钮,选择HTTP proxy,勾中 Auto-detect proxy settings,点击OK,就可以搜索插件了 补充知识:IDEA中import自己的python包方法 如下,想要R3.6下面的包之间可以相互import,则需要把R3.6改为source roo
-
Java Idea TranslationPlugin翻译插件使用解析
开发中,对于不经常使用英语的同学来说,对类,变量,方法想取一个合适的名字,此时发现自己的词汇早已还给老师 ,怎么办,这个插件能帮到你~ 一.安装 点击File-- Settings--Plugins设置界面,安装Translation插件. 二.使用 2.1 翻译单词 选中单词,右击菜单里面有"Translate". 2.2 替换单词 2.3 文本翻译 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们.
-
如何使用idea里面自带的翻译插件
打开idea 点击左上角file 点击Settings 然后在弹出页面里点击Plugins 在右边的搜索框中搜索Translation 然后找到图中我标中的那个插件 点击Installed下载安装 然后根据提示重启idea就好啦 下面我们来试试效果 在控制台中选择报错信息 然后点击右键我们可以看到刚刚下载的插件 然后点击,等他加载好,我们就能看到中文翻译啦 到此这篇关于idea里面自带的翻译插件的文章就介绍到这了,更多相关idea翻译插件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以
-
初步编写IDEA\AndroidStudio翻译插件的方法
声明:作者是根据 Hongyang的博客自己实践之后,根据自己的理解写的,有什么不对的地方还望指正. 先放两张效果图 一.准备 由于AndroidStudio不具备开发插件的功能,需要安装IDEA 翻译使用的是有道的翻译接口,需要申请,接口申请的网址点这里 json解析使用的是GSON 二.创建工程 在此处创建的plugin工程,如下图所示 填写完工程名之后, 创建的工程结构如下所示 其中plugin.xml就和j2ee中web.xml功能类似,是配置插件属性的地方. 三.撸代码 首先,new一
-
一文秒懂idea的git插件跟翻译插件
2021年4月19日,今天的心情有些复杂,因为旁边工位上的一个同事离职了,平时中午一般会一起出去吃饭,有什么工作上的问题一般都会向他请教,他的学习能力很强,会的东西也很多,但是他还是离开我们公司,个人认为是我们公司的水太浅,容不下他,领导也答应给他涨工资,他还是走了,今天走的时候还自信的说了一句,我这么有能力去哪里不行,以前的时候就听他说4.20就会离职,没想到时间过得这么快,对于我这中刚入行的一个实习生来说,我对于公司是无足轻重的存在,自我感觉也不是太好,实习之前觉的自己什么都会,实习觉得啥都
-
关于Pycharm配置翻译插件Translation报错更新TTK失败不能使用的问题
解决IDEA翻译插件Translation报错更新TTK失败不能使用有好久一段时间没有用idea的插件Translation,升级后使用翻译,竟然翻译失败...网上搜索无数办法都没有效果:1.卸载了以后重新装但是没用:无效!2.Translation配置问题去取消勾选项,还是无效! 还是无效,其实勾选不勾选都用一样3.修改Hots文件:还是无效! [修改C:\Windows\System32\drivers\etc 下hosts文件, 添加 203.208.40.66 translate.goo
-
Pycharm正版2022.2.2 官方翻译插件更新tkk失败不能用问题及解决方案
最近总是有翻译软件不能用的问题,这与谷歌撤出在中国的服务有关,不过不要紧,可以通过修改win系统hosts来解决 出现tkk问题的是这个翻译插件,本教程只解决该翻译插件不能用的问题. 首先把以下四个地址全部复制 142.250.105.90 translate.googleapis.com 142.250.107.90 translate.googleapis.com 172.253.114.90 translate.googleapis.com 172.253.124.90 translate
-
jQuery 类twitter的文本字数限制带提示效果插件
之前也介绍过一个类似效果的JQuery插件jQuery maxlength文本字数限制插件,不过这次的charcount部署更简单,而且有超出数字提示的功能. 简单的部署: 1.载入js: 复制代码 代码如下: <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/
-
Mongodb 启动命令mongod参数说明(中文翻译)
在开始学习Mongodb 的时候,用到命令经常会网上查找,为了方便自己做了一个文档,随时查看,这样方便多了!嘿嘿!带中文翻译. Mongodb启动命令mongod参数说明: mongod的主要参数有: 基本配置 --quiet # 安静输出 --port arg # 指定服务端口号,默认端口27017 --bind_ip arg # 绑定服务IP,若绑定127.0.0.1,则只能本机访问,不指定默认本地所有IP --logpath arg # 指定MongoDB日志文件,注意是指定文件不是目录
-
jQuery带箭头提示框tooltips插件集锦
摘要: 之前给大家介绍过用CSS来实现带箭头的提示框,今天我们来点不太一样的,本文将分享几款带箭头提示框. qtip qTip是一种先进的提示插件,基于jQuery框架.以用户友好,而且功能丰富,qTip为您提供不一般的功能,如圆角和语音气泡提示,并且最重要的是免费.支持ie6+以及其他主流浏览器 grumble.js grumble.js提供了特殊的提示,北/东/南/西定位的一般限制.可以围绕一个给定的元素以任意角度旋转,任何距离可以被指定,任何CSS样式可以应用.自动尺寸调整为本地化的文本使
-
解析idea内嵌浏览器翻译
1. idea 内嵌浏览器官网下载地址 2. Google Translate 这里首推谷歌翻译,百度和有道需要注册AppKey,安装后默认在右下角 软件内搜索不到,在插件商店可以搜索到 其中一款插件的官网截图 使用效果: 查看文档: Vue CN站点 搜索问题: stackoverflow.com 视频也可以播放,不过可能会卡住 翻译插件 谷歌翻译截图 选中需要翻译的文字,按快捷键(默认是Ctrl+Shift+Y),智能识别 分隔符/下划线/大小写,然后取词进行翻译,谷歌翻译官网不支持驼峰以及
随机推荐
- Perl 批量添加Copyright版权信息
- jquery 图片缩放拖动的简单实例
- jQuery选择器之属性筛选选择器用法详解
- VBS中常用脚本代码
- java 中冒泡、二分、快速算法详解
- Java 8新特性 内建函数式接口详解
- 漂亮! js实现颜色渐变效果
- HttpWebRequest和HttpWebResponse用法小结
- 微信公众平台DEMO(PHP)
- 在Centos7 中更改Docker默认镜像和容器的位置
- js数组常用操作方法小结(增加,删除,合并,分割等)
- JS实现图片预加载之无序预加载功能代码
- jQuery+ajax实现实用的点赞插件代码
- 原生js和jquery实现图片轮播淡入淡出效果
- GOOGLE网站向网站管理员提供的建议一定要看的
- Android BadgeView红点更新信息提示示例代码
- eclipse导入appcompat项目报错解决办法
- java表单提交中文乱码的解决方法
- 运行java的class文件方法详解
- WinForm中BackgroundWorker控件用法简单实例

