vue实现全局组件自动注册,无需再单独引用
目录
- vue全局组件自动注册
- 自动化注册全局组件脚本
vue全局组件自动注册
1、在components目录下创建一个global目录,里面放置一些需要全局注册的组件。
index.js作用只要是引入main.vue,导出组件对象


2、在components中创建一个index.js,用来扫描全局对象并自动注册。

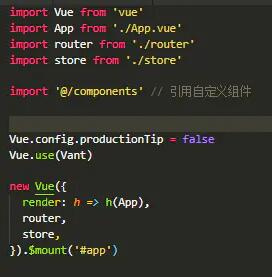
3、最后在入口文件main.js中导入这个index.js中就可以了

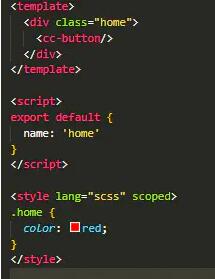
4、直接使用

自动化注册全局组件脚本
今天有一个idea,vue一些组件,可能会全局都用到,我觉得在main.js写
Vue.component(name, instance)
然后很命令式,写着也不好看,想着能够有一个函数可以指定加载比如components下的文件,自动完成全局化注册,想起来就很帅
放代码:
export function autoLoadingGlobalComponent() {
const requireComponent = require.context(
// 其组件目录的相对路径
'../components',
// 是否查询其子目录
false,
// 匹配vue后缀文件名的文件
/\.vue$/
)
// 遍历获取到的文件名,依次进行全局注册
requireComponent.keys().forEach(fileName => {
// 获取组件配置(实例)
const componentConfig = requireComponent(fileName)
// 获取组件的 PascalCase 命名(eg: MYHeader)
const componentName = _.upperFirst(
// 获取驼峰式命名
_.camelCase(
// 剥去文件名开头的 `./` 和结尾的扩展名 eg: ./food-header.vue -> foodHeader
fileName.replace(/^\.\/(.*)\.\w+$/, '$1')
)
)
// 全局注册组件
Vue.component(
componentName,
// 如果这个组件选项是通过 `export default` 导出的,
// 那么就会优先使用 `.default`,
// 否则回退到使用模块的根。
componentConfig.default || componentConfig
)
})
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue封装的组件全局注册并引用
当vue接触的多了之后,你可能也会到自己封装组件的程度,试想每个页面的功能级模块全部拆分成组件,然后后续请求后台数据传入进去或者自己模拟数据,是多么方便的一件事情. 每当我们需要修改的时候,只需维护那一个功能性组件即可,不需要这个功能了,只需要从页面中删除这个组件的引用即可. 那么废话不多说了,我们来看看如何全局注册并一键引入(类似于element ui的全部引入). 如何封装组件就不多赘述了. 参考vue官网的做法:vue官网全局注册 1.正则判断路径以及文件名,获取全部组件并全局注册(可以直
-
vue 实现基础组件的自动化全局注册
参考官网:https://cn.vuejs.org/v2/guide/components-registration.html 在日常开发中,有一些组件是比较常用,但是为了避免在开发过程中不停地引入,或者在main.js中注册,,或者每添加一个组件就需要手动注册一次.则直接进行自动化全局注册. 自动化全局注册,官网上都详细的说明,以下是自己官网的说明基础上进行了一个demo开发实例: 1.自定义文件夹: 在src下新建一个components文件夹,用于存放组件.并新建一个用于存放需要自动化全局
-
vue 组件 全局注册和局部注册的实现
全局注册,注册的组件需要在初始化根实例之前注册了组件: 局部注册,通过使用组件实例选项注册,可以使组件仅在另一个组件或者实例的作用域中可用: 全局组件 js Vue.component('tab-title',{ props:['title'], template:'<li v-on:click="$emit(\'change\')">{{title}}</li>' }) Vue.component('tab-content',{ props:['content
-
Vue组件全局注册实现警告框的实例详解
外部引入 <link href="https://cdn.bootcss.com/animate.css/3.5.2/animate.min.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> <script
-
vue实现全局组件自动注册,无需再单独引用
目录 vue全局组件自动注册 自动化注册全局组件脚本 vue全局组件自动注册 1.在components目录下创建一个global目录,里面放置一些需要全局注册的组件. index.js作用只要是引入main.vue,导出组件对象 2.在components中创建一个index.js,用来扫描全局对象并自动注册. 3.最后在入口文件main.js中导入这个index.js中就可以了 4.直接使用 自动化注册全局组件脚本 今天有一个idea,vue一些组件,可能会全局都用到,我觉得在main.js
-
vue自定义全局组件(自定义插件)的用法
有时候我们在做开发的时候,就想自己写一个插件然后就可以使用自己的插件,那种成就感很强.博主最近研究element-ui和axios的时候,发现他们是自定义组件,但是唯一有一点不同的是,在用element-ui的时候是使用Vue.use()语句来使用的,而axios的时候,不用Vue.use(),只要import就可以导入进来了,感觉很神奇,细细的发现,原来他们的不同是因为axios里面并没有写install方法,而element-ui就有写这个方法,下面就利用这个install来写一个自己的插件
