Appium中scroll和drag_and_drop根据元素位置滑动
目录
- 背景
- scroll 介绍
- 说明
- 参数:
- 操作场景
- 关键代码实现
- 说明
- drag_and_drop 介绍
- 说明
- 操作场景
- 关键代码实现
- 滑动和拖拽使用场景选择
背景
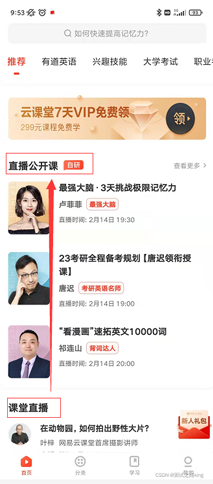
我们在操作APP应用时,有些需要从一个元素滑动到另外一个元素时,这时候我们无法确定坐标,所以swipe 根据坐标滑动方式就无法使用了,如下图:从 课堂直播 上滑到 直播公开课 位置

这时候我们就需要使用其他滑动方式,我们想到可以根据元素进行滑动,Appium 里面根据元素来进行滑动的方式主要方法为 scroll 和 drag_and_drop
scroll 介绍
说明
从一个元素滚动到另一个元素,只能是两个元素之间的滑动。
方法详情
def scroll(self: T, origin_el: WebElement, destination_el: WebElement, duration: Optional[int] = None) -> T:
"""Scrolls from one element to another
Args:
origin_el: the element from which to being scrolling
destination_el: the element to scroll to
duration: a duration after pressing originalEl and move the element to destinationEl.
Default is 600 ms for W3C spec. Zero for MJSONWP.
Usage:
driver.scroll(el1, el2)
Returns:
Union['WebDriver', 'ActionHelpers']: Self instance
"""
# XCUITest x W3C spec has no duration by default in server side
if self.w3c and duration is None:
duration = 600
action = TouchAction(self)
if duration is None:
action.press(origin_el).move_to(destination_el).release().perform()
else:
action.press(origin_el).wait(duration).move_to(destination_el).release().perform()
return self
参数:
- origin_el - 要滚动的起始元素
- destination_el - 要滚动到的结束元素
- duration - 持续时间,单位毫秒,默认为 600 ms
操作场景
- 进入网易云首页
- 从课堂直播滑动到直播公开课位置
关键代码实现
# 定位到课堂直播元素 el1 = driver.find_element(AppiumBy.XPATH, "//*[@text='课堂直播']").click() # 定位到直播公开课元素 el2 = driver.find_element(AppiumBy.XPATH, "//*[@text='直播公开课']").click() # 执⾏滑动操作 driver.scroll(el1,el2)
说明
操作过程有 惯性,需要添加duration参数,参数值越大,惯性越小。
drag_and_drop 介绍
说明
从一个元素滑动到另一个元素,第二个元素代替第一个元素原本屏幕上的位置。
方法详情
def drag_and_drop(self: T, origin_el: WebElement, destination_el: WebElement) -> T:
"""Drag the origin element to the destination element
Args:
origin_el: the element to drag
destination_el: the element to drag to
Returns:
Union['WebDriver', 'ActionHelpers']: Self instance
"""
action = TouchAction(self)
action.long_press(origin_el).move_to(destination_el).release().perform()
return self
参数:
- origin_el - 要滑动页面的起始元素
- destination_el - 要滑动页面到结束元素
操作场景
- 进入网易云首页
- 从课堂直播滑动到直播公开课位置
关键代码实现
# 定位到课堂直播元素 el1 = driver.find_element(AppiumBy.XPATH, "//*[@text='课堂直播']").click() # 定位到直播公开课元素 el2 = driver.find_element(AppiumBy.XPATH, "//*[@text='直播公开课']").click() # 执⾏滑动操作 driver.drag_and_drop(el1,el2)
说明
不能设置持续时间,没有惯性
滑动和拖拽使用场景选择
滑动和拖拽无非就是考虑是否具有“惯性”,以及传递的参数是“元素”还是“坐标”。
- scroll:有 “惯性” ,传入 “元素”,可以通过设置duration参数来进行控制惯性大小
- drag_and_drop:无 “惯性” ,传入 “元素”
- swipe:有 “惯性” ,传入 “坐标”,可以通过设置duration参数来进行控制惯性大小
说明: 添加duration参数,参数值越大,惯性越小
到此这篇关于Appium中scroll和drag_and_drop根据元素位置滑动的文章就介绍到这了,更多相关Appium 元素滑动内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

