Django实现将views.py中的数据传递到前端html页面,并展示
自学Django已经有一周啦,想把自己自学过程中的每一步都记录下来,给一些零基自学Django的战友们一些参考;本次主要内容为,用一个实例展现views.py中的数据是如何传递到html页面,并在页面中展示。
我的项目已经创建好,我的app为song03apptest。因为我的项目和环境的相关配置已经配置好,如果是第一天开始学习Django的童鞋,请先看我的入门教程,第一个Django实例。
本文重点在于用实例来说明views和html前台页面的传递。
1.打开我的app,song03apptest下的views.py编写views.py文件,代码如下:
from django.shortcuts import render
# Create your views here.
def year(request):
years = range(1997, 2018)
return render(request, 'year_test.html', {"data":years})
2.配置urls.py,其中song03apptest为我的app名称代码如下:
from django.urls import path
from song03apptest import views
urlpatterns = [
path('testyear/', views.year),
]
3.在templates下创建year_test.html,编写页面,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<label for="byear">出生年月</label>
<select name="byear">
{% for year111 in data %}
<option value="{{ year111}}">{{ year111 }}</option>
{% endfor %}
</select>
</body>
</html>
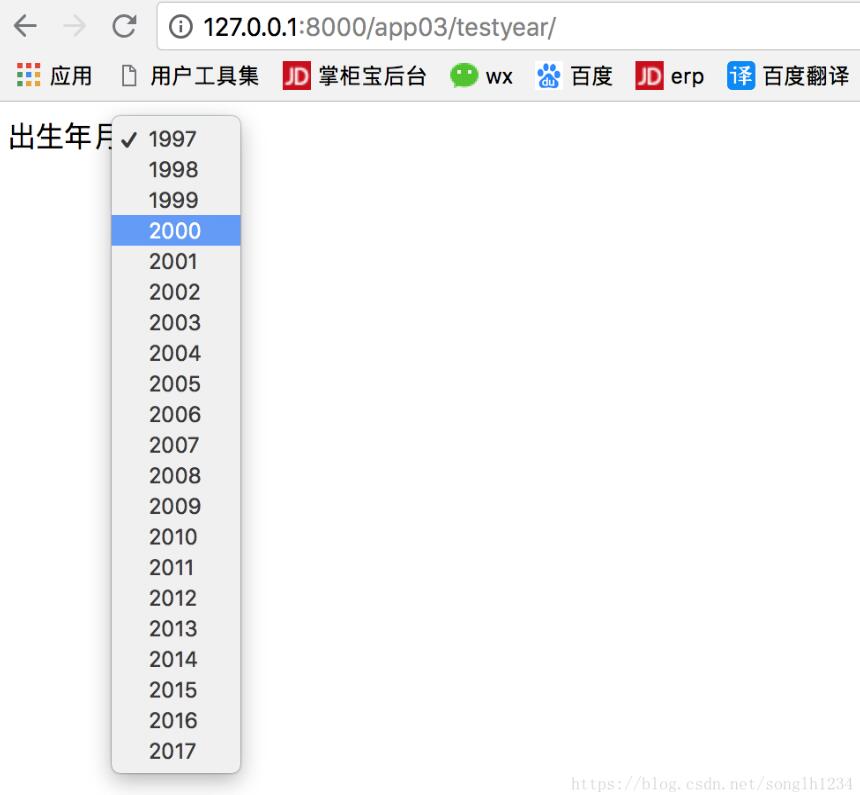
4.运行服务器,并在浏览器中输入http://127.0.0.1:8000/app03/testyear/,页面展示如下:

点击后可见在views.py中使用years = range(1997, 2018)生成的列表,页面效果如下:

补充知识:Django views.py 和 html 之间参数传递关系
Django中的View部分,就是如何用代码来与models中定义的字段进行交互。与传统MVC分层定义略有不同的是,在Django中,View的功能是对页面请求进行响应和逻辑控制,而页面内容的表示则由Django的Template模板来完成。我们可以把Django的View理解为实现各种功能的Python函数,View负责接受URL配置文件urls.py中定义的URL转发并响应处理,当Django收到请求之后调用相应的View函数来完成功能,article模块中的views.py文件代码定义如下:
views.py代码定义
from django.shortcuts import render_to_response
from news.article.models import List
def news_report(request):
article_listing = []
for article_list in List.objects.all():
article_dict = {}
article_dict['news_object'] = article_list
article_dict['item_count'] = article_list.item_set.count()
article_dict['items_title'] = article_list.title
article_dict['items_complete'] = article_list.item_set.filter(completed=True).count()
article_dict['percent_complete'] =
int(float(article_dict['items_complete']) / article_dict['item_count'] * 100)
article_listing.append(article_dict)
return render_to_response('news_report.html', { 'article_listing': article_listing })
这是一段简洁的Python代码,让我们看看在这段代码里面Django的函数做了哪些工作吧:
List.objects.all方法返回news列表中所有的记录项,Django可以根据后台数据库转换成相应的SQL语句,在后台数据库中执行并返回查询结果。
