在vscode 中设置 vue模板内容的方法
vscode中设置 vue 模板内容缘由设置要求1:vscode 先下载插件 `vetur`2: 菜单栏 -文件 - 首选项 - 用户代码片段3:使用
缘由
由于每次在 vscode 中创建vue的文件的时候,都需要手动书写
templete,模板
script,脚本
style,样式
这些重复和繁琐的事情,是可以定义一个模板信息的
设置要求
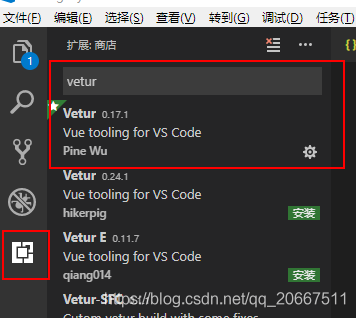
1:vscode 先下载插件 vetur

2: 菜单栏 -文件 - 首选项 - 用户代码片段

以下是借鉴一下谷粒商城的 提供 vue 模板信息 和 httpget、httppost请求
{
"生成vue模板": {
"prefix": "vue",
"body": [
"<template>",
"<div></div>",
"</template>",
"",
"<script>",
"//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)",
"//例如:import 《组件名称》 from '《组件路径》';",
"",
"export default {",
" //import引入的组件需要注入到对象中才能使用",
"components: {},",
"props: {},",
"data() {",
"//这里存放数据",
"return {",
"",
"};",
"},",
"//计算属性 类似于data概念",
"computed: {},",
"//监控data中的数据变化",
"watch: {},",
"//方法集合",
"methods: {",
"",
"},",
"//生命周期 - 创建完成(可以访问当前this实例)",
"created() {",
"",
"},",
"//生命周期 - 挂载完成(可以访问DOM元素)",
"mounted() {",
"",
"},",
"beforeCreate() {}, //生命周期 - 创建之前",
"beforeMount() {}, //生命周期 - 挂载之前",
"beforeUpdate() {}, //生命周期 - 更新之前",
"updated() {}, //生命周期 - 更新之后",
"beforeDestroy() {}, //生命周期 - 销毁之前",
"destroyed() {}, //生命周期 - 销毁完成",
"activated() {}, //如果页面有keep-alive缓存功能,这个函数会触发",
"}",
"</script>",
"<style scoped>",
"$4",
"</style>"
],
"description": "生成vue模板"
},
"http-get请求": {
"prefix": "httpget",
"body": [
"this.\\$http({",
"url: this.\\$http.adornUrl(''),",
"method: 'get',",
"params: this.\\$http.adornParams({})",
"}).then(({ data }) => {",
"})"
],
"description": "httpGET请求"
},
"http-post请求": {
"prefix": "httppost",
"body": [
"this.\\$http({",
"url: this.\\$http.adornUrl(''),",
"method: 'post',",
"data: this.\\$http.adornData(data, false)",
"}).then(({ data }) => { });"
],
"description": "httpPOST请求"
}
}
3:使用
在新创建的vue文件中,根据刚才的文件名就可以快速生成模板中的文件内容

比如,此时就是设置的 vue
总结
到此这篇关于在vscode 中设置 vue模板内容的方法的文章就介绍到这了,更多相关vscode 设置 vue模板内容内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

