Java中如何快速构建项目脚手架的实现
目录
- 1 前言
- 2 微服务项目准备
- 3 脚手架构建
- 3.1 项目正常启动 && 测试用例正常
- 3.2 在项目的根pom中加入以下maven插件配置
- 3.3 执行archetype插件
- 3.4 执行安装命令
- 3.5 将smilehappiness-project-template deploy到私服
- 4 基于脚手架生成新的项目
- 4.1 添加脚手架
- 4.2 创建新项目
- 4.3 命令行基于脚手架生成新的项目
1 前言
项目中,目前主流的当然是微服务项目。为了应对高并发,以及保证自己的服务比较稳定,通常会把服务按照模块,或者具体的业务划分为多个独立的微服务,那么如果一个一个去创建每一个微服务项目,感觉在做重复的事情,而且容易出错,所以笔者就自己搞了一个通用的脚手架,在此基础上修修补补,大大提高了工作项目。
2 微服务项目准备
在进行脚手架构建之前,肯定需要有一套自己的或者公司统一的微服务项目规范,比如说依赖管理、项目的包结构等等,然后基于这些规范写一个空的微服务项目出来,基于这个来生成项目脚手架模板。每个公司的项目名称、包名称,都有自己公司的标准,所以结构都不相同,这里项目源码就忽略了,可以给大家分享一下目前大致的目录结构,大致如下:

每个模块大致功能介绍:
| 模块名 | 描述 |
|---|---|
| smilehappiness-api | 用来存放自己服务内的feign服务,可以用来给另一个项目强引用 |
| smilehappiness-api-entity | 该模块,是为了兼容强依赖,而做的妥协,不建议使用强依赖 |
| smilehappiness-common | 用来做一些通用的配置、拦截或者过滤器等等 |
| smilehappiness-dao | 持久层处理的代码,可以放到这个目录下 |
| smilehappiness-integrate | 用来存放外部项目的feign调用client,也可以做一些核心的插件集成 |
| smilehappiness-job | 该模块用来实现xxl-job或者其他任务调度功能 |
| smilehappiness-model | 用来存放核心的model类,一般是与数据库对应的实体类 |
| smilehappiness-msg | 用来处理消息功能,可以使短信、邮件或者是mq消息 |
| smilehappiness-service | 核心业务处理 |
| smilehappiness-test | 测试用例模块 |
| smilehappiness-web | 对外提供action层的restful接口,可以让外部直接通过http方式访问 |
| smilehappiness-start | 项目启动模块 |
3 脚手架构建
在第二步创建一个spring-boot的maven项目后,就可以开始构建脚手架了
3.1 项目正常启动 && 测试用例正常
spring-boot的maven项目创建好之后,要保证项目能够正常运行起来,并且能够通过http访问,以及正常进行单元测试,确保项目基本没有问题后,将项目中的.class、.setting、.project无关的文件删除
3.2 在项目的根pom中加入以下maven插件配置
<!-- 插件 -->
<build>
<finalName>${project.artifactId}</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-archetype-plugin</artifactId>
<version>3.1.2</version>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.8.1</version>
</plugin>
</plugins>
</build>
3.3 执行archetype插件
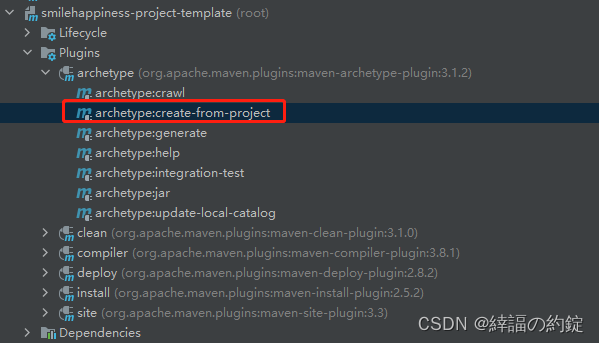
在idea中,打开自己创建的微服务模板项目,右侧maven中,plugins展开,然后双击执行archetype:create-from-project命令,如下图所示:

在控制台中显示BUILD SUCCESS说明构建成功,同时需要把文件存放的路径记录下来,笔者生成的路径如下:Archetype project created in D:\smilehappiness-project-template\target\generated-sources\archetype