-
vue自定义全局组件实现弹框案例
本文实例为大家分享了vue自定义全局组件实现弹框案例的具体代码,供大家参考,具体内容如下 说明:本案例是封装的一个弹框页面,因为只想要一个遮罩,内容自定义.因为ElementUI上已经提供了一个弹框组件,但觉得elementUI的组件内容有点多,所有自己就封装了全局组件.自己封装的参考了elementUI组件的源码. 主要步骤如下 1.创建一个文件夹my-dialog2.在my-dialog文件夹下创建MyDialog.vue和index.js3.index.js需要引入MyDiloag并封装和
-
浅谈vue自定义全局组件并通过全局方法 Vue.use() 使用该组件
简介 Vue.use( plugin ):安装 Vue.js 插件.如果插件是一个对象,必须提供 install 方法.如果插件是一个函数,它会被作为 install 方法.install 方法将被作为 Vue 的参数调用. 当 install 方法被同一个插件多次调用,插件将只会被安装一次. Vue.js 的插件应当有一个公开方法 install .这个方法的第一个参数是 Vue 构造器,第二个参数是一个可选的选项对象: MyPlugin.install = function (Vue, op
-
详解vue.js全局组件和局部组件
这两天学习了Vue.js 感觉组件这个地方知识点挺多的,而且很重要,所以,今天添加一点小笔记. 首先Vue组件的使用有3个步骤,创建组件构造器,注册组件,使用组件3个方面. 代码演示如下: <!DOCTYPE html> <html> <body> <div id="app"> <!-- 3. #app是Vue实例挂载的元素,应该在挂载元素范围内使用组件--> <my-component></my-compo
-
Vue自动化注册全局组件脚本分享
目录 自动化注册全局组件 放代码 vue组件注册–全局注册 使用require.context实现前端工程自动化(实现全局组件自动化注册的js脚本) 基本思路 使用场景 自动化注册全局组件 今天有一个idea,vue一些组件,可能会全局都用到,我觉得在main.js写 Vue.component(name, instance) 然后很命令式,写着也不好看,想着能够有一个函数可以指定加载比如components下的文件,自动完成全局化注册,想起来就很帅 放代码 export function au
-
使用use注册Vue全局组件和全局指令的方法
Vue中的组件和指令分为局部组件.局部指令和全局组件.全局指令.对于注册有一定数量的全局指令和全局组件时,官方文档中的方法就显得有些不够清爽了. 全局组件 在Vue官方文档中介绍的是使用Vue.component(tagName, options)来创建一个全局组件.但是这种方法是与根实例写在同一个文件中,如果要同时注册多个全局组件,就会使根实例文件过重,因此使用Vue.use()来"安装"全局组件,就显得更轻一些. 方法: 1.新建一个plugins文件夹 2.在文件夹中创建放置全局
-
vue 为什么要封装全局组件引入
目录 1.为什么要封装全局组件引入 2. 封装全局组件的 js 3. 在 main.js 中 4. 我们要引入这些公共组件就可以直接用啦 1.为什么要封装全局组件引入 为何要封装一个封装全局组件引入,因为我们平日定义多个全局组件的时候,在 main.js 里进行单个全局组件的时候太麻烦了,有10个全局组件要 import 10次,还要 Vue.use(组件) 10次,太麻烦了.我们现在手动封装一下. 现在 common 文件夹下面有3 个全局组件,global.js 是我们对全局引入的代码的封装
-
vue的全局提示框组件实例代码
这篇文章给大家介绍一个vue全局提示框组件,具体代码如下所示: <template> <!-- 全局提示框 --> <div v-show="visible" class="dialog-tips dialog-center"> <div>{{message}}</div> </div> </template> <script> export default { data
-
vue全局组件与局部组件使用方法详解
vue全局/局部注册,以及一些混淆的组件 main.js入口文件的一些常用配置, 在入口文件上定义的public.vue为全局组件,在这里用的是pug模版 .wraper 的形式相当于<div class=wraper></div> -main.js文件 **main.js入口文件的内容** import Vue from 'vue' import App from './App' import router from './router' // 引入公用组件的vue文件 他暴漏的
随机推荐
- 正则表达式匹配(URL、电话、手机、邮箱)的实例代码
- AngularJS ngModel实现指令与输入直接的数据通信
- Windows Server 2016 Nginx 安装配置详细图文教程
- 使用filter实现url级别内存缓存示例
- java线性表排序示例分享
- ADO.NET无连接模式的详细介绍
- 详解javascript事件绑定使用方法
- jsTree树控件(基于jQuery, 超强悍)[推荐]
- php下防止单引号,双引号在接受页面转义的设置方法
- Python利用Nagios增加微信报警通知的功能
- python中self原理实例分析
- Python实现提取谷歌音乐搜索结果的方法
- [js高手之路]HTML标签解释成DOM节点的实现方法
- 基于jQuery的树控件实现代码(asp.net+json)
- VBS教程:VBscript语句-For Each...Next 语句
- windows下通过批处理快速批量更换IP方法
- jquery分页插件jpaginate在IE中不兼容问题
- 基于jquery的滚动新闻列表
- 详解JavaScript逻辑Not运算符
- hotmail,MSN 邮箱无法登陆的解决方法 秘密通道