每一条article文章都有item_set属性,代表news新闻条目中的每一个item项。如果需要设置查询条件,也可以使用item_set.filter方法来返回符合特定要求的item项。
render_to_response函数返回浏览器指定的HTML页面,页面为Django的Template模板,负责展示被请求的页面内容。
在view部分的代码中,已经指定了页面显示模板为news_report.html。其实,在Django工程中创建模板是一件非常方便的事情,下面要在article目录内创建这个模板页面,首先新建一个名为templates的文件夹,然后在这个模板目录里创建所需的news_report.html模板文件,模板的代码如下:
news_report模板代码
< html>
< head>
< meta http-equiv="Content-Type" content="text/html" />
< title>新闻统计列表< /title>
< /head>
< body>
< h1>新闻统计列表< /h1>
{% for list_dict in article_listing %}
< ul>
< li>新闻的分类: {{ list_dict.items_title }}< /li>
< li>新闻的数目: {{ list_dict.item_count }}< /li>
< li>已发布的新闻数目:
{{ list_dict.items_complete }} ({{ list_dict.percent_complete }}%)< /li>
< /ul>
{% endfor %}
< /body>
< /html>
一般来说,Django的模板代码和普通的HTML代码看上去没有太大差别,只是添加了Django特定的模板标记,这些标记允许开发者为Django模板添加页面逻辑,比方说将views.py中render_to_response函数返回的数据库结果集显示在页面中,Django特有的标签在模板页里以“{%”作为开始并以“%}”作为结束。嵌入Django模板的变量则以“{{”作为开始并以“}}”结束。
在上面的模板代码里面,用到了标记{% for news_dict in article_listing %}以及{% endfor %}。这样的标记告诉Django模板处理机制循环取出news中的item项输出在页面中,在for循环内部,通过article_listing的属性得到View中对应的数据项字段的值并显示每个news项的Title标题以及news中的item项数目。
当Django的View和Template都已经准备妥当,下面仅需要几步配置来告诉Django存储工程应用的模板位置,这需要对配置文件setting.py中的TEMPLATE_DIRS项进行设置。在本例中加入模板文件"news_report.html"的存储路径就可以让Django把对View进行处理的结果集通过指定模板返回。按照本例应用的结构,TEMPLATE_DIRS参数的内容设置为:
'./article/templates',
这里不要忘记Django需要在路径的最末尾添加一个逗号。接下来仅需要设置访问article时的URL转向地址就可以。打开urls.py文件,在admin后台管理的转向地址下一行添加如下语句:
(r'^report/$', 'news.article.views.news_report'),
在这里语段的最末尾,也需要有逗号标记段落的结束。在这里可以看到,Django的URL转发设计的非常简洁,在配置文件urls.py中对应于view的转发请求都由两部分组成,第一部分遵循正则表达式指定相匹配的URL地址,第二部分是对应在View里面处理转发请求的函数。
完成了这些步骤,就可以在命令提示符下再次启动Django服务器,看一下上述努力的成果了,在浏览器中打开链接http://127.0.0.1:8000/report/,将会看到新闻列表的返回界面。页面中显示了数据库中已添加所有新闻的分类统计信息。值得一提的是,Django模板支持多层嵌套,并且每一层都可以使用DIV+CSS方式完成布局,可以方便的让站点页面遵循统一风格,看起来美观大方。
在上述整个过程中,对使用Django进行Web开发进行了初步的介绍。在应用中写的Python代码不过几十行,比较起来其他的开发语言,Django显得非常便捷实用,最后再来回顾一下Django都帮助我们做了哪些工作吧:
通过Django的对象关系映射模型建立了存储新闻分类以及新闻项的两张数据表,并用syncdb命令同步更新到数据库。
借助Django的管理功能在应用中生成了一个漂亮实用的后台管理界面。
利用Django函数和标签编写了view功能模块以及显示数据结果的Template模板。
以上这篇Django实现将views.py中的数据传递到前端html页面,并展示就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。