3.4 执行安装命令
到3.3步骤生成的Archetype project created in D:\smilehappiness-project-template\target\generated-sources\archetype目录中,依次执行以下两个命令:
命令一 mvn clean install


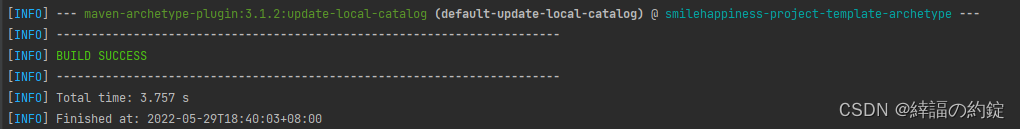
出现BUILD SUCCESS之后,就可以在本地maven仓库的根目录中看到一个archetype-catalog.xml文件(注:如果重复操作可能需要把改文件删除,否则会出现delete fail错误),打开该文件,可以看到如下内容:

<?xml version="1.0" encoding="UTF-8"?>
<archetype-catalog xsi:schemaLocation="http://maven.apache.org/plugins/maven-archetype-plugin/archetype-catalog/1.0.0 http://maven.apache.org/xsd/archetype-catalog-1.0.0.xsd"
xmlns="http://maven.apache.org/plugins/maven-archetype-plugin/archetype-catalog/1.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<archetypes>
<archetype>
<groupId>com.smilehappiness</groupId>
<artifactId>smilehappiness-project-template-archetype</artifactId>
<version>1.0.0-RELEASE</version>
<description>project-template</description>
</archetype>
</archetypes>
</archetype-catalog>
命令二 mvn archetype:crawl
关于该命令,简单介绍如下:
Full name:
org.apache.maven.plugins:maven-archetype-plugin:3.2.1:crawlDescription:
Crawl a Maven repository (filesystem, not HTTP) and creates a catalog file.
mvn archetype:crawl执行过程如下:


最后生成的archetype-resource内容如下:

3.5 将smilehappiness-project-template deploy到私服
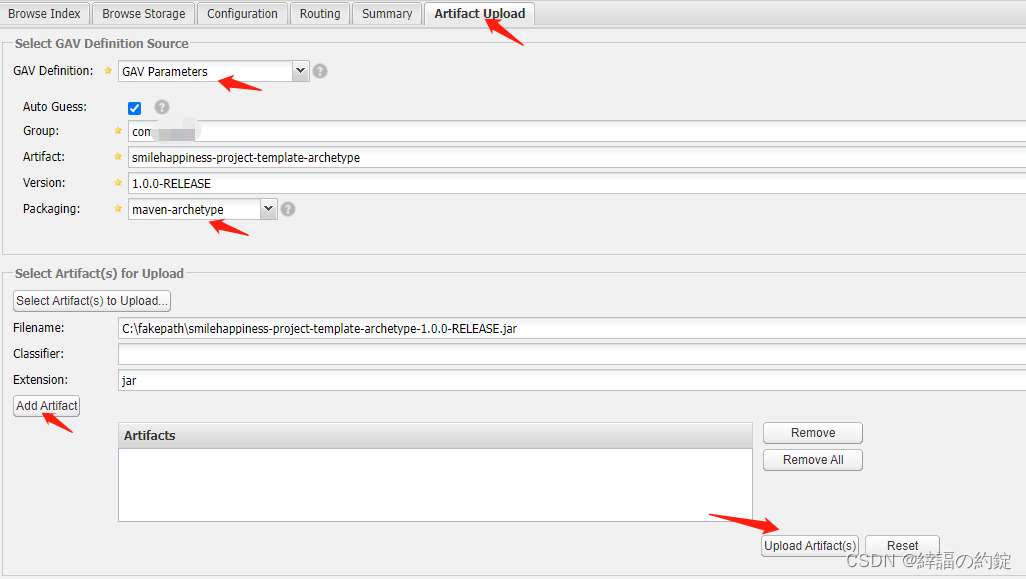
登录到nexus私服,将template deploy上传到私服:

4 基于脚手架生成新的项目
以下演示基于IDEA操作,具体如下
4.1 添加脚手架
在idea中引入脚手架,点击菜单File-> new -> Project,选择maven,勾选Create from archetype,点击 Add Archetype按钮,填写groupId、artifactId以及version信息(就是archetype-catalog.xml文件中的信息),点击OK,示例如下:

注:有可能会遇到一些问题,脚手架生成了,私服仓库也有,但是自己创建的时候就是不显示,解决办法:
在C:\Users\26310\AppData\Local\JetBrains\IntelliJIdea2021.2\Maven\Indices这个目录(根据自己实际目录进行调整)下面自己新建一个UserArchetypes.xml,填写如下内容:

<archetypes>
<archetype groupId="com.smilehappiness" artifactId="smilehappiness-project-template-archetype" version="1.0.0-RELEASE" />
</archetypes>
使用自定义的archetype:

4.2 创建新项目
点击next,进入new project界面,填写项目名称、项目位置、groupId、artifactId、version,然后点击确定,此时基于脚手架生成的项目,即创建完毕,示例如下:

创建后的生成的项目结构如下:

4.3 命令行基于脚手架生成新的项目
如果4.1步骤,操作失败了,可以使用命令行来生成脚手架,具体操作步骤如下:
第一步,输入命令:mvn archetype:generate
第二步,选择指定的的archetype,输入对应的码值即可

第三步:输入对应的groupId、artifactId、version等,然后输入y确认,即可生成
Define value for property 'groupId': com.smilehappiness Define value for property 'artifactId': smile-user-test Define value for property 'version' 1.0-SNAPSHOT: : 1.0.0-RELEASE Define value for property 'package' com.smilehappiness: : com.smilehappiness.smile Confirm properties configuration: groupId: com.smilehappiness artifactId: smile-user-test version: 1.0.0-RELEASE package: com.smilehappiness.smile Y: : y [INFO] ---------------------------------------------------------------------------- [INFO] Using following parameters for creating project from Archetype: smilehappiness-project-template-archetype:1.0.0-RELEASE [INFO] ---------------------------------------------------------------------------- [INFO] Parameter: groupId, Value: com.smilehappiness [INFO] Parameter: artifactId, Value: smile-user-test [INFO] Parameter: version, Value: 1.0.0-RELEASE [INFO] Parameter: package, Value: com.smilehappiness.smile [INFO] Parameter: packageInPathFormat, Value: com/smilehappiness/smile [INFO] Parameter: package, Value: com.smilehappiness.smile [INFO] Parameter: version, Value: 1.0.0-RELEASE [INFO] Parameter: groupId, Value: com.smilehappiness [INFO] Parameter: artifactId, Value: smile-user-test [WARNING] Don't override file D:\smile-user-test\.idea\inspectionProfiles\Project_Default.xml [INFO] Parent element not overwritten in D:\smile-user-test\smilehappiness-api\pom.xml [INFO] Parent element not overwritten in D:\smile-user-test\smilehappiness-api-entity\pom.xml [INFO] Parent element not overwritten in D:\smile-user-test\smilehappiness-common\pom.xml [INFO] Parent element not overwritten in D:\smile-user-test\smilehappiness-dao\pom.xml [INFO] Parent element not overwritten in D:\smile-user-test\smilehappiness-integrate\pom.xml [INFO] Parent element not overwritten in D:\smile-user-test\smilehappiness-job\pom.xml [INFO] Parent element not overwritten in D:\smile-user-test\smilehappiness-model\pom.xml [INFO] Parent element not overwritten in D:\smile-user-test\smilehappiness-msg\pom.xml [INFO] Parent element not overwritten in D:\smile-user-test\smilehappiness-service\pom.xml [INFO] Parent element not overwritten in D:\smile-user-test\smilehappiness-web\pom.xml [INFO] Parent element not overwritten in D:\smile-user-test\smilehappiness-start\pom.xml [INFO] Project created from Archetype in dir: D:\smile-user-test [INFO] ------------------------------------------------------------------------ [INFO] BUILD SUCCESS [INFO] ------------------------------------------------------------------------ [INFO] Total time: 01:20 min [INFO] Finished at: 2022-05-29T20:39:06+08:00 [INFO] ------------------------------------------------------------------------
注: 模板脚手架中,只有包下面有文件的才会生成,而空包不会生成
参考资料:https://www.bbsmax.com/A/8Bz8N1Zo5x/
到此这篇关于Java中如何快速构建项目脚手架的文章就介绍到这了,更多相关Java中如何快速构建项目脚手架内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

